676 vue3 v-model:原理,绑定inputtextareacheckboxradioselect,修饰符lazynumbertrim
Posted Keep going
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了676 vue3 v-model:原理,绑定inputtextareacheckboxradioselect,修饰符lazynumbertrim相关的知识,希望对你有一定的参考价值。
v-model的基本使用

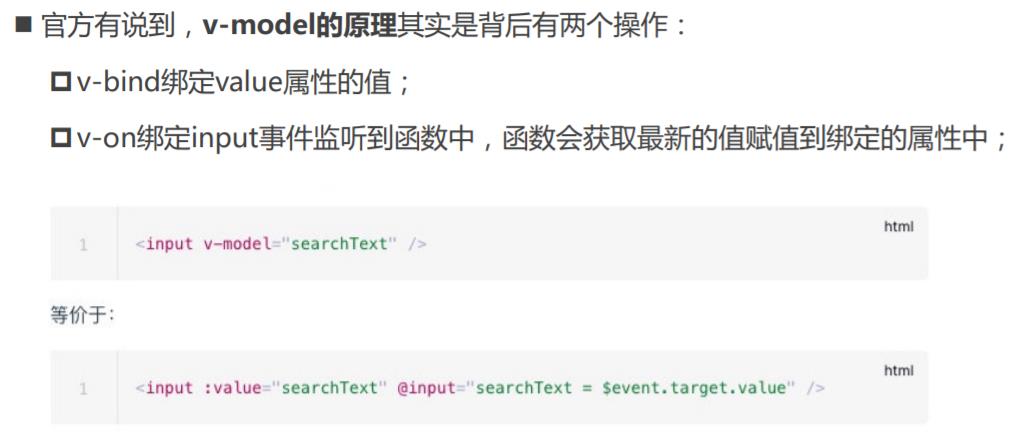
v-model的原理

事实上v-model

01_v-model的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 1.v-bind value的绑定 2.监听input事件, 更新message的值 -->
<!-- <input type="text" :value="message" @input="inputChange"> -->
<input type="text" v-model="message">
<h2>{{message}}</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World"
}
},
methods: {
inputChange(event) {
this.message = event.target.value;
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
v-model绑定textarea

