网页布局的三种方式-标准流浮动和定位
Posted JSW79
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网页布局的三种方式-标准流浮动和定位相关的知识,希望对你有一定的参考价值。
网页布局的三种方式
网页布局的本质——用CSS 来摆放盒子。把盒子摆放到相应位置
CSS 提供了三种传统布局方式(简单说,就是盒子如何进行排列顺序):
- 普通流(标准流)
- 浮动
- 定位
标准流
标准流定义
所谓的标准流:,就是标签按照规定好默认方式排列
- 块级元素会独占一行,从上向下顺序排列。
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行
常用元素:span、a、i、em 等
以上都是标准流布局,标准流是最基本的布局方式。
浮动
浮动定义
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:
选择器{ float: 属性值; }
属性值:
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |
浮动特性
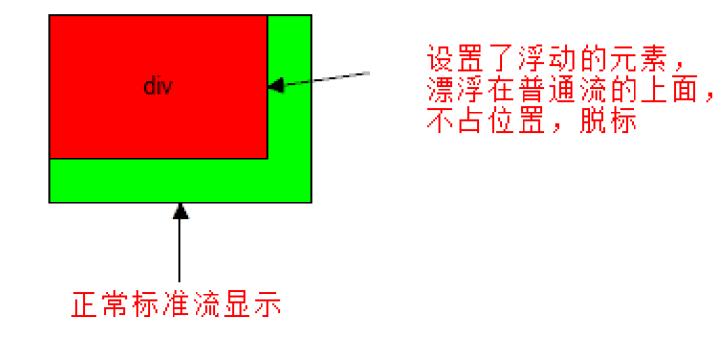
一、脱离标准普通流的控制(浮)移动到指定位置(动), (俗称脱标),且浮动的盒子不再保留原先的位置
如同其名字的意义一样,浮动,即浮动到元素上方,可以这样来理解:标准流在最底层,浮动的元素在标准流的上方,即脱离了标准流的控制。同时它位于标准流的上层,所以标准流里不会再存在它的位置。但也会有特殊的情况,即文字和浮动元素位于同一个父元素里时,浮动元素不会盖住文字,而是环绕文字,这是因为浮动设计的初衷就是类似word图片和文字的浮动效果,所以不会出现浮动元素盖住文字的情况出现。

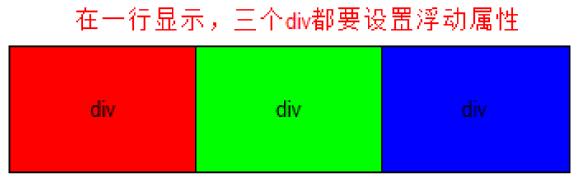
二、如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列
例如三个在同一个父盒子下的子盒子,都设置左浮动

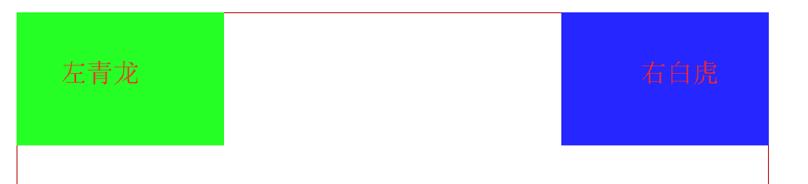
例如在同一个父盒子下的两个子盒子分别设置左浮动和右浮动

注意:浮动的元素是互相贴靠在一起的(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐
三、浮动元素会具有行内块元素特性
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 浮动的盒子中间是没有缝隙的,是紧挨着一起的
- 行内元素同理
注意点
-
为了约束浮动元素位置, 我们网页布局一般采取的策略是:
先用标准流的父元素排列上下位置, 之后内部子元素采取浮动排列左右位置. 符合网页布局第一准则
-
浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流.
清除浮动
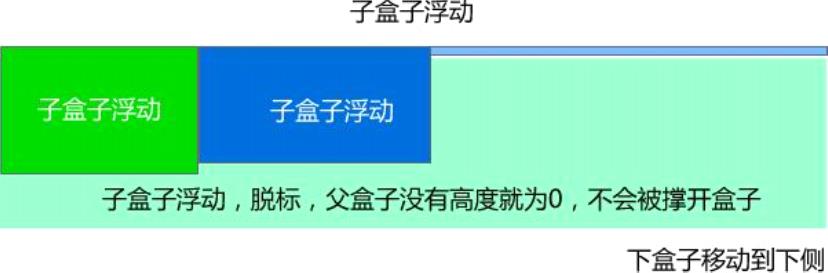
由于父级盒子很多情况下,不方便给高度,但是子盒子浮动又不占有位置,最后父级盒子高度为0 时,就会影响下面的标准流盒子。

由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
语法:
选择器{clear:属性值;}
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
一般情况下,用到的都是clear: both;
- 清除浮动的本质是清除浮动元素造成的影响
- 如果父盒子本身有高度,则不需要清除浮动
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了
清除浮动一般采用两种方法,给父盒子添加属性,可直接粘贴,代码如下:
:after伪元素法
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix { /* IE6、7 专有*/
*zoom: 1;
}
- 优点:没有增加标签,结构更简单
- 缺点:照顾低版本浏览器
- 代表网站:百度、淘宝网、网易等
- 双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
- 优点:代码更简洁
- 缺点:照顾低版本浏览器
- 代表网站:小米、腾讯等
定位
定位定义
定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位= 定位模式+ 边偏移。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
一、定位模式
定位模式决定元素的定位方式,它通过CSS 的position 属性来设置,其值可以分为四个:
| 值 | 描述 |
|---|---|
| absolute | 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。 |
| static | 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
二、边偏移
边偏移就是定位的盒子移动到最终位置。有top、bottom、left 和right 4 个属性
| 属性 | 描述 |
|---|---|
| bottom | 设置定位框的底部外边距边缘。 |
| left | 设置定位框的左侧外边距边缘。 |
| right | 设置定位框的右侧外边距边缘。 |
| top | 设置定位框的顶部外边距边缘。 |
静态定位
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器{ position: static; }
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
相对定位relative
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。
语法:
选择器{ position: relative; }
相对定位的特点:
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。因此,相对定位并没有脱标。它最典型的应用是给拥有绝对定位的子元素的父盒子设置属性的。
绝对定位absolute
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的。
语法:
选择器{ position: absolute; }
绝对定位的特点:
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标),所以绝对定位是脱离标准流的。
子绝父相
子绝父相是定位中最常用的一种方式这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结:因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
固定定位fixed
固定定位是元素固定于浏览器可视区的位置。主要使用场景:可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器{ position: fixed; }
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
- 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
定位叠放次序z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用z-index 来控制盒子的前后次序(z轴)
语法:
选择器{ z-index: 1; }
- 数值可以是正整数、负整数或0, 默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有z-index 属性
拓展
一、绝对定位的盒子居中
加了绝对定位的盒子不能通过margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left: 50%;/*让盒子的左侧移动到父级元素的水平中心位置。*/
margin-left: -100px/*让盒子向左移动自身宽度的一半。*/
二、定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
三、脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。
总结
通过盒子模型,清楚知道大部分html标签是一个盒子。
-
标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。 -
浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。 -
定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就
用定位布局。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
通过CSS浮动、定位可以让每个盒子排列成为网页。
以上是关于网页布局的三种方式-标准流浮动和定位的主要内容,如果未能解决你的问题,请参考以下文章