软件测评
Posted 刘睿珏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了软件测评相关的知识,希望对你有一定的参考价值。
| 这个作业属于哪个课程 | 2021春软件工程实践|W班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件评测 |
| 这个作业的目标 | 测试 |
| 其他参考文献及网站 | 其他参考文献及网站 |
声明:
- 本人非有恶意对各网站进行未经允许的测试,对于本文中提到的功能性bug,如果您觉得有危害您的产品的可能性存在,可以联系本人要求删博。
- 2019-2020中国开发者调查报告来源CSDN。
- 2020开发者调查报告来源 stakc overflow。
一、 调研,评测
体验标准
参考《构建之法》12.3评价标准,我制定了一份评标准
| 评价项目 | 评分细则 | 分值 |
|---|---|---|
| 尽快提供可感触的反馈 | 是否可以根据平台的主要反馈完成进本的操作、等待时间是否合适 | 5 |
| 系统界面符合用户现实惯例 | 界面是否清晰,是否可以快速找到问、答和搜索部分 | 3 |
| 用户有控制权 | 用户是否可以对问答列表进行排序,用户操作失误是否可以退回 | 5 |
| 一致性和标准化 | 对于同一事物和同类操作的用语是否保持一致 | 4 |
| 帮助用户识别、诊断并修复错误 | 在关键操作,即提问、回答部分是否有相关提示,能够帮助用户尽早消除错误操作 | 5 |
| 有必要的提示和帮助文档 | 在提问、回答部分是否有提示和帮助文档。 | 3 |
| 总分 | 25 |
CSDN问答
体验
使用和介绍:
- web-CSDN问答
浏览
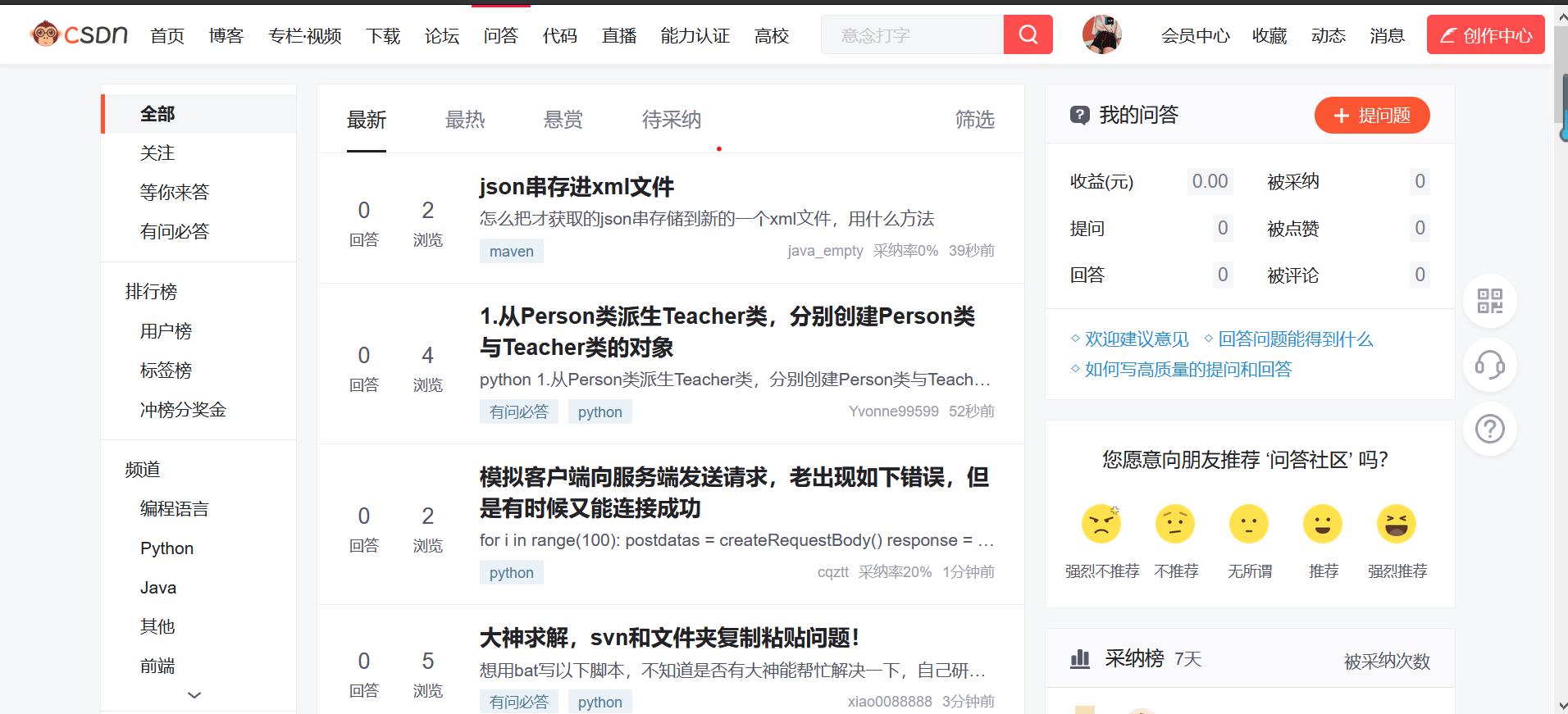
初次进入并登录网站(已有账号),在页面中可以看到大致分为左侧导航栏,中间主要的问答部分,右边是一些个人信息、榜单信息等。顶部导航栏是搜索部分,右侧的【我的问答】标签中可以很容易看到橙色的提问按钮。

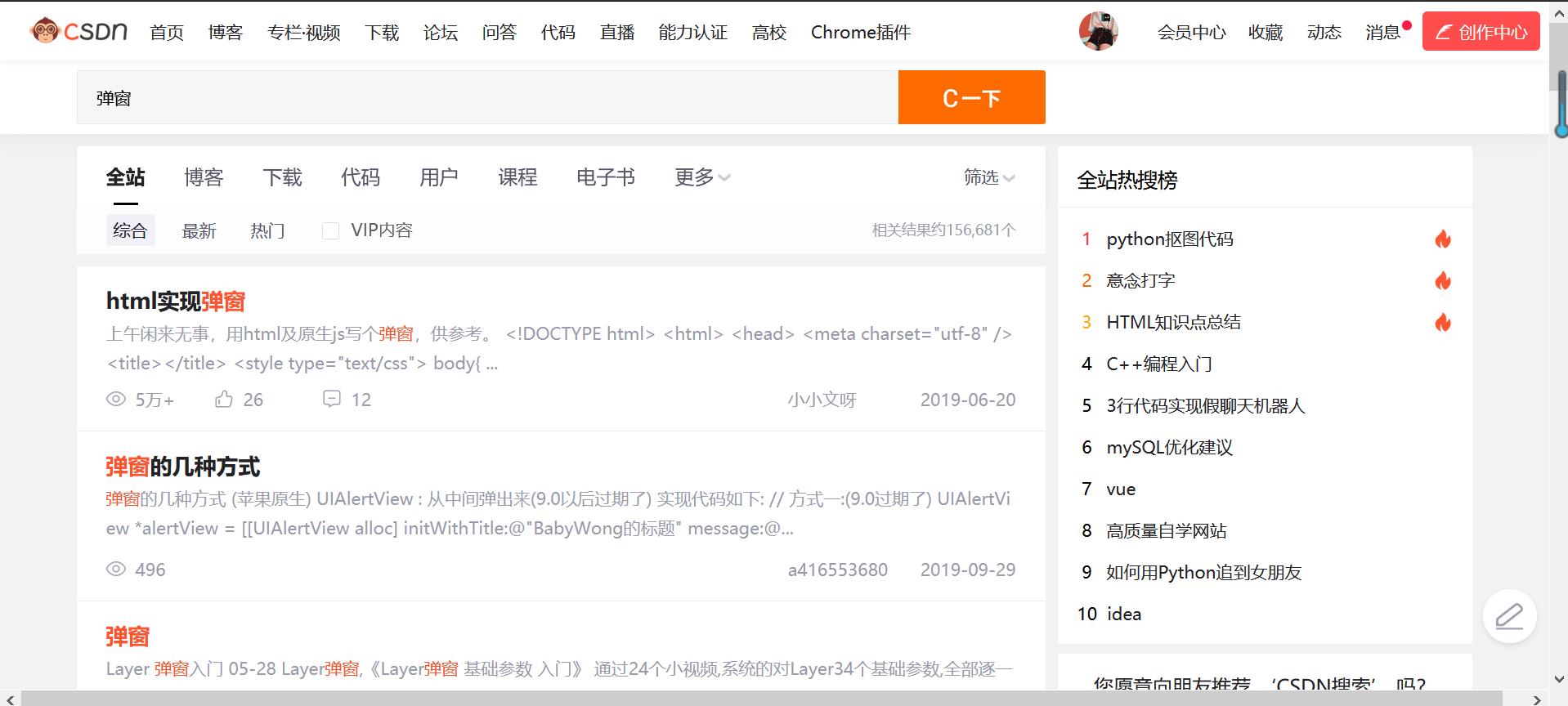
通过顶部的搜索框搜索相关内容时,搜索反应时间很短,但是会进行全站搜索,在搜索结果的导航栏中并不能马上看到问答板块。

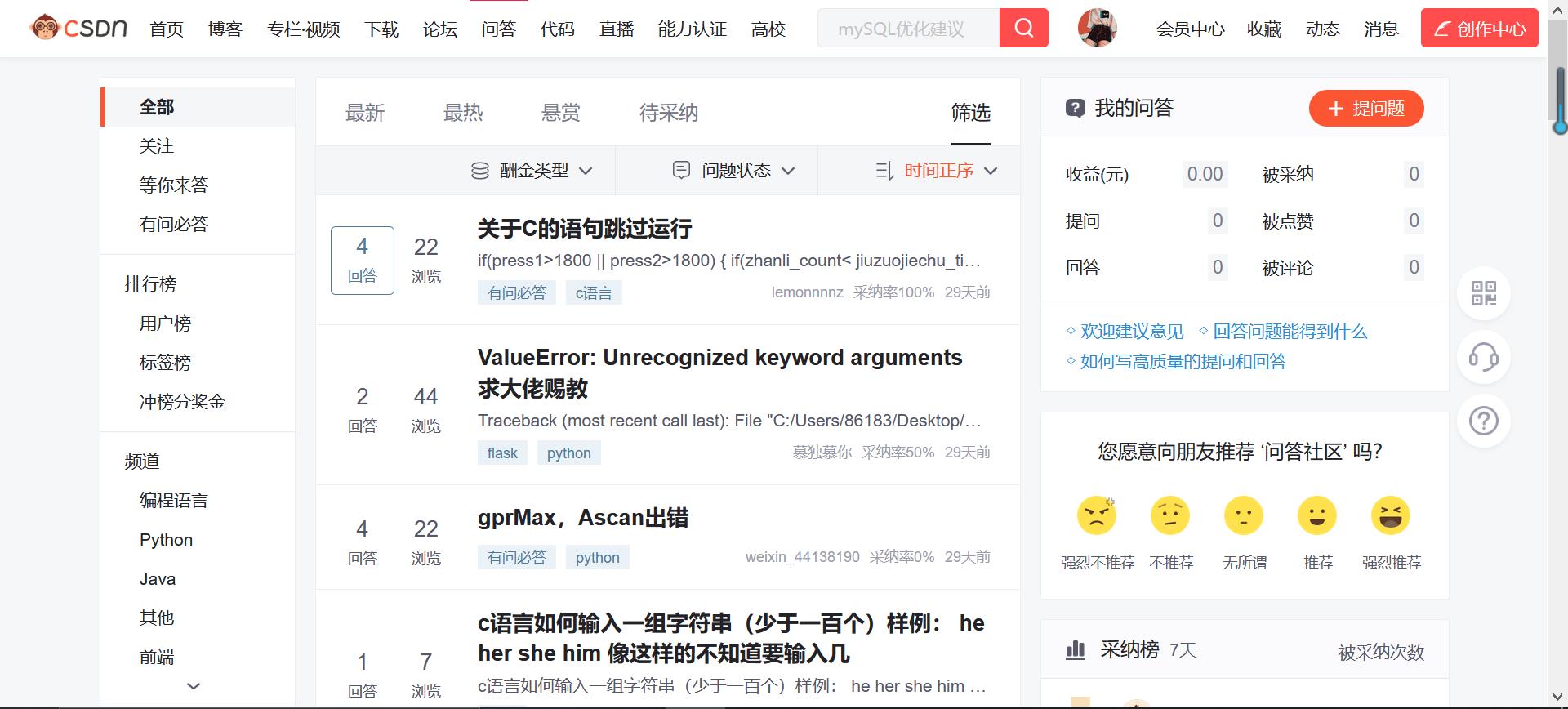
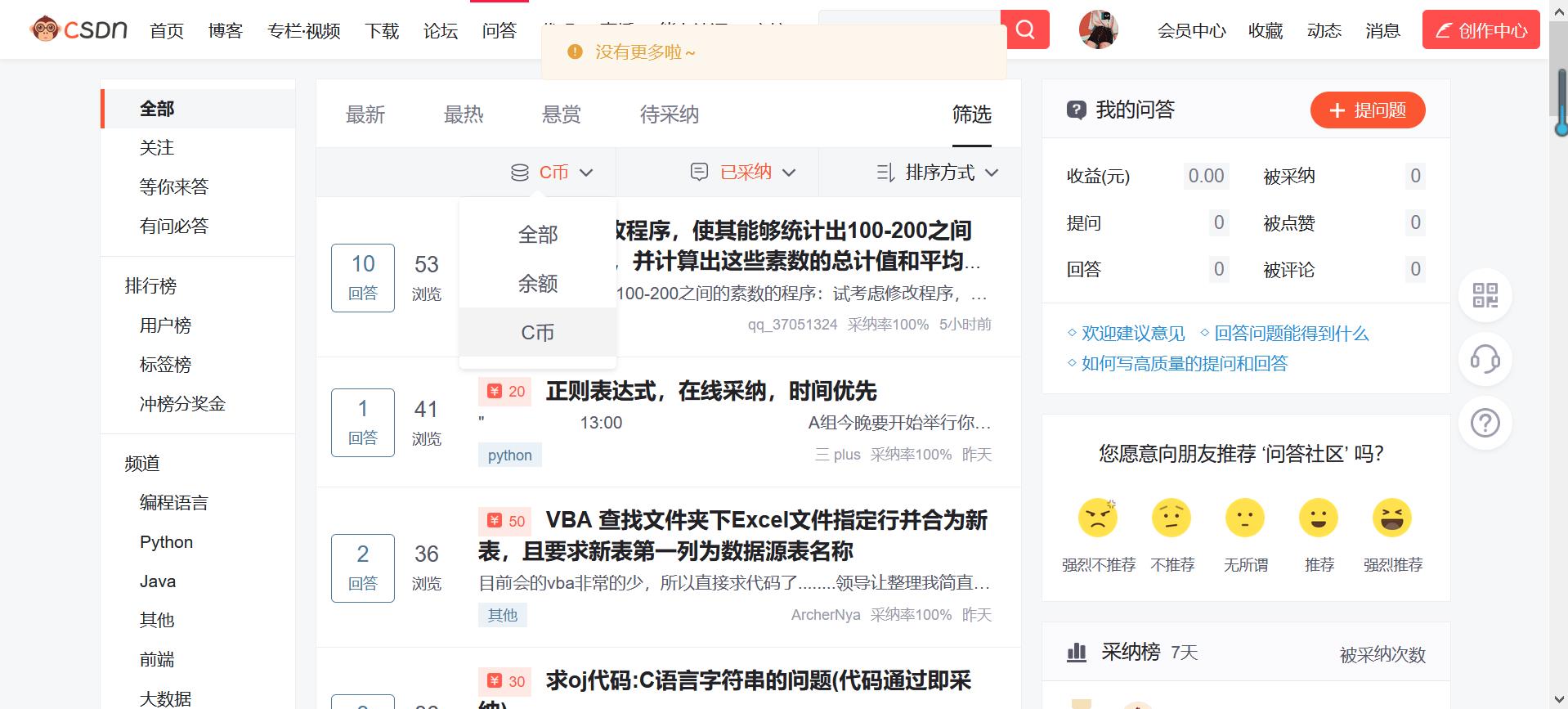
用户可以对问答进行最新、最热、是否有悬赏等方式排序,还可以自定义排序条件。通过选择时间正序排列可以看到,页面只展示30天内的问答。同时通过选择酬金类型,可以看到目前只有余额类型的酬金,csdn中的c币并不能在这里使用。