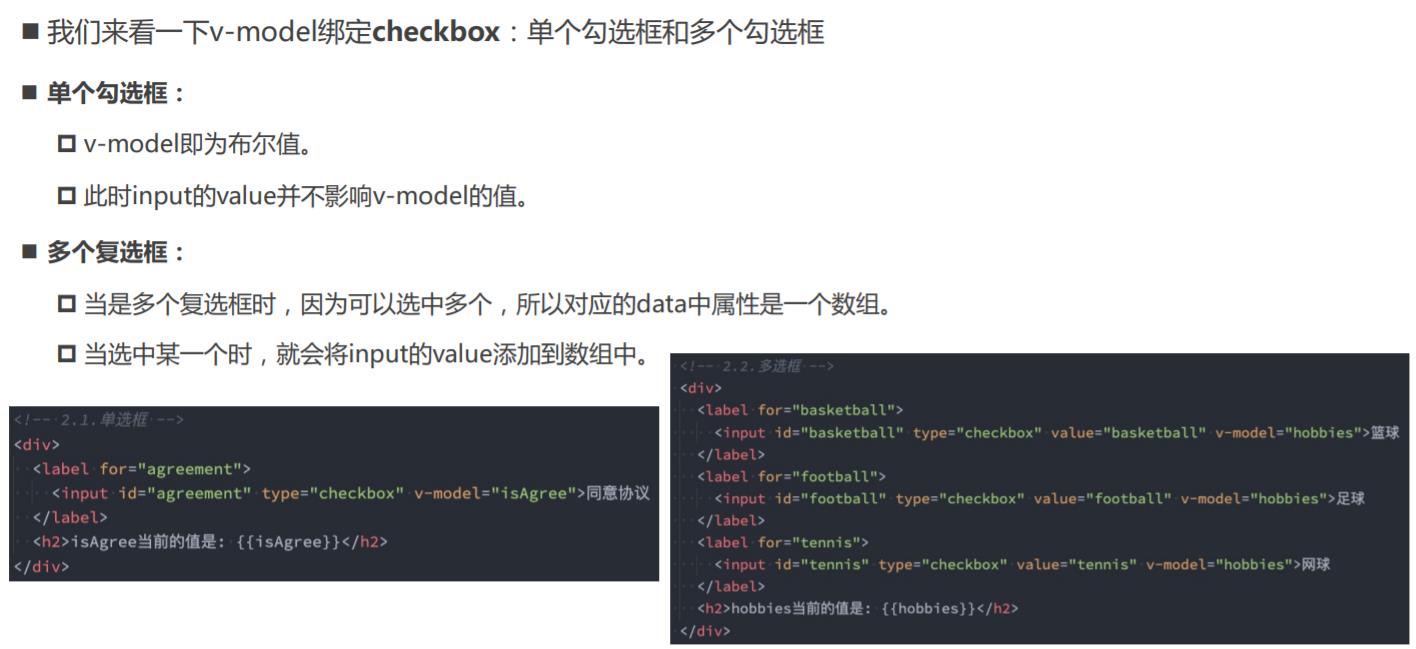
v-model绑定checkbox

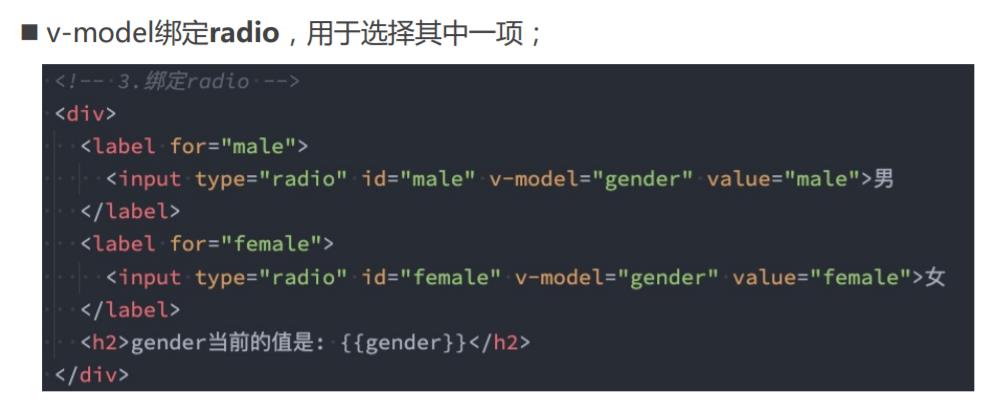
v-model绑定radio

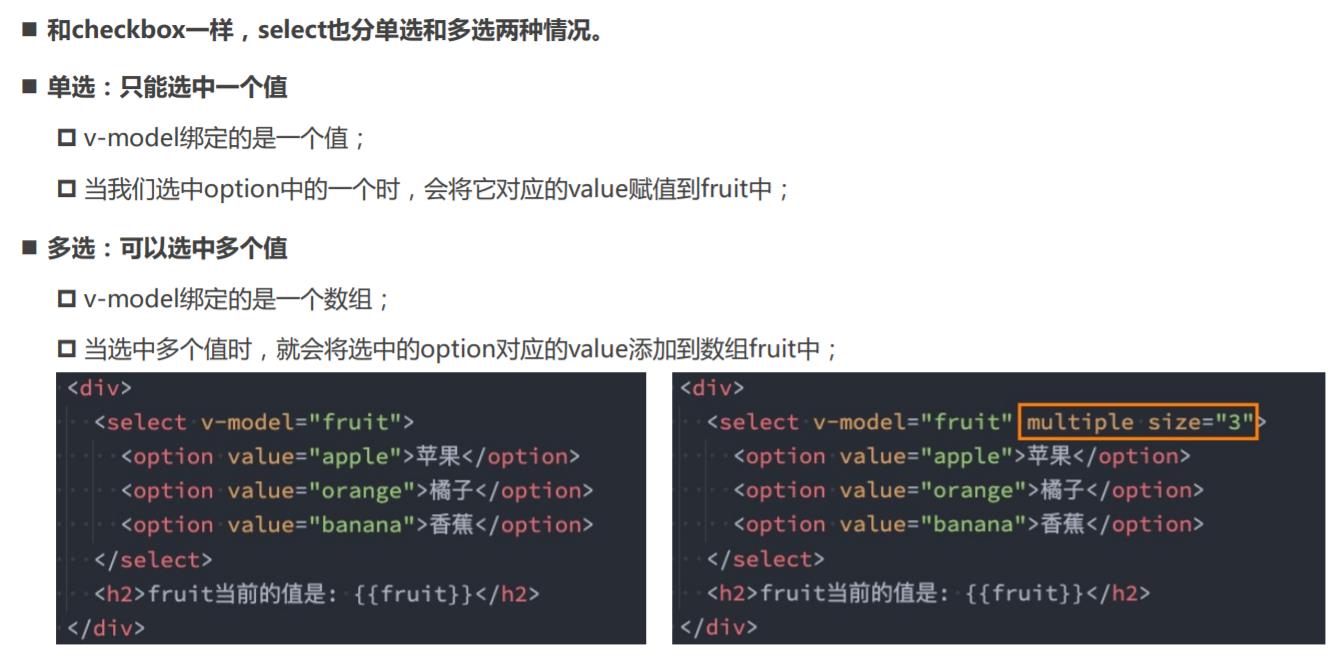
v-model绑定select

02_v-model绑定其他表单.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 1.绑定textarea -->
<label for="intro">
自我介绍
<textarea name="intro" id="intro" cols="30" rows="10" v-model="intro"></textarea>
</label>
<h3>intro: {{intro}}</h3>
<hr>
<!-- 2.checkbox -->
<!-- 2.1.单选框 【绑定之后,v-model即为布尔值】 -->
<label for="agree">
<input id="agree" type="checkbox" v-model="isAgree"> 同意协议
</label>
<h3>isAgree: {{isAgree}}</h3>
<hr>
<!-- 2.2.多选框 -->
<span>你的爱好: </span>
<label for="basketball">
<!-- checkbox中,v-model绑定到同一个data属性,如果想在选中时,把值放到数组里时,就要写value属性、属性值 -->
<input id="basketball" type="checkbox" v-model="hobbies" value="basketball"> 篮球
</label>
<label for="football">
<input id="football" type="checkbox" v-model="hobbies" value="football"> 足球
</label>
<label for="tennis">
<input id="tennis" type="checkbox" v-model="hobbies" value="tennis"> 网球
</label>
<h3>hobbies: {{hobbies}}</h3>
<hr>
<!-- 3.radio -->
<span>你的性别: </span>
<label for="male">
<!-- radio也需要绑定value。v-model绑定到同一个属性,所有的radio会互斥。【当某一项的v-model属性值 和 value属性值一样时,就选中。】 -->
<input id="male" type="radio" v-model="gender" value="male">男
</label>
<label for="female">
<input id="female" type="radio" v-model="gender" value="female">女
</label>
<h3>gender: {{gender}}</h3>
<hr>
<!-- 4.select -->
<span>喜欢的水果: </span>
<!-- 多选,select框展示2个 -->
<!-- 【当v-model属性值 和 某一项的value属性值一样时,该项就选中。】 -->
<select v-model="fruit" multiple size="2">
<option value="apple">苹果</option>
<option value="orange">橘子</option>
<option value="banana">香蕉</option>
</select>
<h2>fruit: {{fruit}}</h2>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
intro: "Hello World",
isAgree: false,
hobbies: ["basketball"],
gender: "", // 可以设置默认值,比如male
fruit: "orange"
}
},
methods: {
commitForm() {
axios
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
v-model的值绑定

