Shopify将页面描述内容拆分成多个描述放到不同位置
Posted 白小数
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Shopify将页面描述内容拆分成多个描述放到不同位置相关的知识,希望对你有一定的参考价值。
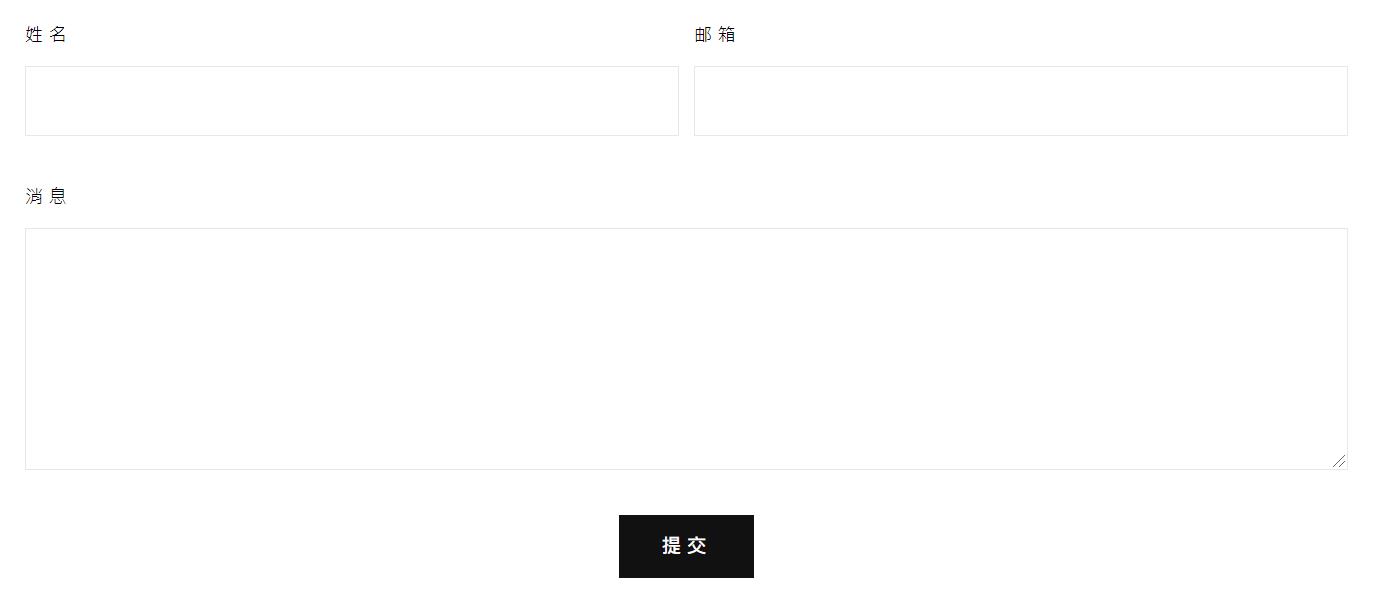
需求是在contact页面,表单放置两端描述中间。但是表单是contact模板设置放到描述下面的。
假设原代码如下:
{{ page.content }}
{%- render \'contact-form\' -%}
{{ page.content }}获取页面的Content里的内容。

{%- render \'contact-form\' -%} 获取预设的表单。

我们想要将{{ page.content }}获取到的描述一部分显示在表单的上方,另一部分显示在表单的下方。参考了https://www.shopifyfans.com/split-shopify-product-description.html这篇文章,对代码进行了修改。修改后代码如下。
{{ page.content | split: \'<!-- split -->\' | first }}
{%- render \'contact-form\' -%}
{% if page.content contains "<!-- split -->" %}
{{ page.content | split: \'<!-- split -->\' | last }}
{% endif %}
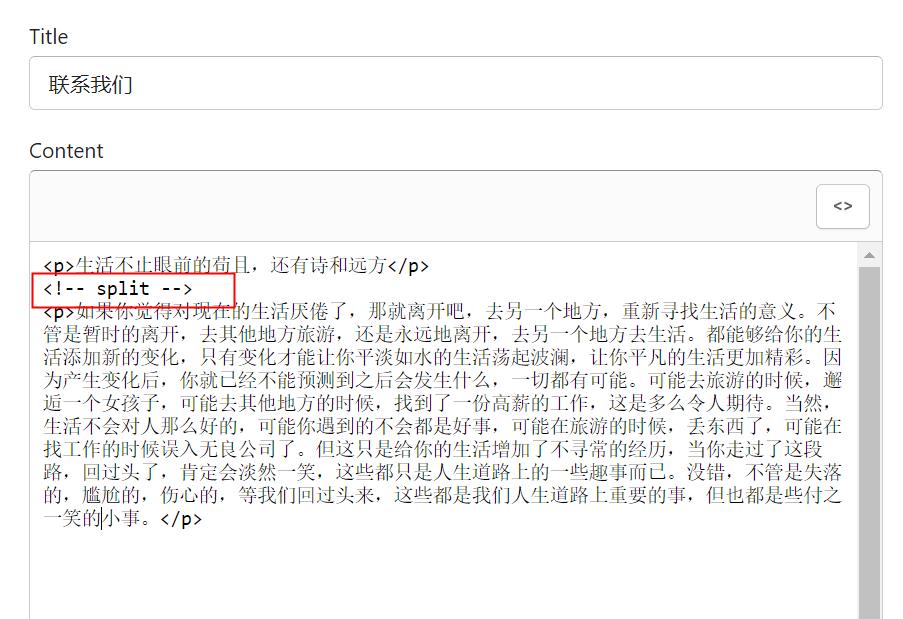
然后,在页面里切换成html的编写模式,在想要分割的地方输入<!-- split -->。这样,由<!-- split -->分割的两段话就分别显示在表单的上方和下方了。

以上是关于Shopify将页面描述内容拆分成多个描述放到不同位置的主要内容,如果未能解决你的问题,请参考以下文章
在 Shopify 中,如何通过 url 将不同数量的多个产品添加到购物车