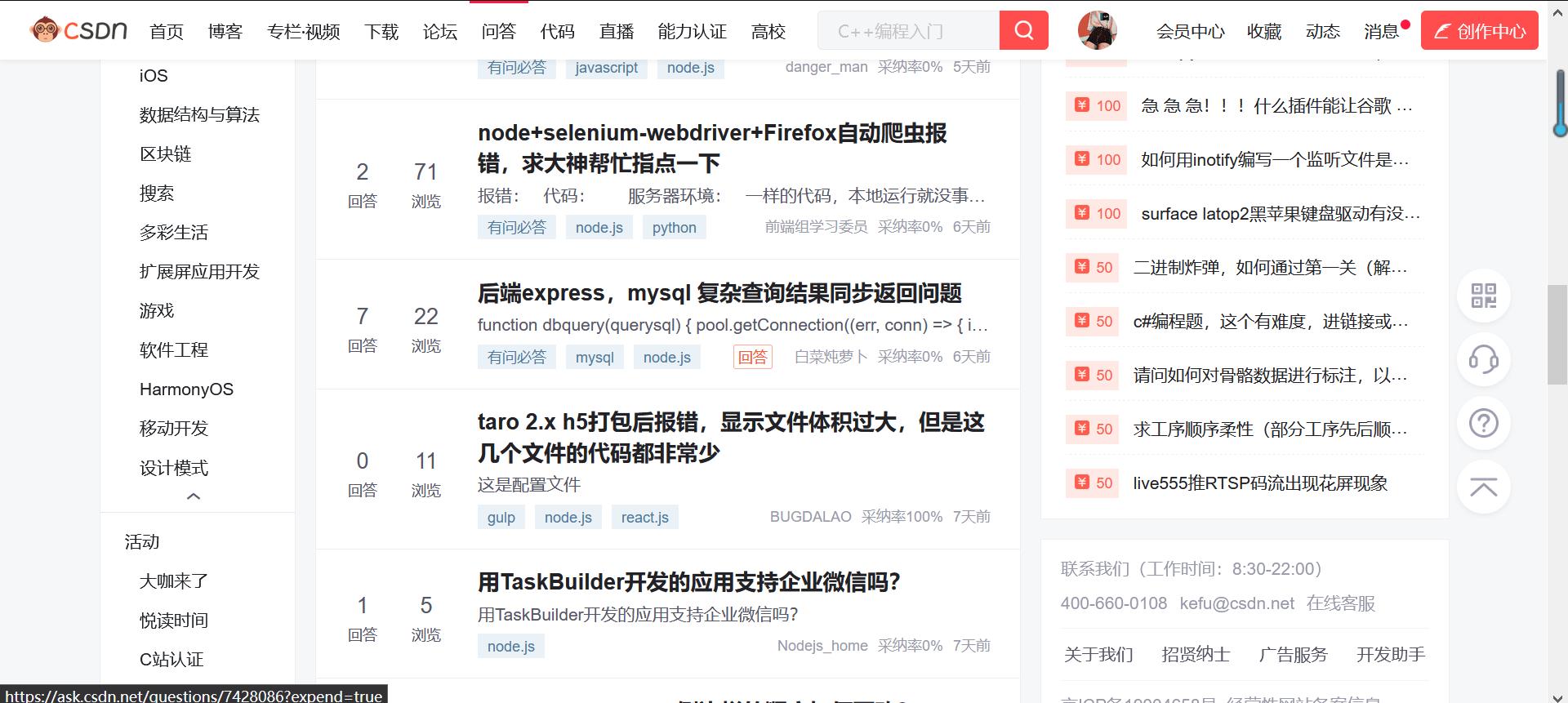
页面中比较重要的问答项中,可以很容易看到问答数和阅读数,在标题中有时候会加上悬赏金额及【加急】标签,在底部有问答相关内容的标签
在用语方面,基本的点赞、采纳、评论等词汇在各个页面保持一致。
提问
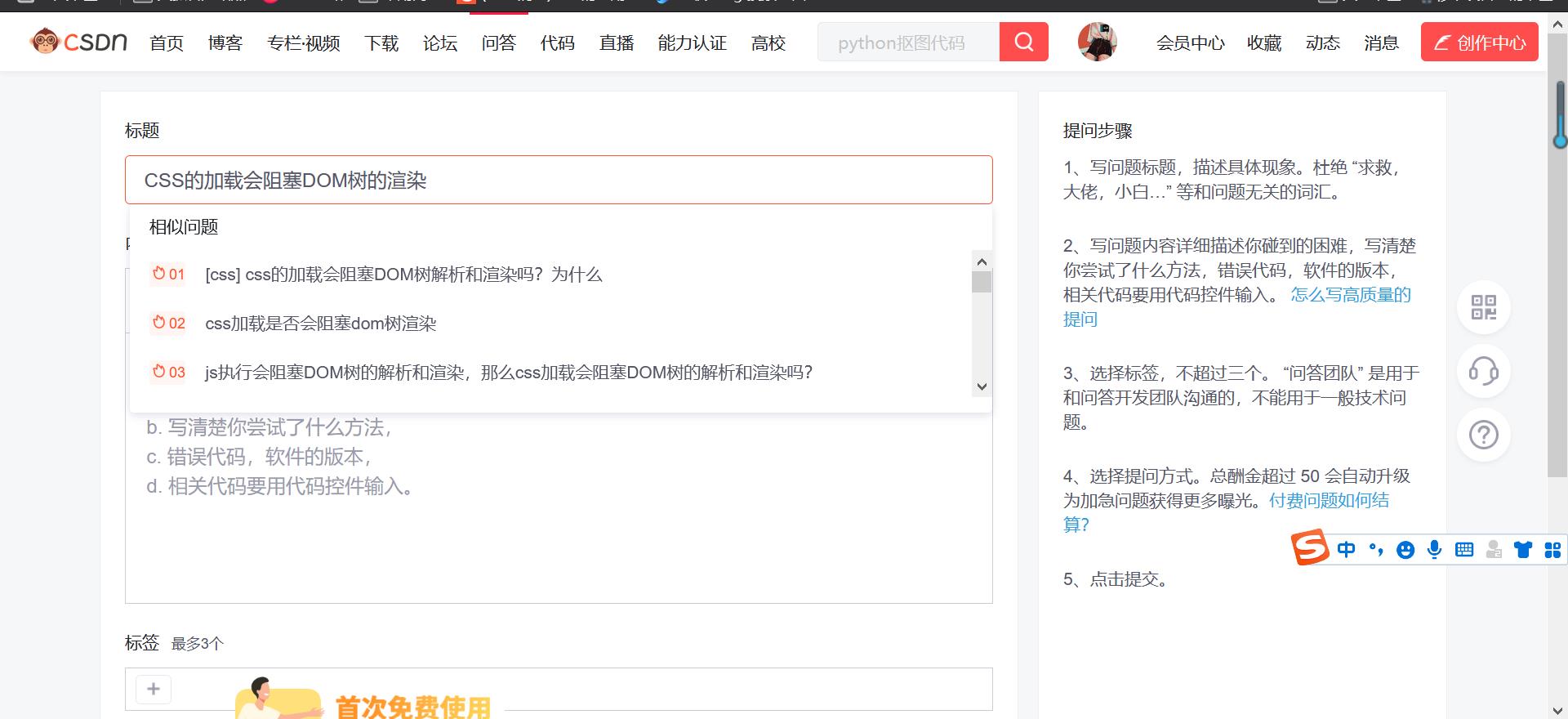
进入问答页面,可以看到右侧放置了提问步骤,提示用户如何提问。
对于用户的错误操作有简单的提示。

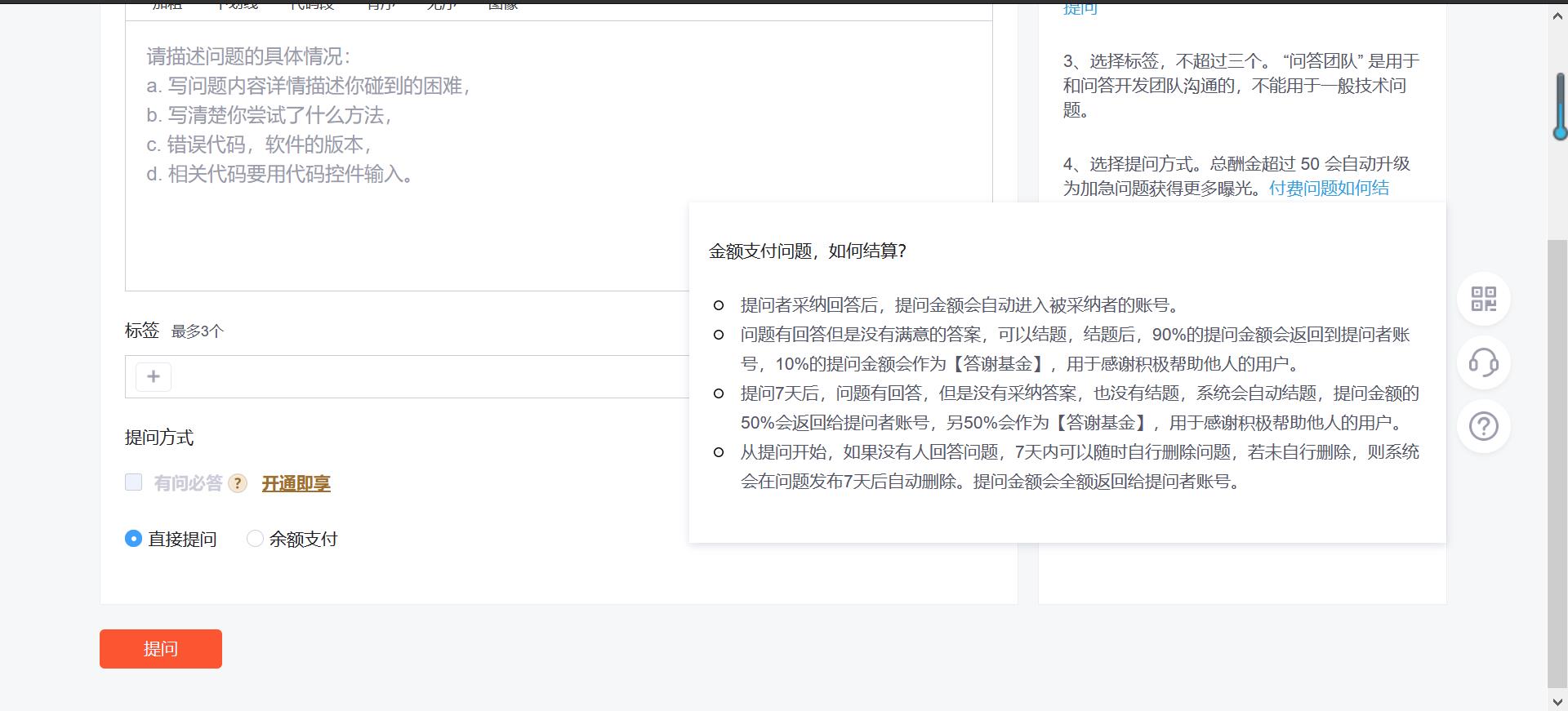
对于复杂的功能,例如付费问题的结算问题,在提问界面有相关的提示

在问答环节中,填写标题的时候会提示相似的问题,点击可以直接跳转页面查看博客。

在填写内容部分,可以添加简单的文字样式。填写完成后可为这份问答添加标签。标签部分不支持用户自行添加

填写完成后,点击提交即可在首页看到自己发送的问答。
但是,在提交部分没有用户再次确定的选择,当用户临时发现自己填写的内容有误或者是不小心点击提交,都无法撤回操作。
回答
在问答详细页面,用户可以阅读问题的详细描述,并且可以协会的、点赞等,整体界面清晰、整洁。
在这个页面中用户可以点击推荐用户,从弹窗中选择推荐用户来回答问题.