v-model修饰符 - lazy

我的补充:input的 input事件、change事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" name="" id="ipt1">
<br>
<input type="text" name="" id="ipt2">
</body>
</html>
<script>
let ipt1 = document.querySelector(\'#ipt1\')
let ipt2 = document.querySelector(\'#ipt2\')
ipt1.addEventListener(\'input\', function(e) {
console.log(e.target.value)
})
ipt2.addEventListener(\'change\', function(e) {
console.log(e.target.value)
})
</script>
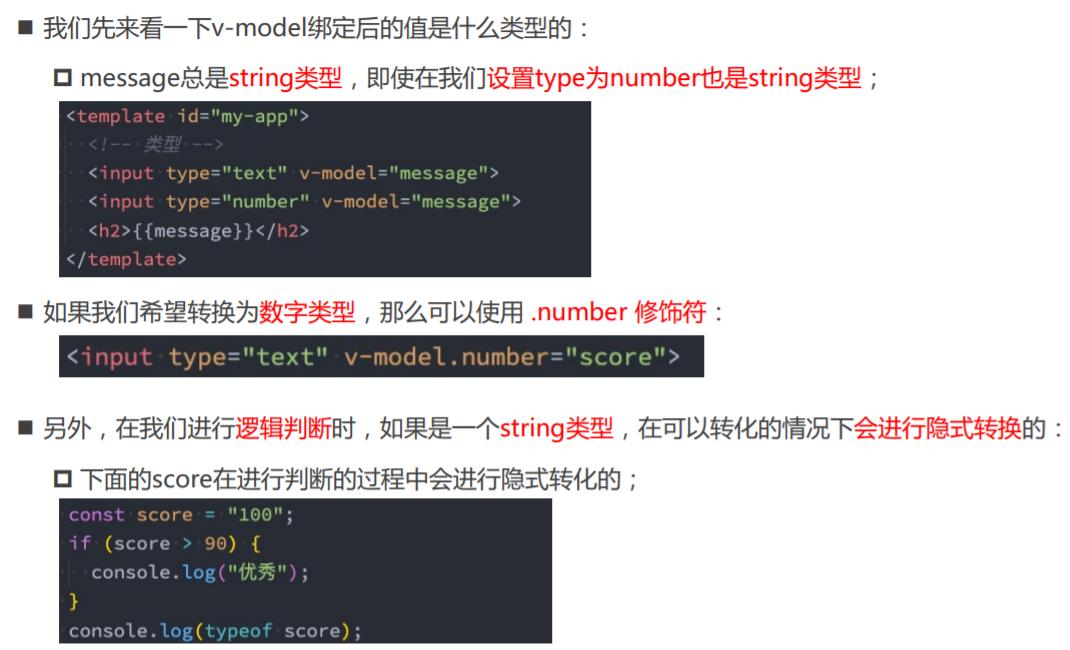
v-model修饰符 - number

v-model修饰符 - trim
v-mode组件上使用

03_v-model的修饰符使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 1.lazy修饰符 【按enter键,或者 输入框失去焦点时,message才会改变】 -->
<input type="text" v-model.lazy="message">
<!-- 2.number修饰符 【我认为v-model.number的原理同parseInt。】 -->
<input type="text" v-model.number="message">
<h2>{{message}}</h2>
<button @click="showType">查看类型</button>
<!-- 3.trim修饰符 -->
<input type="text" v-model.trim="message">
<button @click="showResult">查看结果</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World"
}
},
methods: {
showType() {
console.log(this.message, typeof this.message);
},
showResult() {
console.log(this.message);
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
以上是关于676 vue3 v-model:原理,绑定inputtextareacheckboxradioselect,修饰符lazynumbertrim的主要内容,如果未能解决你的问题,请参考以下文章
