WPF-MenuItem只显示最后一个Icon
Posted 码农01号
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF-MenuItem只显示最后一个Icon相关的知识,希望对你有一定的参考价值。
我在配置一个ContextMenu,想实现动态后台添加MenuItem。

然而我遇到了这个问题:

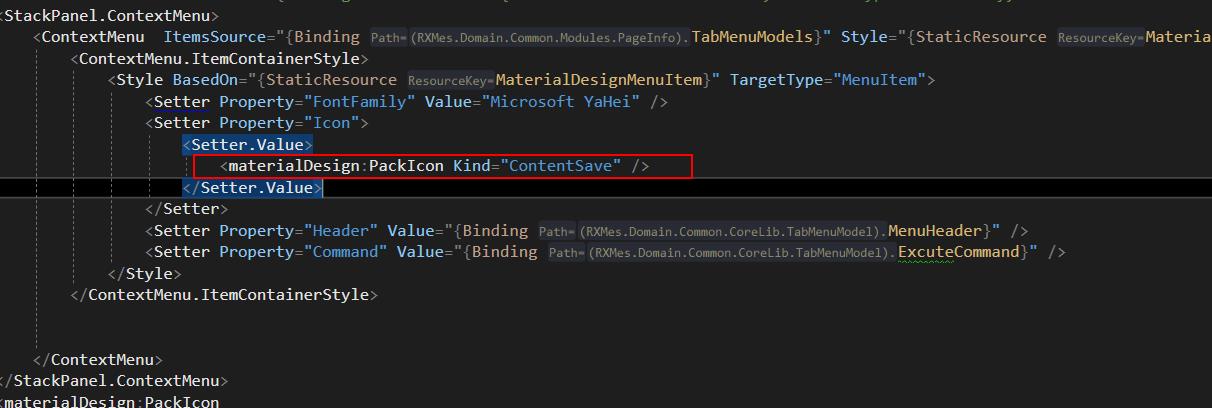
无论是写死icon,还是后台赋值,都只有最后一个icon是显示的····
经过一番摸索,找到了个解决方案。
<ContextMenu ItemsSource="{Binding TabMenuModels}" Style="{StaticResource MaterialDesignContextMenu}">
<ContextMenu.ItemContainerStyle>
<Style BasedOn="{StaticResource MaterialDesignMenuItem}" TargetType="MenuItem">
<Style.Resources>
<materialDesign:PackIcon
x:Key="imgCTX"
Width="16px"
Height="16px"
x:Shared="false"
Kind="{Binding Path=FontIcon}" />
</Style.Resources>
<Setter Property="FontFamily" Value="Microsoft YaHei" />
<Setter Property="Icon" Value="{StaticResource imgCTX}" />
<Setter Property="Header" Value="{Binding MenuHeader}" />
<Setter Property="Command" Value="{Binding ExcuteCommand}" />
</Style>
</ContextMenu.ItemContainerStyle>
</ContextMenu>
icon 设置成资源然后使用x:share=false即可(图片一样)。
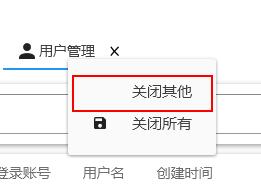
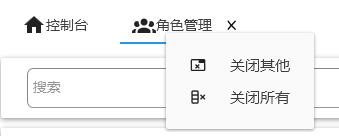
实现后的效果:

目前找到比较合理的解释:
每个UI元素只能放在视觉树中的一个位置。 不能在多个MenuItem上使用相同的资源控件。
需要为每个MenuItem创建单独的资源控件。
否则,每次将其分配给新的MenuItem时,都只是将其从一个移到下一个。
x:share 特性设置为false时,会修改wpf检索资源的行为,为每一个请求都生成不同的实例,而不是共享实例。
感觉还是不够清晰,至少问题解决了,希望明白原因的大佬能分享。感谢!~~
以上是关于WPF-MenuItem只显示最后一个Icon的主要内容,如果未能解决你的问题,请参考以下文章