当鼠标移入问答项的时候,会弹出一个可点击的问答标签,点击进入页面即可快速填写答案并提交。

同时,为了能详细了解问题,也可以点击问答项进入问答详细页,查看完整问题描述后再提交答案。默认用户的答案排列CSDN技术专家团之后。

- 手机端-CSDNapp
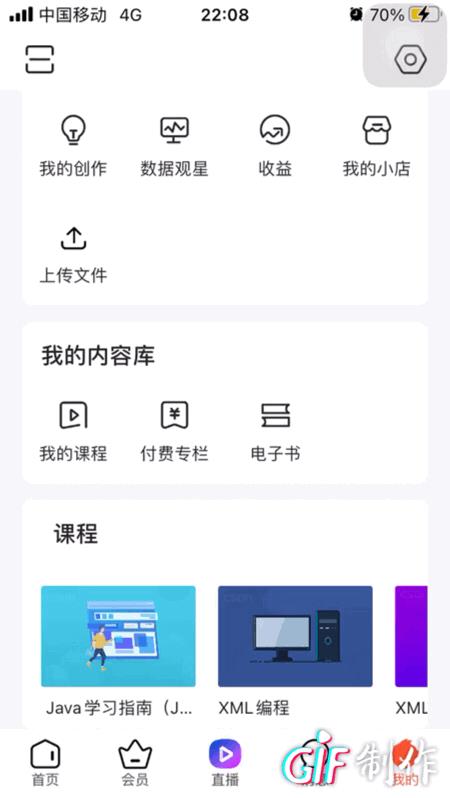
浏览
在CSDNapp也可以使用问答环境,页面比较简洁,只能对问答内容进行最新、最热等特定条件排序,不能向网页一样进行多种条件排序。

对于用户操作失误可以及时退回:在详细页顶部有明显的向左形状按钮可以返回,有×形状的按钮可以停止加载页面并返回。

提问
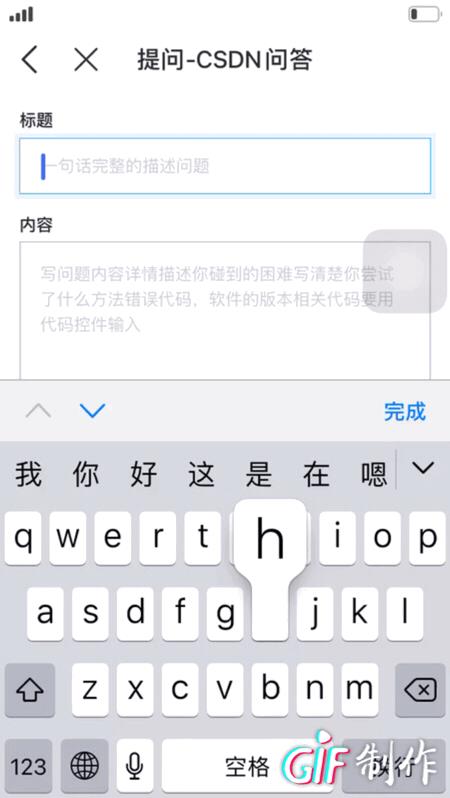
提问页面基本和web页面相似,但是缺少像web页面一样的提示。同时,在某些情境下,软件的操作似乎并不合理:当用户填写完所有内容,突然发现自己填写的标题有误,于是滑动页面到达顶部,这时页面重新加载,用户填写的内容被清空。

回答
优缺点分析:
- web端对用户友好。整个操作过程清晰,没有多余的按钮或输入框误导用户,页面设计符合用户使用惯例,用户基本不需要额外学习或阅读手册。
- 整体专业性强。CSDN组建自己的技术回答团队,对于用户的提问进行专业性的回答,保证回答的质量。
- 劣势是时效过短。为什么问答只能停留30天?无法直接对问答内容进行搜索?个人猜想是CSDN主打的还是博客部分,问答部分主要鼓励用户向CSDN技术团队提出问题并寻求解答,因此问答部分设置了30天的实效。
- 手机端界面设计有待改进。问答板块的内容展示和博客部分的展示有很大不同,其中一点就是代码部分的展示,一是背景颜色的不同,二是代码展示方式的不同,前者在手机端展示的代码不符合大家常规使用逻辑,不可以滑动查看,并且如果一行中代码过多,还会分行展示。
改进建议:
- 针对劣势1:我认为如果可以的话,可以在30天的时候检测一个问题是否已采纳他人的回答,没有回答的可以继续在网站上等待回答。对于已回答的热的较高的问答是否可以长期存在?
- 手机端的页面可以修改一些页面设计,重新审查一下点击事件的设置(请参考bug3)。
BUG
1 手机端没有“问答”板块
测试环境:
- 机型:iphone8
- 系统:ios14.5
可复现性(必然发生/偶然发生/满足特定条件下发生):偶然发生
复现步骤:
- 前提条件:确认手机无异常,确认为登录状态,登录账号已使用(在网站上)至少一年
- 步骤:打开CSDNapp浏览
具体描述:
在初次打开CSDNapp并登录后,在主页面找不到问答板块!并且当天多次打开app也没有找到问答板块,以下图为据。并且尝试浏览其他页面,点击选择导航栏内容的板块也没有找到!
但是第二天通过手机网站打开CSDNapp的时候,就找到问答板块了


分析成因:
CSDNapp对手机app内容的展示可能是基于用户的选择或喜好(?),当使用网站打开的时候,就会在导航栏中加入“问答”板块。
严重性:
- Bug严重性评估表(下同)
| 星级 | 系统故障程度 | 系统故障类型 | 安全性 | 用户体验 | 是否可逆 |
|---|---|---|---|---|---|
| ★★★★★ | 严重 | 功能性故障 | 机密信息泄露 | 极差 | 否 |
| ★★★★ | 严重 | 功能性故障 | 重要数据泄露 | 较差 | 是 |
| ★★★ | 一般 | 功能性故障 | 无 | 一般 | - |
| ★★★ | 一般 | 设计缺陷 | 无 | 极差 | - |
| ★★ | 一般 | 设计缺陷 | 无 | 一般 | - |
| ★ | 可忽略 | 设计缺陷 | 无 | 不影响 | - |
★★★
功能缺失,使得手机用户在使用app的时候看不到"问答"板块。
对于Bug的预期及改进建议:
统一在导航栏板块中加入问答板块
2 手机端回答页面被遮挡
测试环境:
- 机型:iphone8
- 系统:IOS14.5
可复现性(必然发生/偶然发生/满足特定条件下发生):满足特定条件下发生
复现步骤:
- 前提条件:确认手机无异常。
- 步骤:打开CSDNapp,在问答板块点击一篇问答,进入问答详细页点击回答。
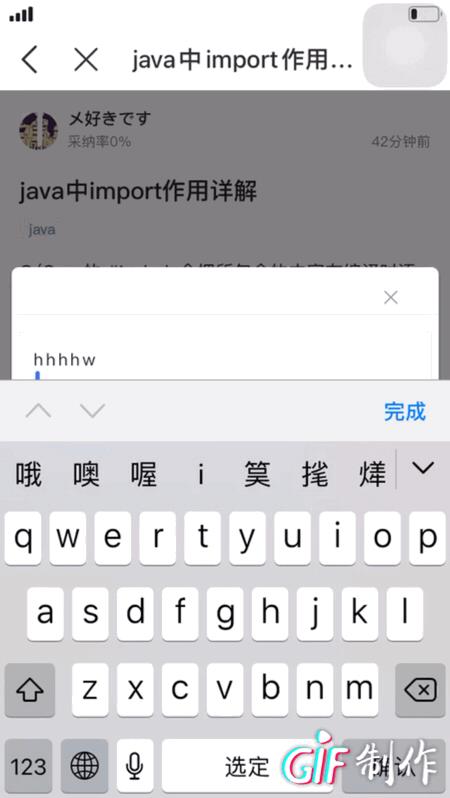
具体描述:
在点击回答之后,页面弹窗回答填写框,手机页面同时弹出手机键盘,键盘会遮挡问答填写框内容,导致第二行以后的内容会被遮挡。
当点击完成,再次点击回答弹窗中的文本框时,就不会出现遮挡的问题。

分析成因:
可能是前端对于弹窗界面设计排版不合理,把调整弹窗位置可以解决。
严重性:
★★
用户体验感下降。
对于Bug的预期及改进建议:
前端人员修改代码并进行测试。
3 手机端代码展示部分内容杂乱,点击事件安排不合理
测试环境:
- 机型:iphone8
- 系统:IOS14.5
可复现性(必然发生/偶然发生/满足特定条件下发生):必然发生
复现步骤:
- 前提条件:确认手机无异常。
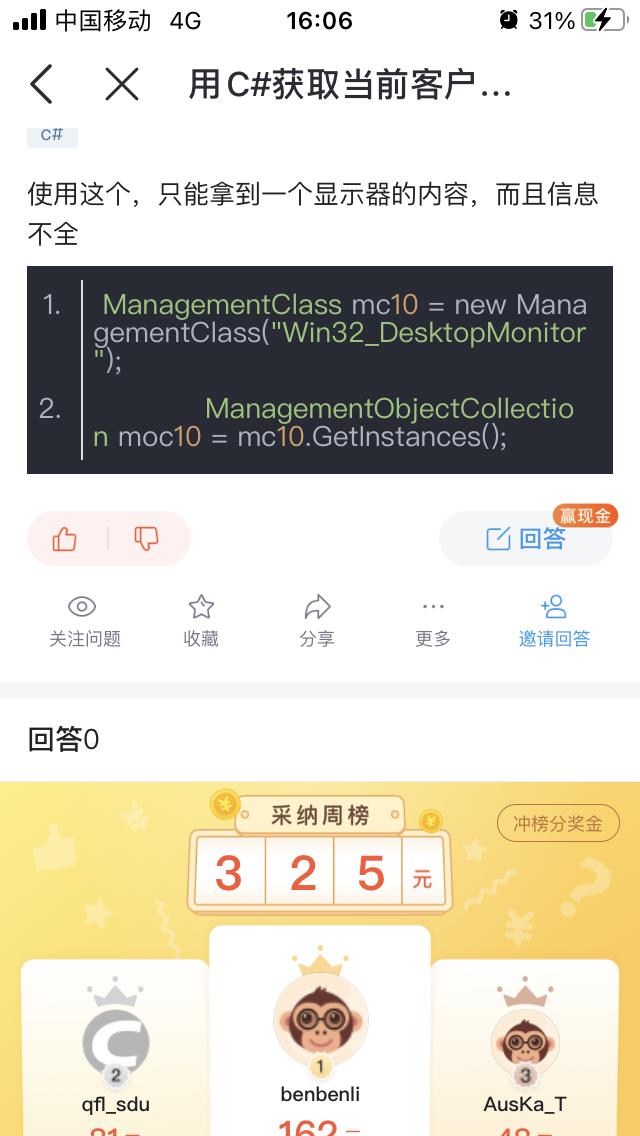
- 步骤:打开CSDNapp,在问答板块点击一篇问答,若回答中,答者填写了代码,页面将展示代码段。双击代码段,页面将展开代码段。点击复制,按钮显示复制成功并且弹出手机键盘。
具体描述:
页面中展示的代码段,如果同一行中写入大量内容,在手机端展示时,会调整代码展示的方式,导致左侧行数的排列不整齐。

双击代码段可以展开内容,左上角有复制,点击复制居然弹出手机键盘,但是在页面中没有可输入的地方。

分析成因:
按钮点击事件设置不当。
严重性:
★★★
用户体验感下降。存在功能性故障。
对于Bug的预期及改进建议:
前端人员修改代码并进行测试。
结论
总体评分:
| 评价项目 | 评分细则 | 分值 |
|---|---|---|
| 尽快提供可感触的反馈 | 是否可以根据平台的主要反馈完成进本的操作、等待时间是否合适 | 4 |
| 系统界面符合用户现实惯例 | 界面是否清晰,是否可以快速找到问、答和搜索部分 | 2 |
| 用户有控制权 | 用户是否可以对问答列表进行排序,用户操作失误是否可以退回 | 5 |
| 一致性和标准化 | 对于同一事物和同类操作的用语是否保持一致 | 3 |
| 帮助用户识别、诊断并修复错误 | 在关键操作,即提问、回答部分是否有相关提示,能够帮助用户尽早消除错误操作 | 3 |
| 有必要的提示和帮助文档 | 在提问、回答部分是否有提示和帮助文档。 | 3 |
| 总分 | 20 |
是否会推荐这个软件?
- 对于同专业的、希望提出特定的或较困难的技术问题并寻求解答的话,一般会推荐。
CSDN通过组织CSDN技术团队回答问题保证了技术性。
- 对于同专业的、希望通过问题了解具体知识内容的同学,会特别推荐
CSDN的博客板块做得很出色,技术性高内容质量高,覆盖率广,以及博客园最近审核很多博客打不开。同学可以通过CSDN全站搜索查看相关的问答和博客,这两个部分可以帮主他完成解答和了解两件事。
Stack Overflow
体验
使用和介绍:
- web-CSDN问答
浏览
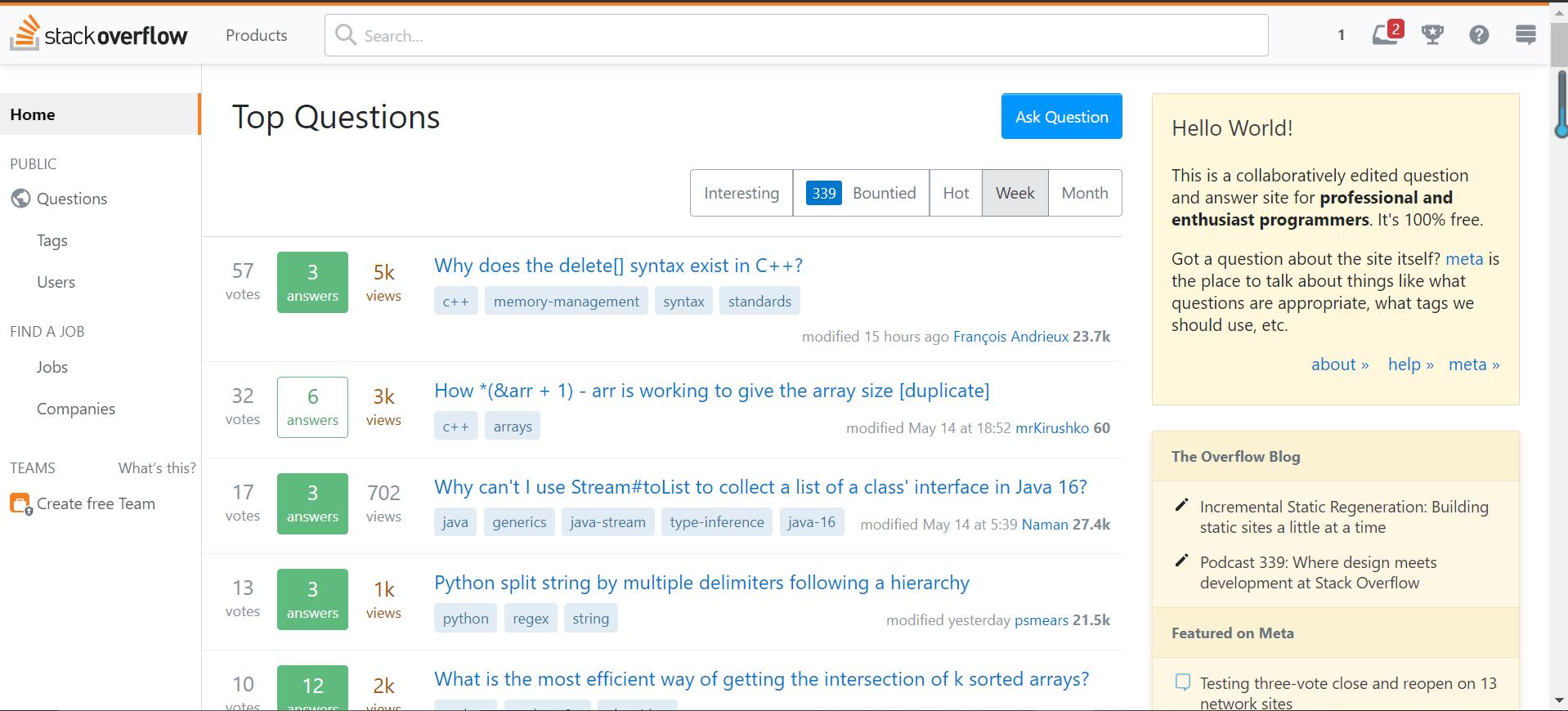
打开网站时,由于是国外网站,因此等待时间略长。
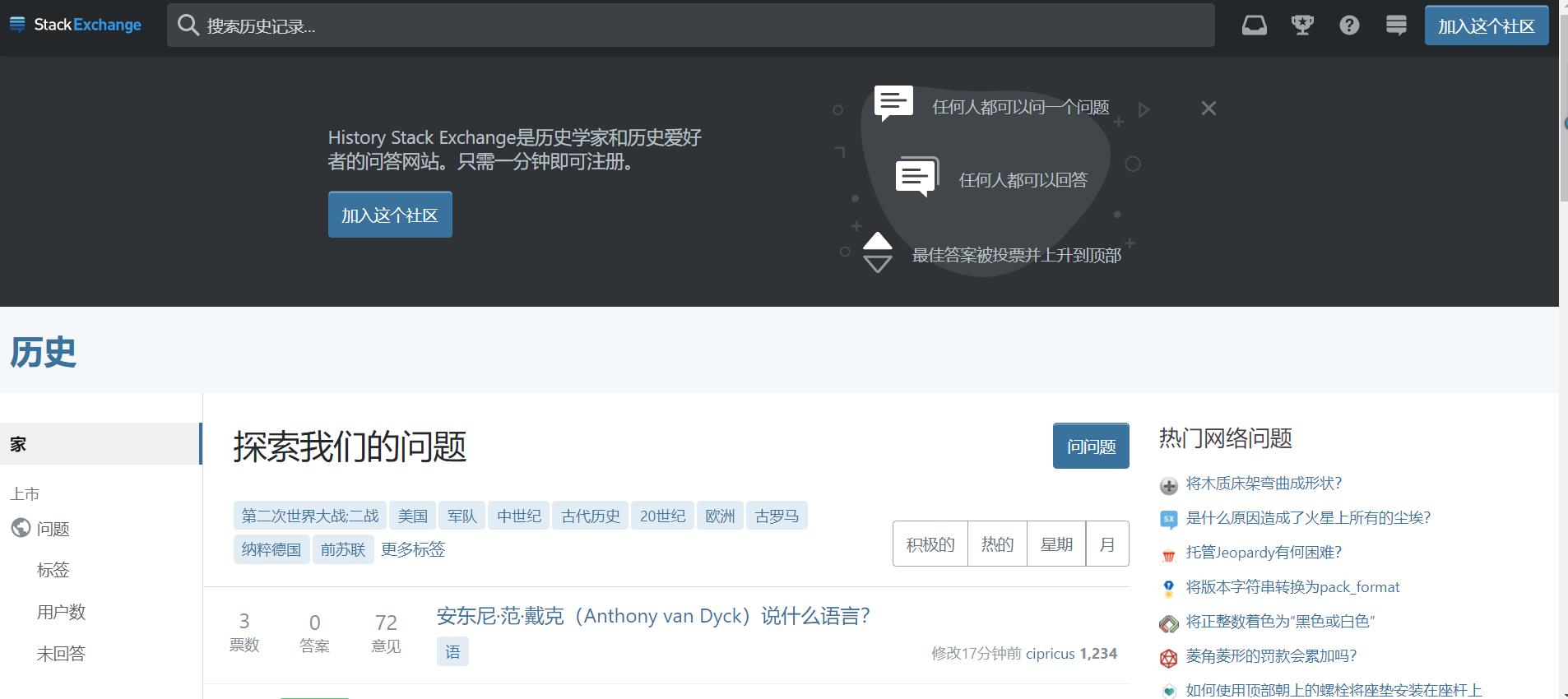
在注册之后登录网站,默默点击“对网站进行翻译”……页面清晰,页面左上角有一个蓝色的Question按钮,右侧是一些网站内容介绍和广告。
对于各类问题可以选择热度,是否有赏金以及周榜、月榜等。比较不同的是没有对时间进行排序的选择,但是有一个interesting的选项。

网站使用的常见操作和事物的用语统一,比如votes,answers,views等。
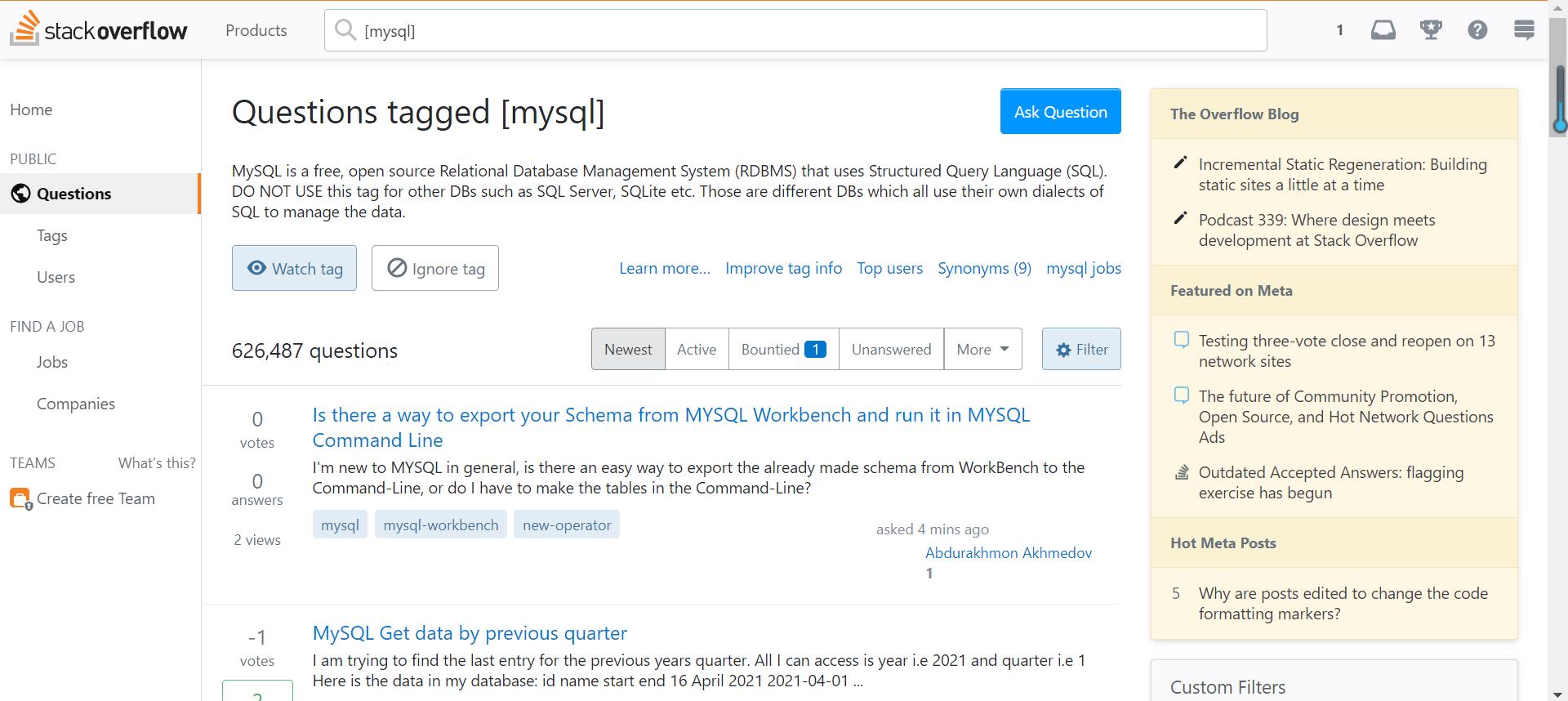
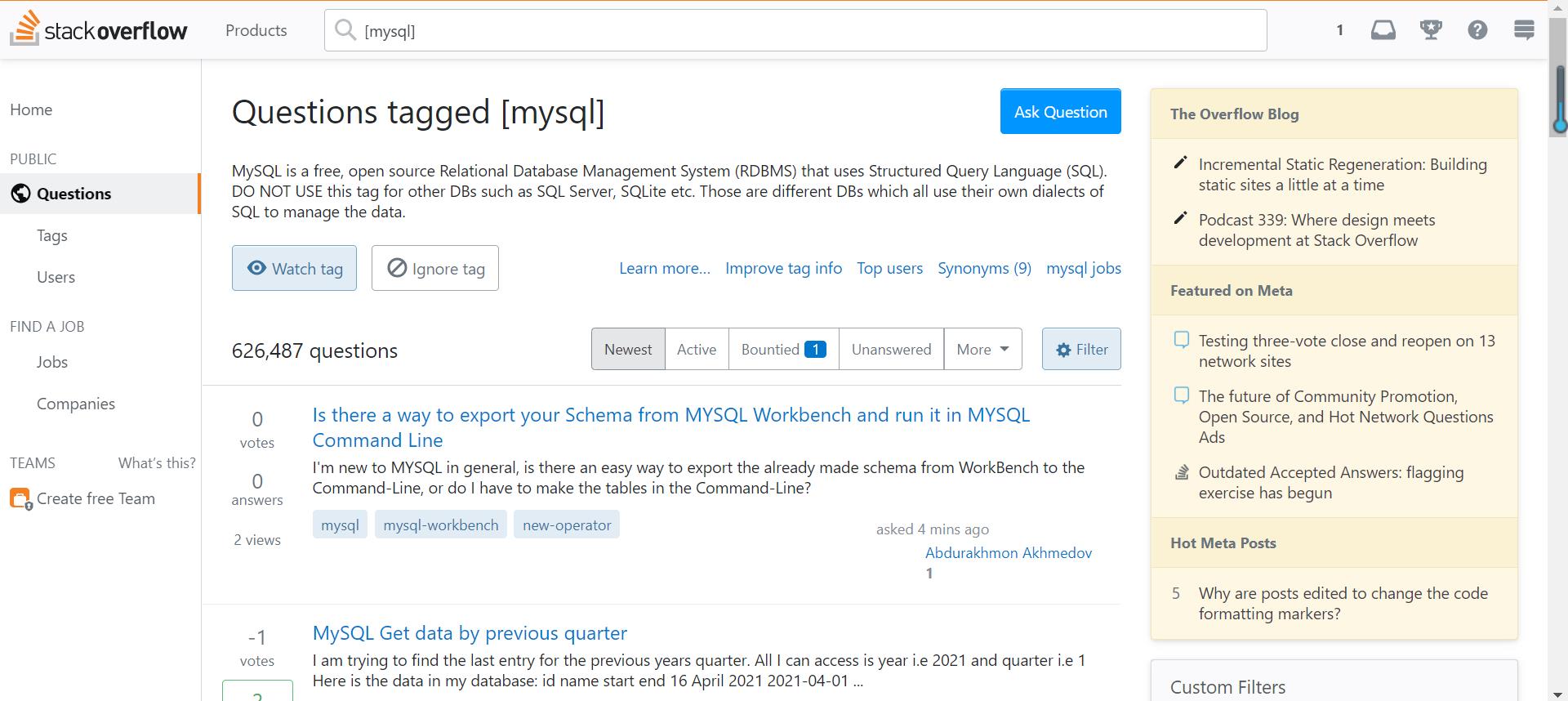
在搜索框搜索内容就可以查看到具体的搜索结果。

当搜索特定的标签,在页面顶部会有标签介绍。

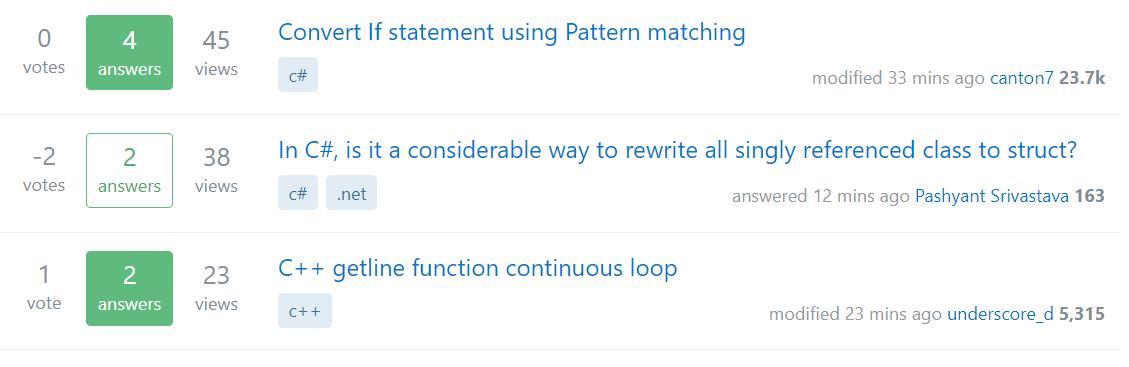
在每一个问答项中,展示了 投票数、回答数和查看数以及问答的标题、标签等基本内容
问答基本分为已阅读、已回答、已采纳三种状态。

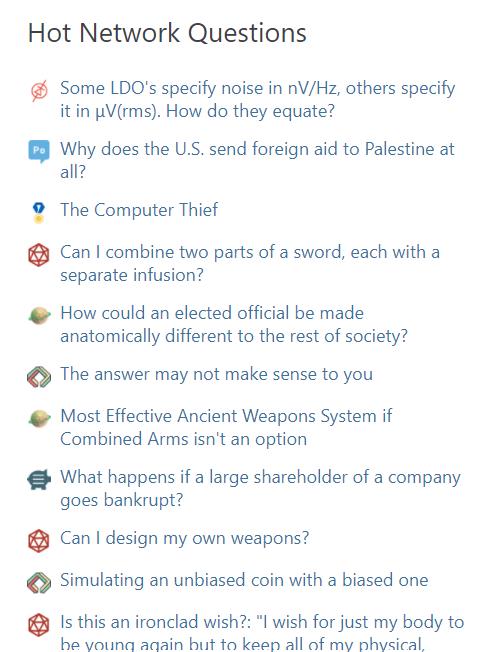
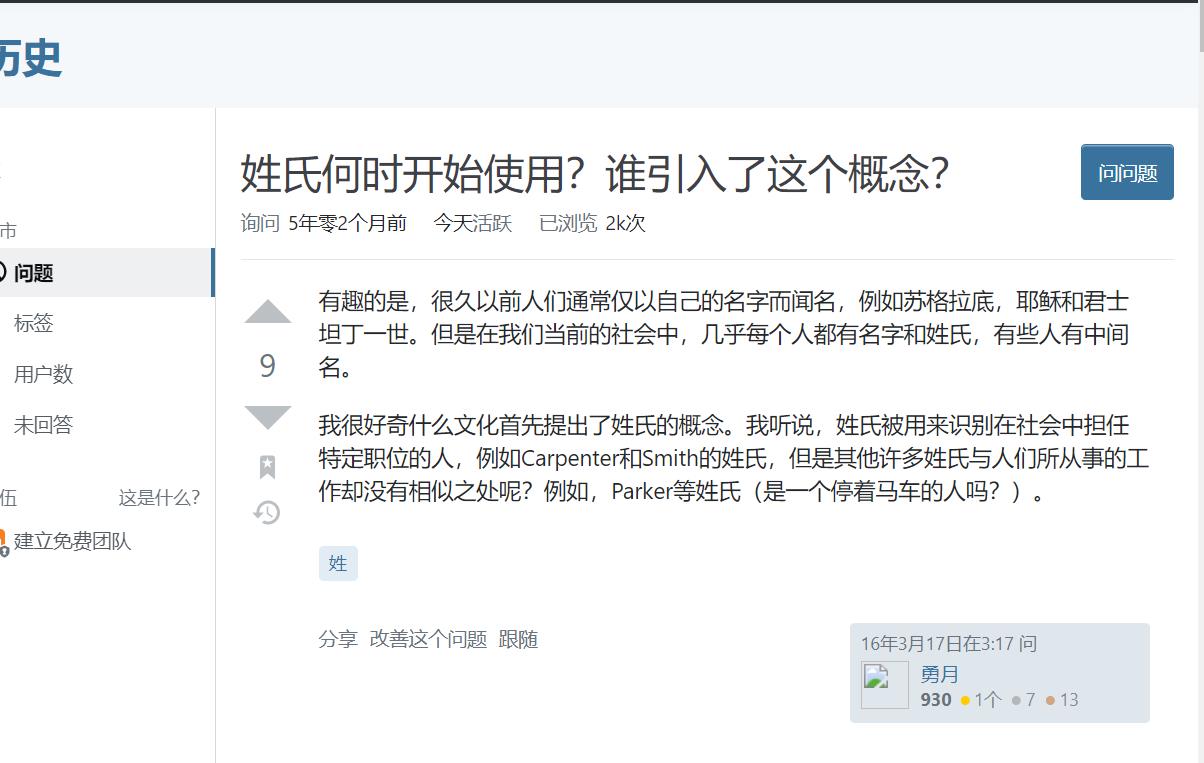
在左侧可以看到一些“Hot Netword Questions” ,点击可以进入特定专题的问答页面,比如,我尝试进入了历史板块


提问
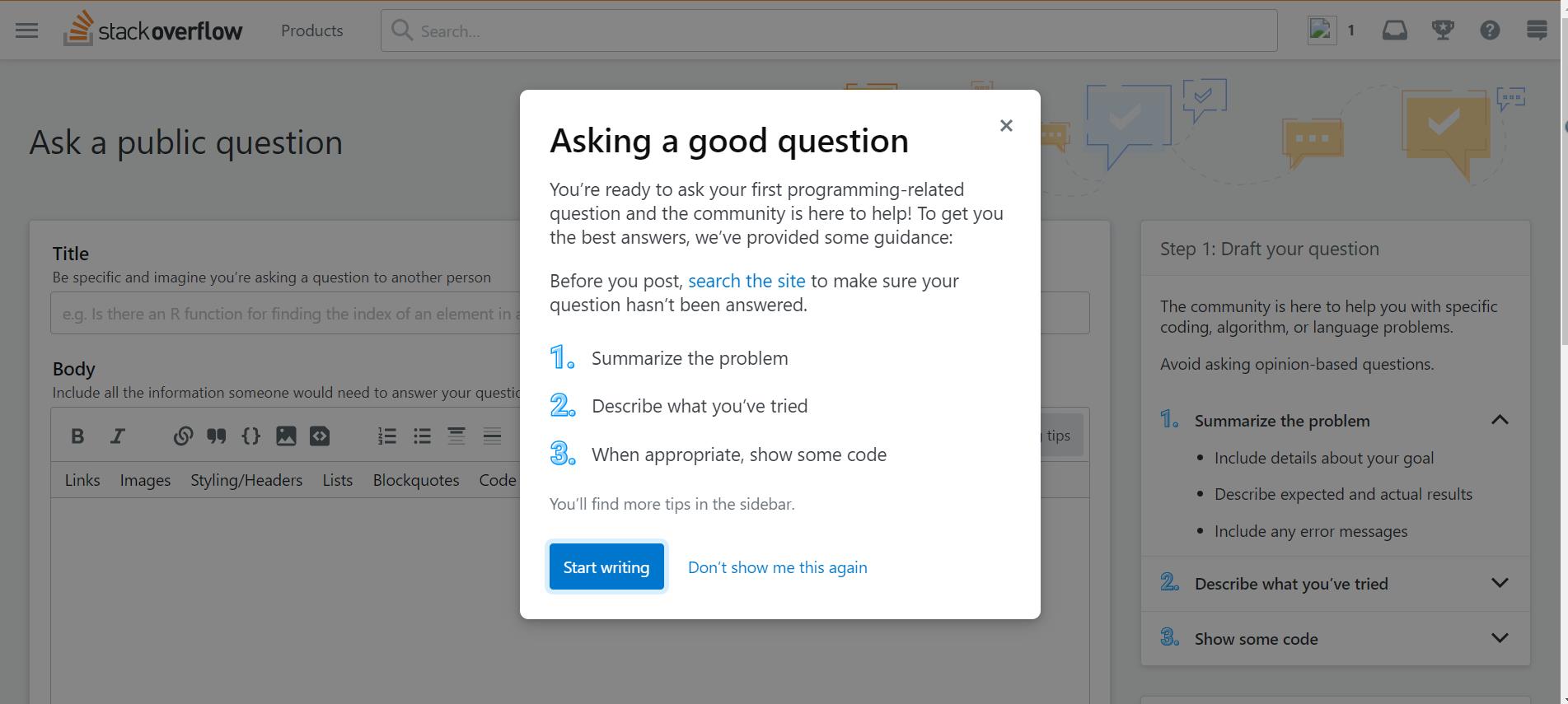
在提问页面,会弹出一个弹窗提示用户如何进行提问。

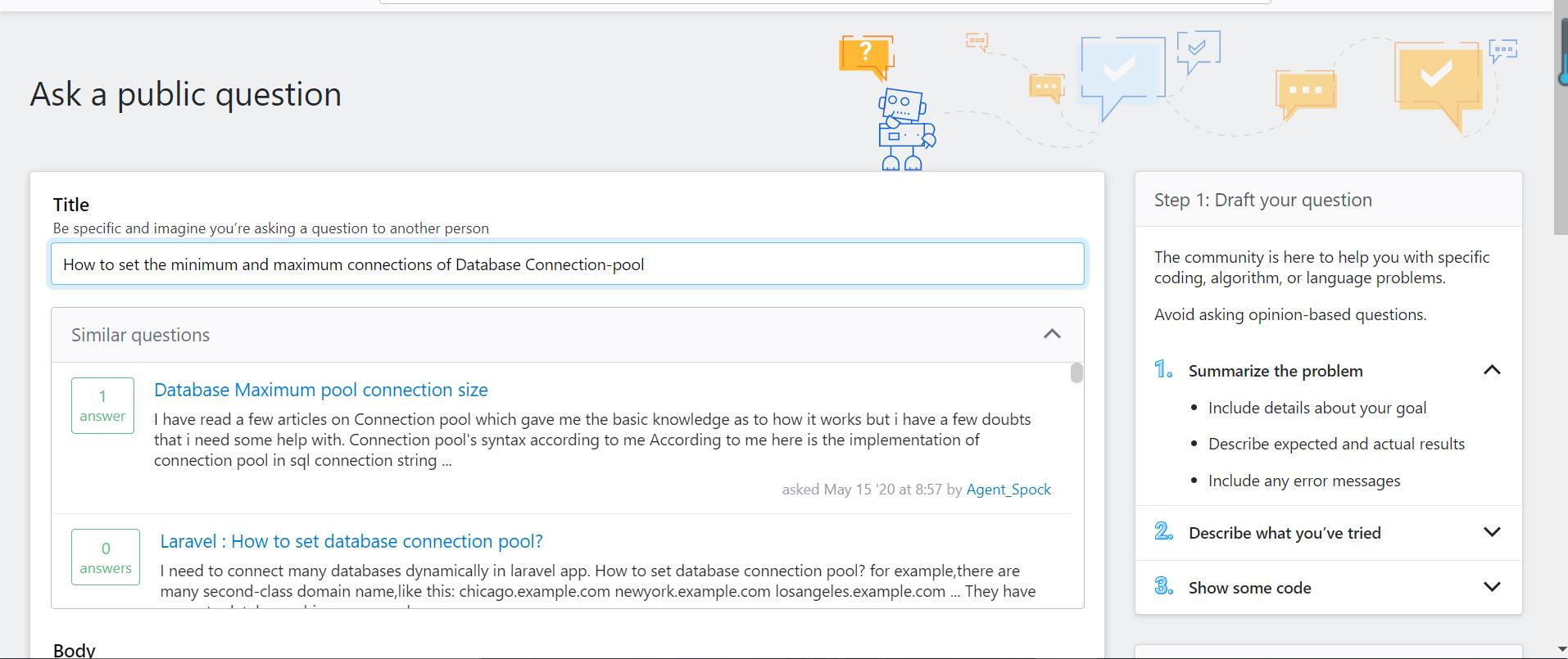
在输入标题时,会对输入内容进行关联,关联到相关的问题。

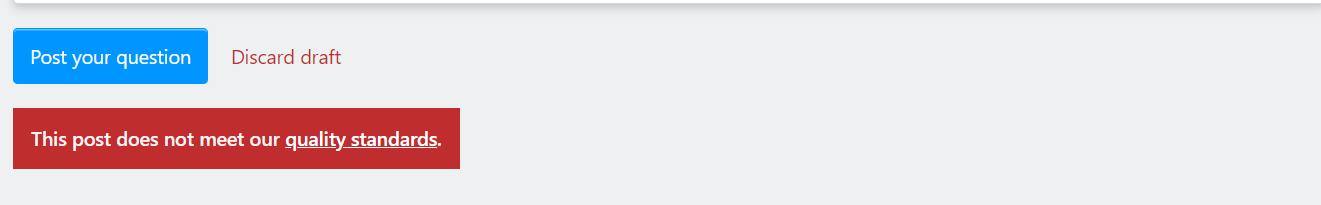
当输入的提问内容不符合提问要求时,会有一个警示按钮,点击可以查看被警示的情况。

回答
在问答页面中,可以查看他人的回答,并且点击左侧的上三角和下三角可以vote(思否的“投票”大概是从这里学习的)。

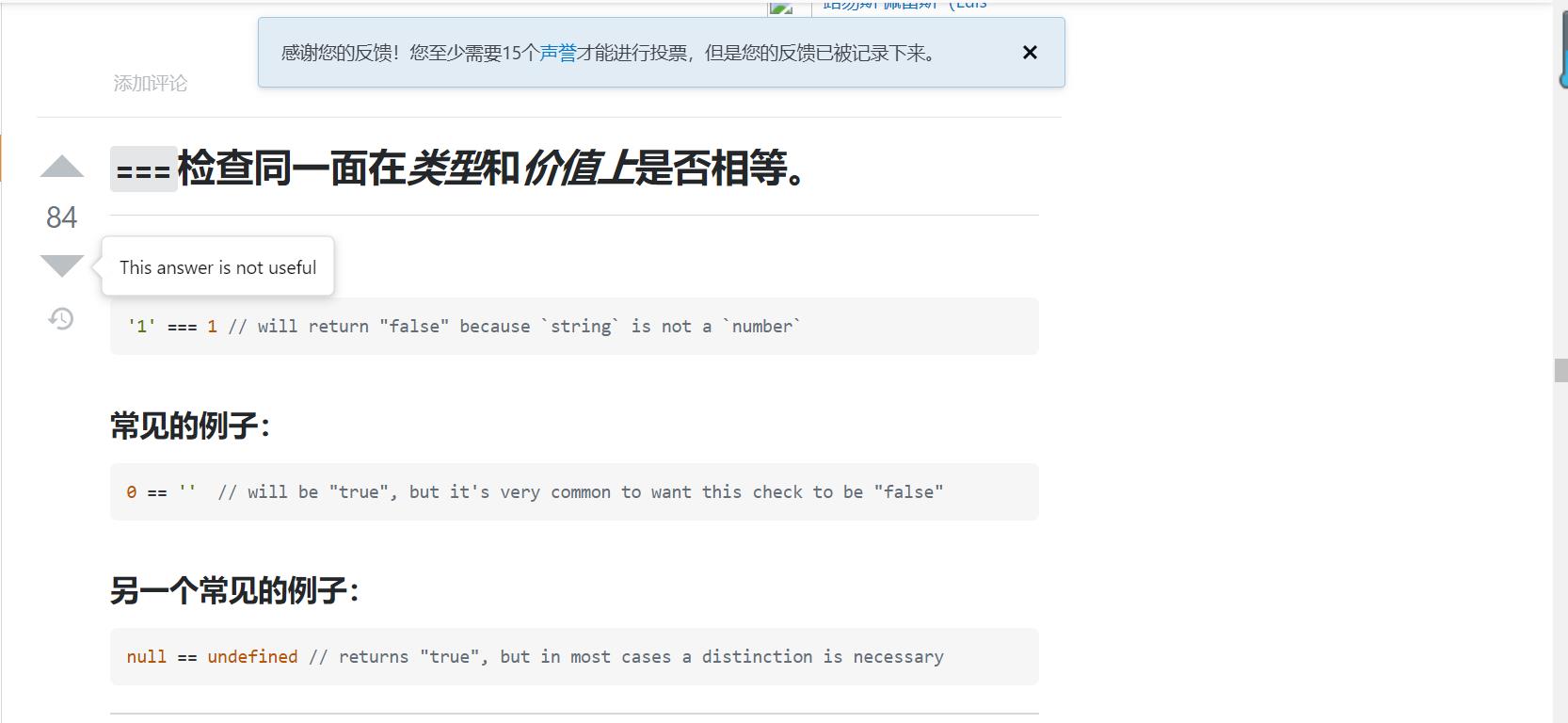
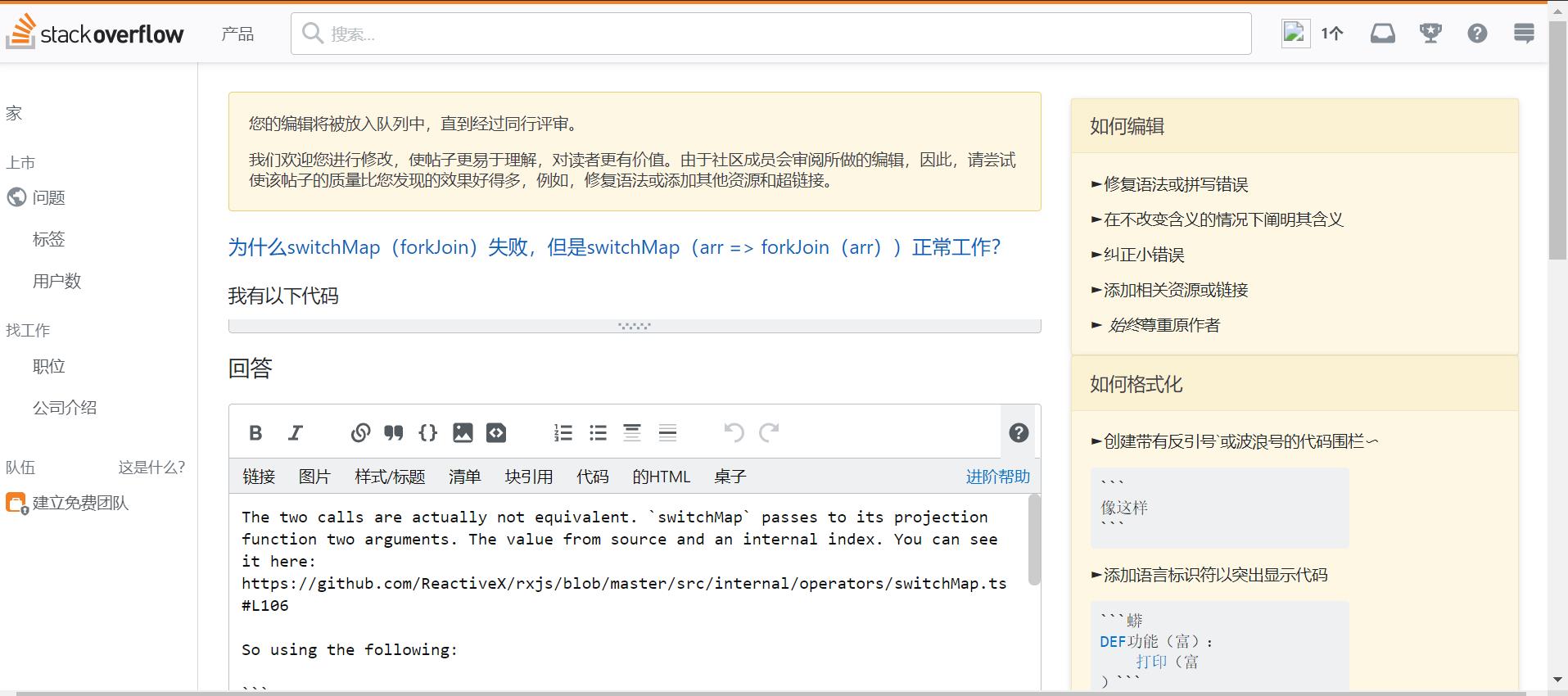
对于评论,他人可以进行编辑,与思否的评论编辑页面不同的是,stack overflow 在上方提示中声明编辑的作用 ,即使帖子更易于理解,在左侧便签中提示用户如何进行编辑,内容详细。

优缺点分析:
- 专业性强。在提问、回答和补充回答部分的提示可以看出平台专业性强,例如,平台对用户的提问进行判断,若提出的问题不符合平台的质量标准,会向用户发出警示,要求用户填写更为准确的问题描述。
- 站在用户角度考虑。 在提问部分,当用户输入问题的时候即向用户展示相关内容。
- 功能强大。除了支持基础的提出问题、回答、评论、投票,平台支持markdown编辑,对于搜索内容进行便签判断。
- 劣势是但是加载时间较长,配色比较简单
改进建议:
- 针对劣势2:是否可以增加一些可供用户选择的主题配色?
- 在浏览过程中,我原先并不知道还包含历史、科技等其他板块,是否可以在页面中加入介绍其他板块或选择其他板块的地方?
BUG
搜索内容的判断不合理
测试环境:
- 浏览器:filefox88.0.1、chorme 90.0.4430.212
- 系统:Window10
可复现性(必然发生/偶然发生/满足特定条件下发生):满足特定条件发生
复现步骤:
- 前提条件:登录账号
- 步骤:打开stack overflow,先搜索一个特定标签 ,在输入其他搜索内容
具体描述:
当打开stack overflow 搜索特定标签。

之后希望联合搜索其他的内容,如果前面搜索的内容为标签的话,[]框并不会自行消失。

如果在搜索的内容中包含标签 并使用空格隔开所有的单词,平台并不会识别出来
分析成因:
平台对搜索的全部内容和标签进行比对,如果存在相同的内容,则为搜索内容加上左右中括号作为标记。
严重性:
★★
影响用户体验感。当用户在搜索特定标签后搜索更多内容的时候,用户期 待前期搜索内容能加入本次搜索内容,而不是识别为标签。
对于Bug的预期及改进建议:
修改搜索框处理逻辑可以解决这个问题。将用户搜索的整体内容与标签比 对修改为当用户搜索内容包含标签时,优先搜索标签相关内容。
结论
总体评分:
| 评价项目 | 评分细则 | 分值 |
|---|---|---|
| 尽快提供可感触的反馈 | 是否可以根据平台的主要反馈完成进本的操作、等待时间是否合适 | 4 |
| 系统界面符合用户现实惯例 | 界面是否清晰,是否可以快速找到问、答和搜索部分 | 3 |
| 用户有控制权 | 用户是否可以对问答列表进行排序,用户操作失误是否可以退回 | 5 |
| 一致性和标准化 | 对于同一事物和同类操作的用语是否保持一致 | 3 |
| 帮助用户识别、诊断并修复错误 | 在关键操作,即提问、回答部分是否有相关提示,能够帮助用户尽早消除错误操作 | 4 |
| 有必要的提示和帮助文档 | 在提问、回答部分是否有提示和帮助文档。 | 3 |
| 总分 | 22 |
是否会推荐这个软件?
- 对于真正有思考的提问者,我非常推荐这个网站。
个人在使用网站过程中可以感受到网站制作网页的用心程度,从提问开始,平台引导用户提出高质量的问答,对于简单的问答,平台向用户提出警告,保证问题的专业性。在问答部分,评论区的内容也是有理有据,不是简单得抛一个回答。对于他人的评论,所有人都可以进行补充和编辑,在编辑页面,也引导用户如果使得帖子更加易于理解。
使用之后,我被历史板块的问答吸引,这个板块中的问题和回答非常有意思,从很多想不到的角度出发去回答问题。

思否
体验
使用和介绍:
- web-CSDN问答
浏览
在注册之后登录账号进入网站,在网站中占据主要部分的是问答列表。在左侧有一些新手任务,页面标签及热门回答。新手任务中,有一个“对内容进行投票”,即点赞。

在搜索框输入搜索内容,将会进行全站搜索,在搜索结果中可以很容易查看问答部分的搜索结果。

在问答项中可以看到主要左侧回答数目及阅读数目,在标题下方有标签。当问答大致分为此问题已被回答、此问题未被回答、此问题已解决
三种状态。

提问
尝试发布提问,可以看到在提问页面支持markdown,并且可以导入思否准备的问答模板。提交的问答无法立即查看,需要等待网站审核(时快时慢的感觉)。

回答
在问答详细页面,用户可以评论,回答,回复等。但是在这个页面的左侧有两个按钮,分别是指向上方和下方的大拇指。我在第一次访问页面的时候并不理解两个按钮的含义,当鼠标移入时也没有具体介绍,根据经验,我将其理解为点赞。

点击之后,我发现问答首页左侧显示我已完成【对内容进行投票】的任务,我才明白这两个按钮是投票。在这个部分,大拇指按钮和“投票”字眼不符合用户使用惯例,并且没有提示指引。

在问答详细页面,可以看到问题的详细内容,滑到底部可以查看他人的回答(如果已有),点击编辑按钮可以编辑非本人发送的评论。我尝试编辑一次,截止发文评论还没有审核通过。
编辑过程如下:
首先在评论中可以看到有个可以点击的编辑按钮

点击之后进入修改页面,可以直接在已有评论中加入修改内容

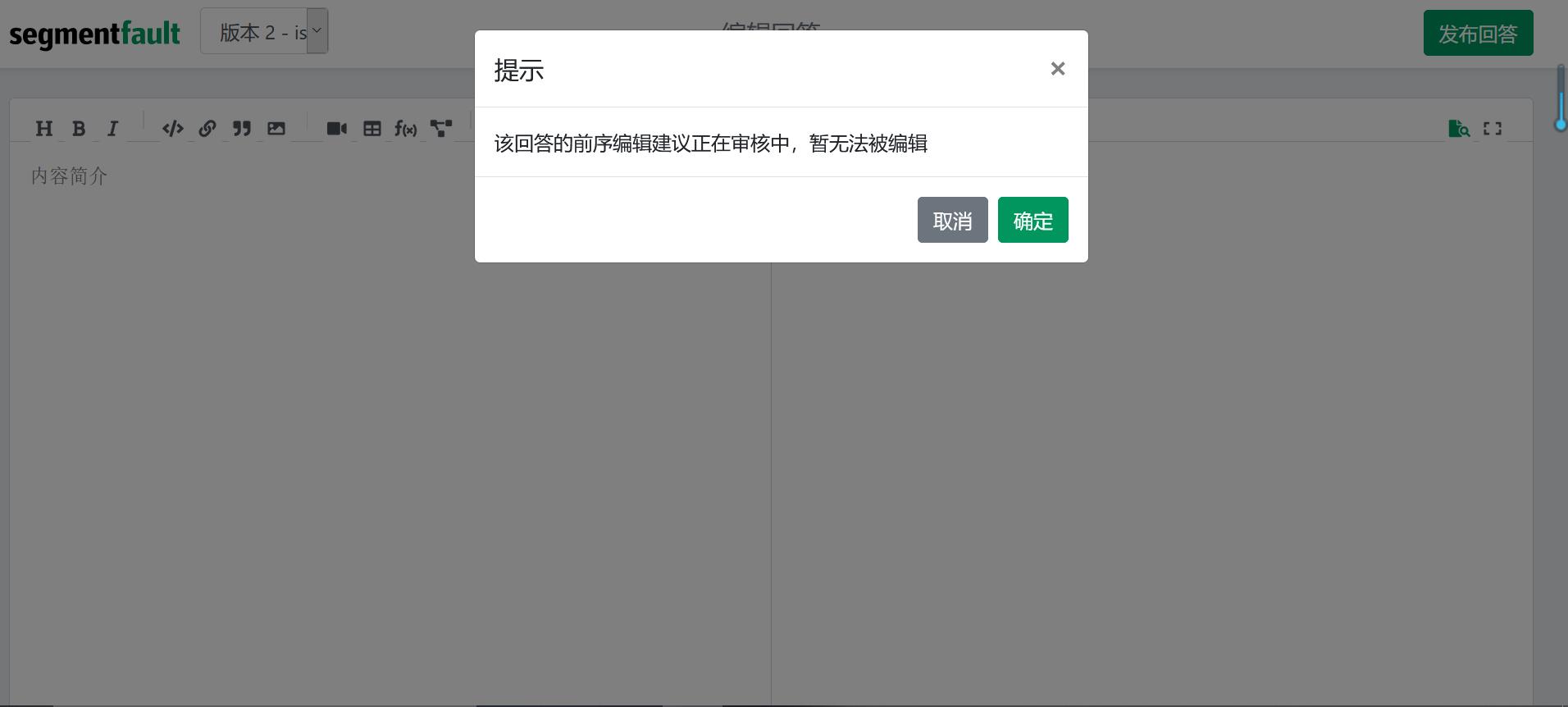
修改之后再次点击编辑可以看到评论正在审核中,无法进行修改

但是可以查看评论编辑记录,可以很容易看到上一次进行的编辑

- 手机端-思否app
浏览
在手机端页面中,可以很容易地通过底部导航栏进入问答板块,在问答板块可以通过时间、热度排序查看问答。

提问
为了测试在手机端是否支持markdown,我尝试发送这样一篇问答。

很快收到一份这样的回答。

回答
在问答页面,点击导航栏最右侧的按钮进入评论页面,引导用户添加评论的按钮位于页面右上角,命名为添加评论,这与网页中的回复,存在同一操作的用语没有保持一致的问题。
在问题底部,引导用户回答问题的按钮位于右侧,命名为撰写答案,这与网页中的撰写解决方案,存在同一操作的用语没有保持一致的问题。
同时,使用手机端页面加载问答详细页的时候,会出现未完成加载时停止加载的现象,需要用户手动刷新页面才能完成加载,不排除是个人网络的原因

优缺点分析:
- 界面美观。页面整体选择的绿白配色,是三个平台中最好看的页面。
- 界面使用不符合中国用户现实惯例。投票和点赞是一个很好的例子,当用户看到投票字眼,无法将它直接和页面中大拇指图标画上等号,需要一些额外的学习时间。
- 没有完全做到一致性和标准化。参考用户体验中手机端的回答部分内容。
- 专业性一般。截止目前,我发布在思否上面的问题并没有得到回复,同时浏览网页时,个人认为思否的回答和stack overflow相比专业性、技术性有些差距
改进建议:
- 首先是对于评论的编辑,我认为思否可以参考stack overflow,添加一些提示和说明。
- 对于一些细节部分可以细化,参考优缺点分析第二、三点
BUG
1 未防御XSS攻击
测试环境:
-
手机:ipnone8
-
浏览器:filefox88.0.1
-
系统:Window10、IOS14.5
可复现性(必然发生/偶然发生/满足特定条件下发生):满足特定条件下发生
复现步骤:
- 前提条件:已在网站上登录,并且当前账号允许发送问答,允许修改问答
- 步骤:
- 在提问的标题中插入简单的js语句
- 进入个人草稿页面查看
- 在发布后对内容进行编辑
- 在编辑备注中插入简单的js语句
- 查看编辑记录
具体描述:
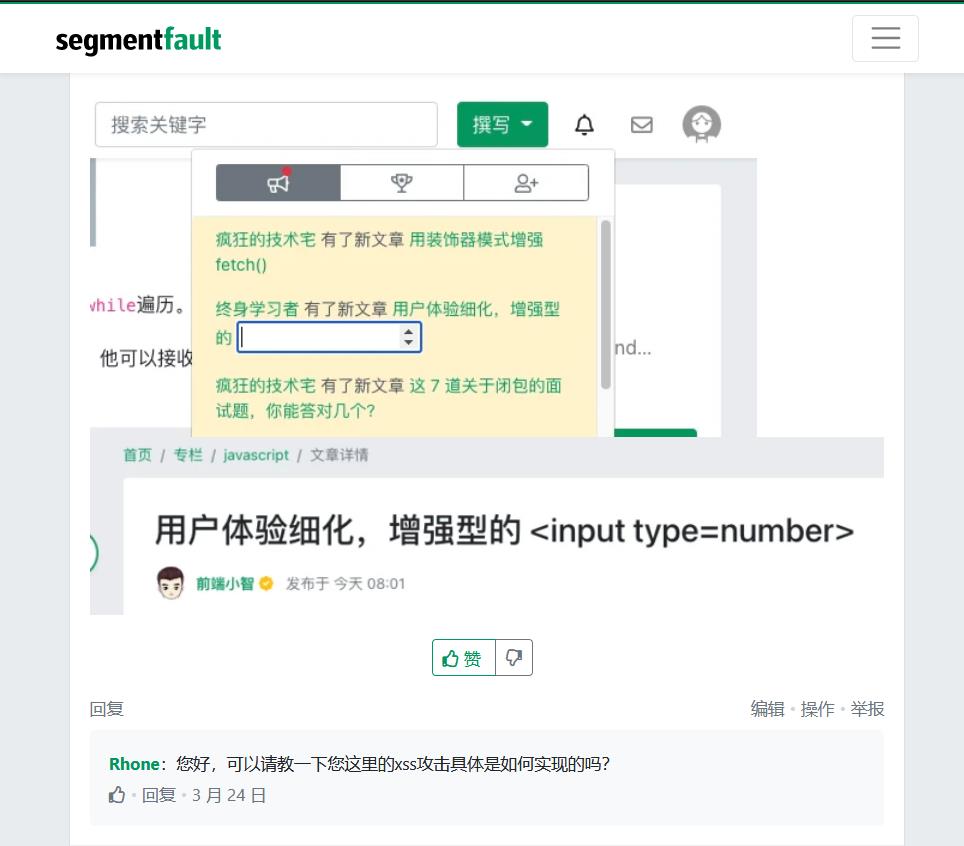
在前期阅读 他人(插入链接)的博客中提到了在思否中有这样一份问答,于是我在首页进行搜索,也找到了同一篇问答

之后,我也尝试进行xss攻击。
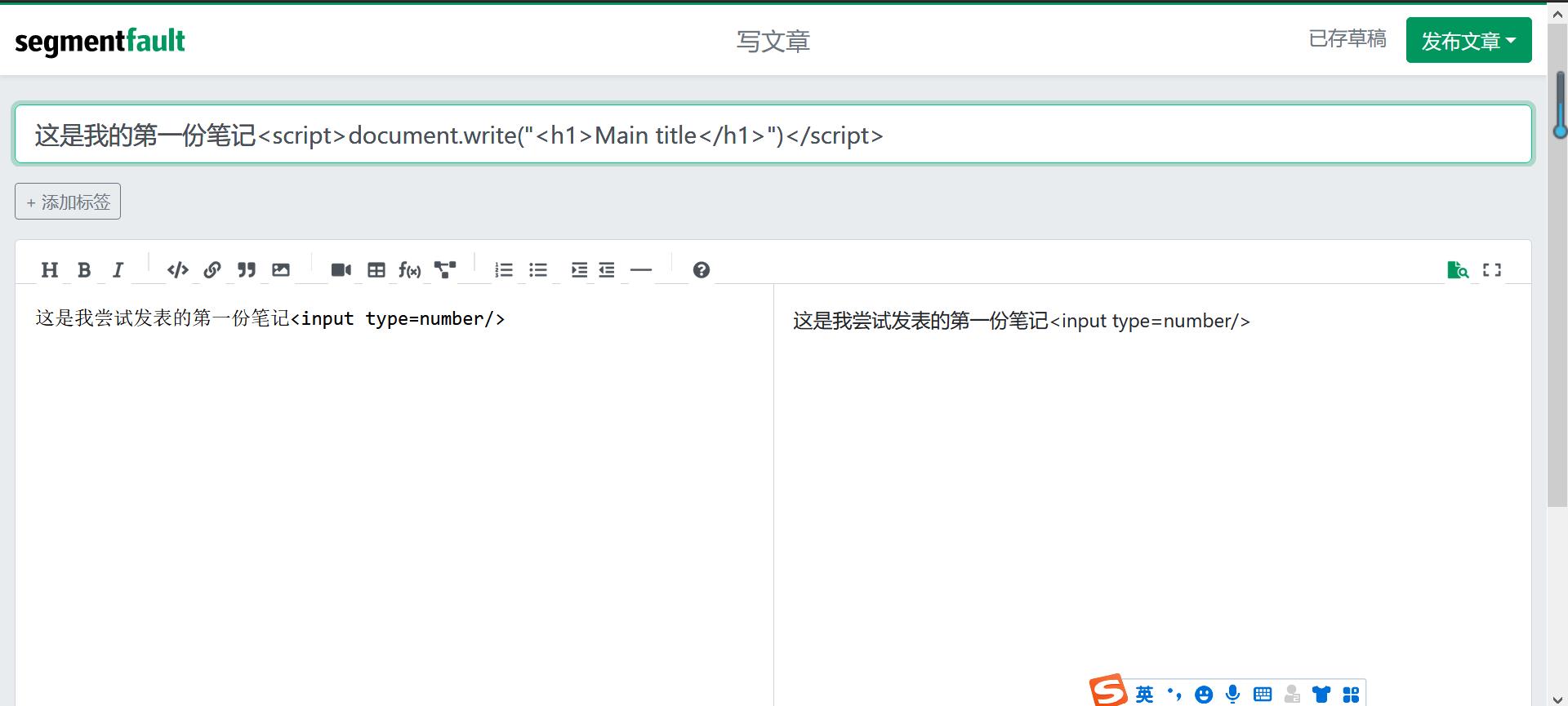
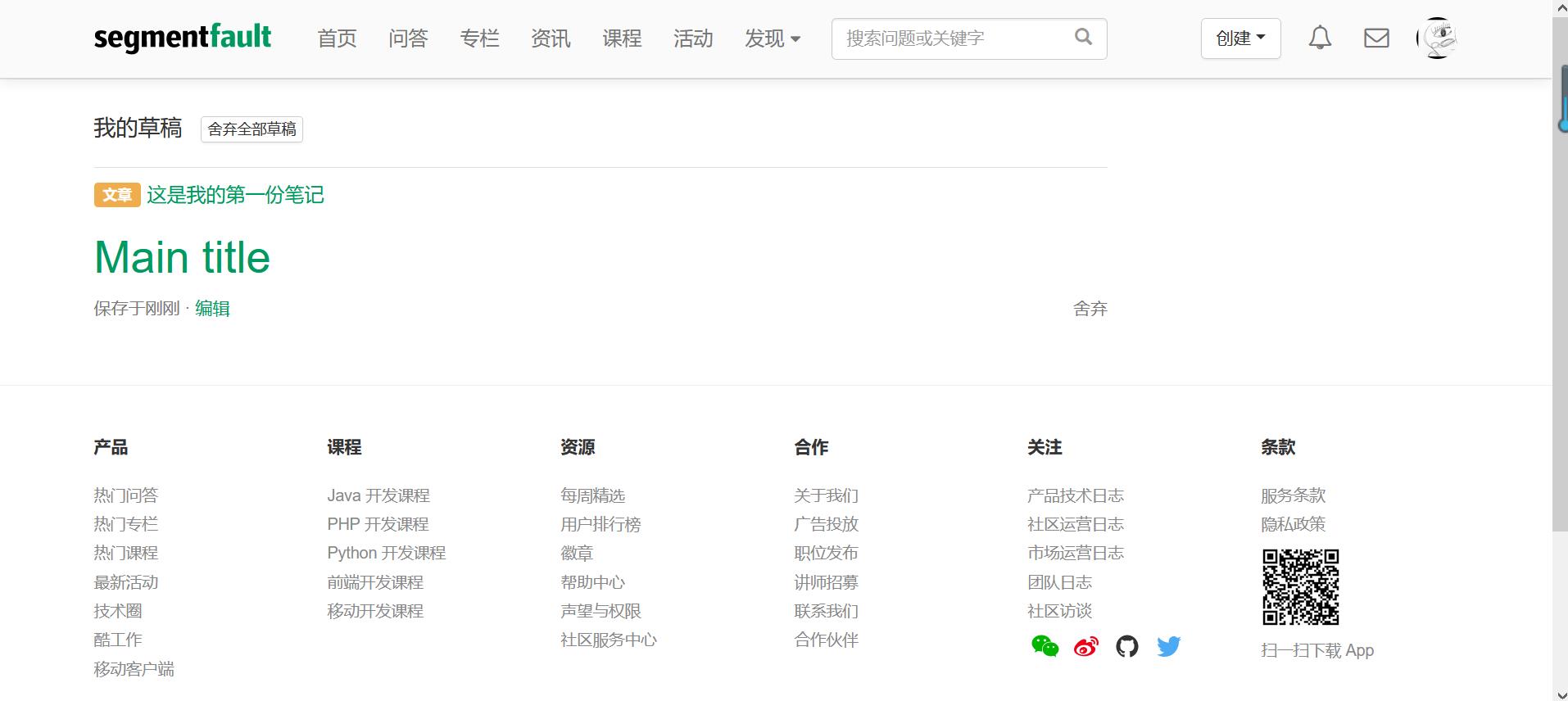
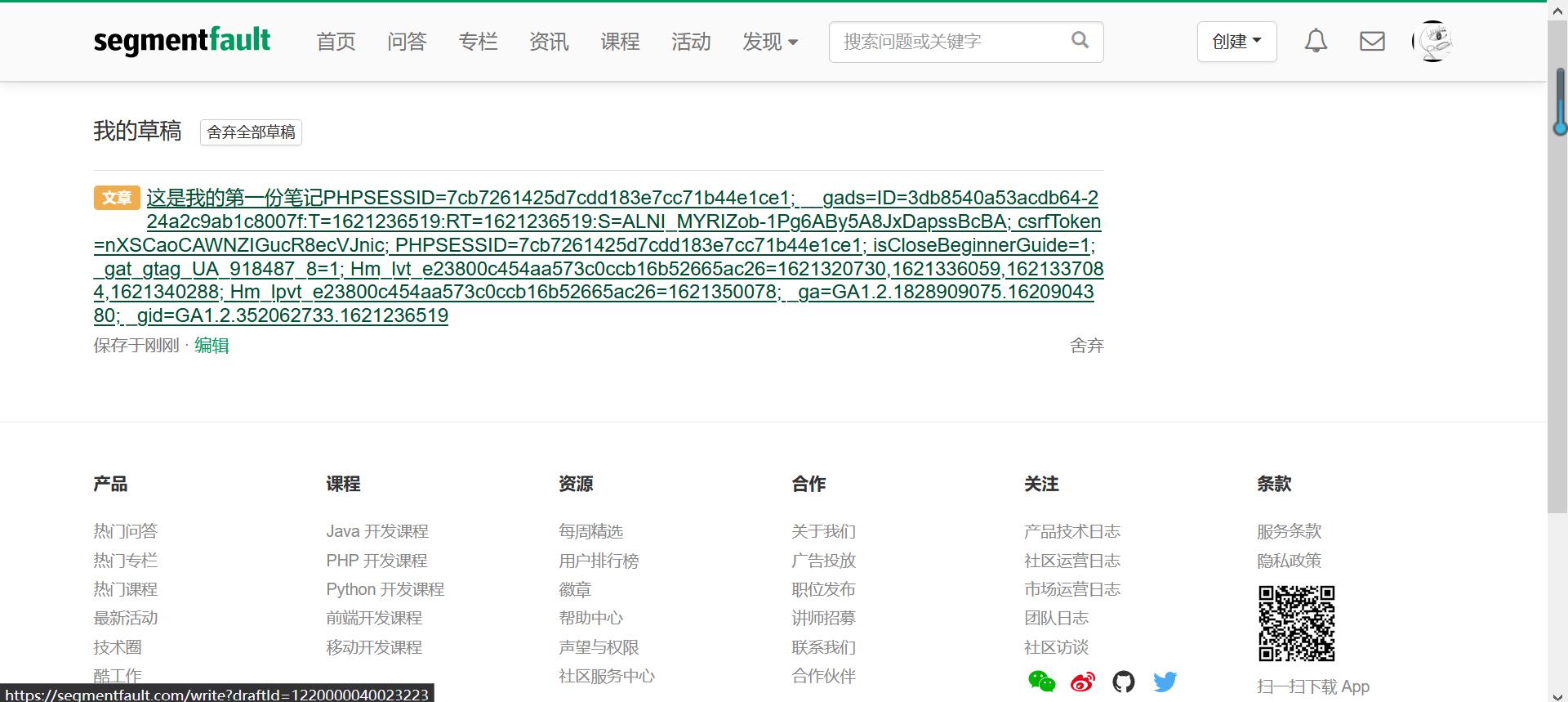
首先,我在提问页面的标题部分插入js语句,等待右上角的标准为已存草稿就可以进入个人草稿页面查看。

在草稿页面可以查看到插入之后的效果。这次只是一个简单的document.write(……)内容。

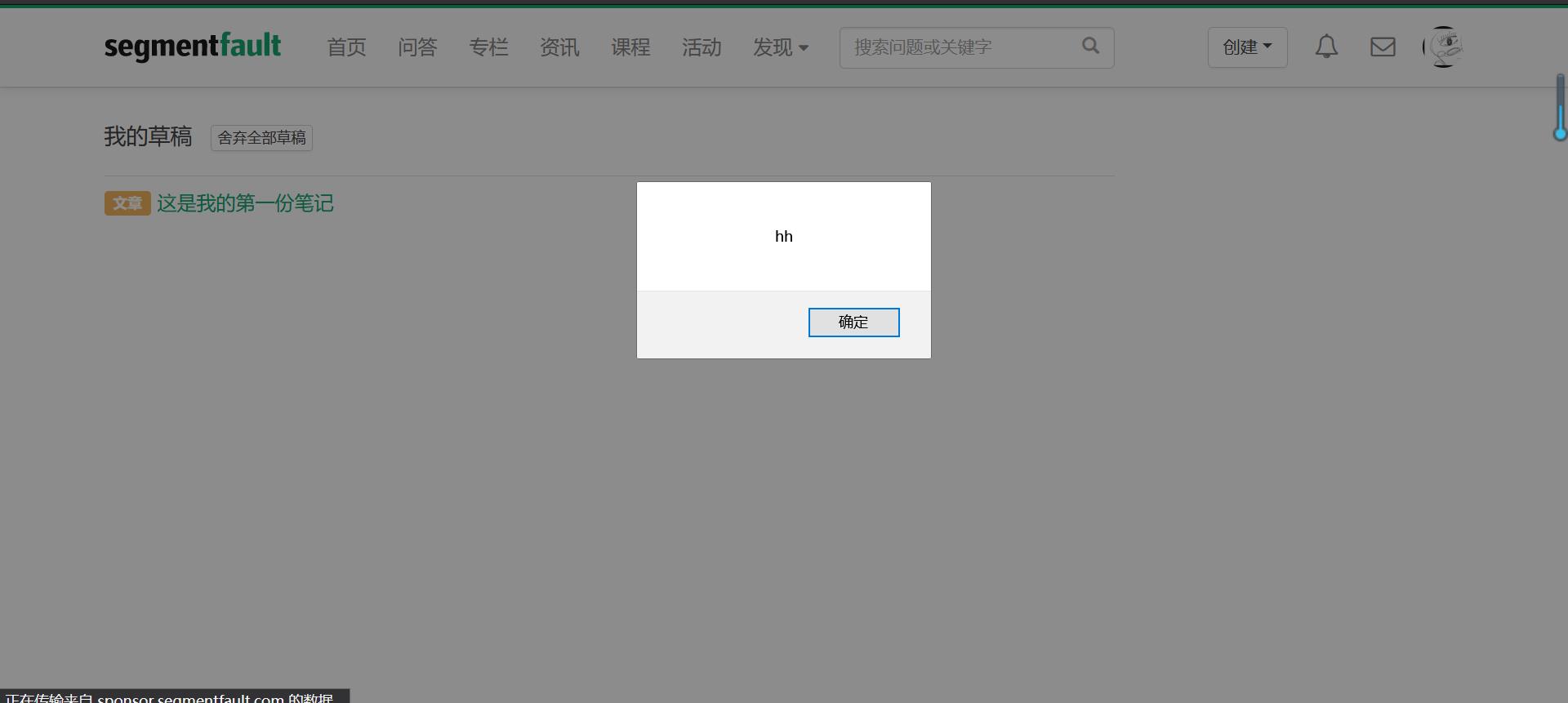
我尝试使用写入alert(\'hh\'),当跳转到草稿页面时,看到的是这样的效果:当页面加载到标题的时候,弹出提示框,这时如果用户不点击确定,页面将停留在此处。

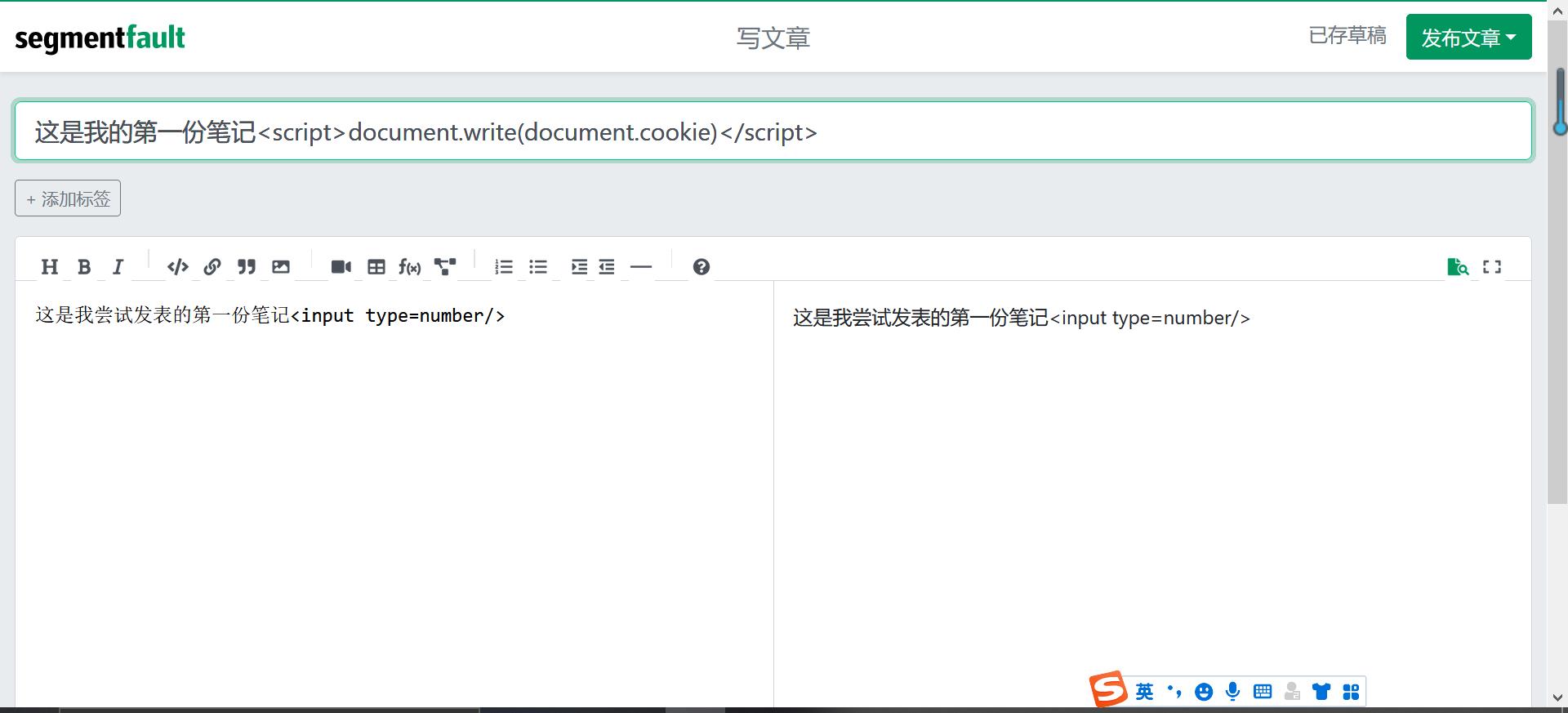
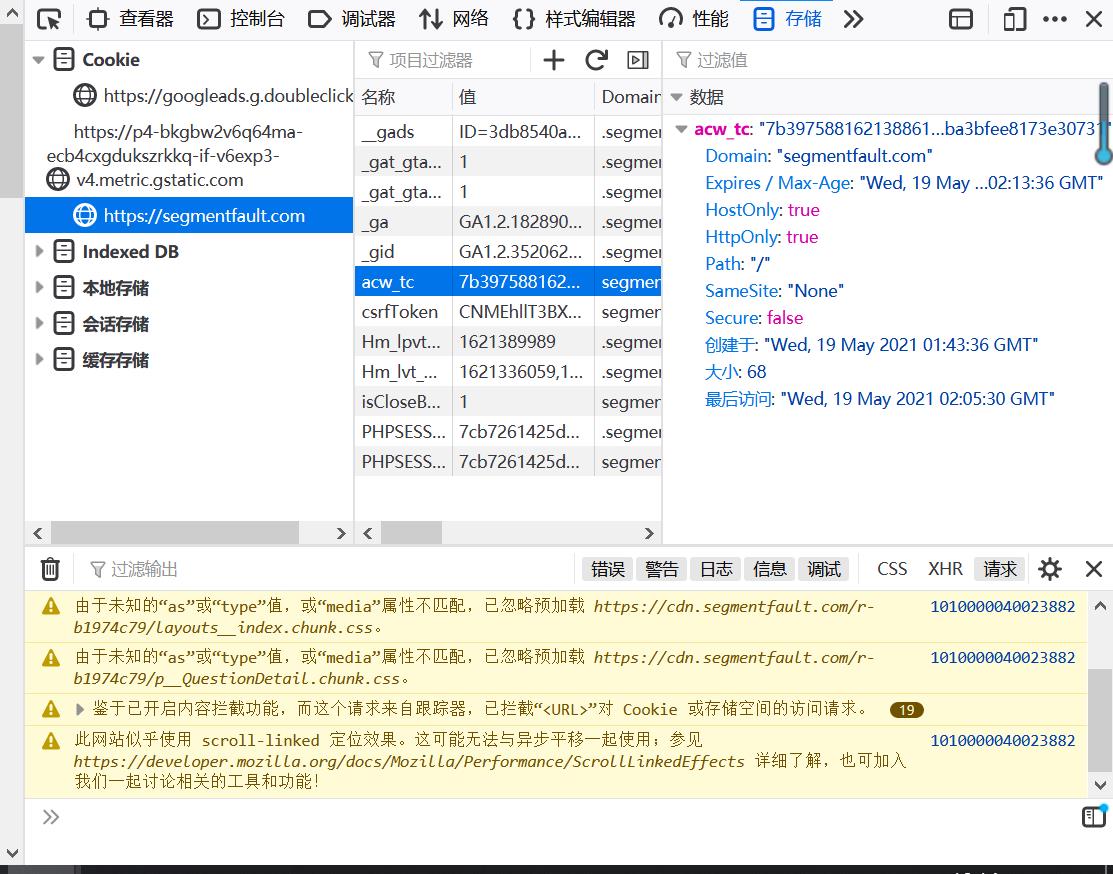
这时候,我尝试写入document.cookie,也可以在草稿页面中查看到内容


当然,这篇提问最后没有发布,因为通过网页发布提问还需要经过审核,时间长短不固定。
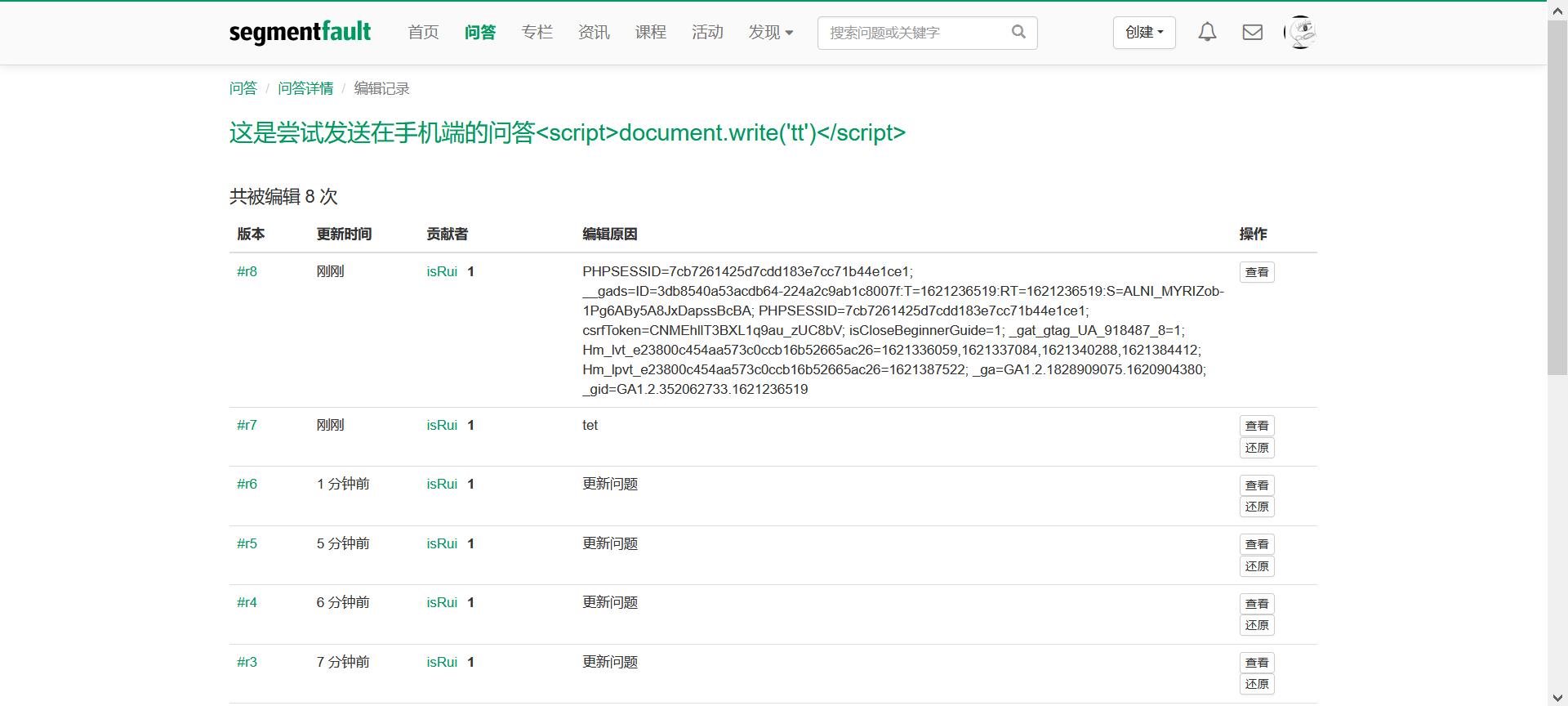
之后我发现通过手机可以比较快地发送提问,于是我使用手机发送一篇提问。之后对提问进行修改,在浏览器的检查中可以看到,在提问的标题和内容在发布的时候会进行转义,<、>、/等符号会被转义为实体字符,等渲染的时候再转回原先的符号。之后,我在内容修改的修改备注中加入js语句。
很显然,呈现了和上述部分一样的效果

最后,我测试了一下,在提问部分在发布的时候对标题的限制是64个字符,但是在存为草稿的时候,标题允许输入的字符高达50万+的字符(包含中文字符),并且标题内容可以在草稿页面显示。

当然,团队行动也很快,在发布30分钟后我收到问题被关闭的提示

分析成因:
XSS攻击是一种代码注入攻击,在网站上注入脚本,并且在浏览器上面允许。本质是,代码传入后台的时候,代码未经过过滤,与网站正确的代码显示在一起;浏览器无法辨别那些脚本是可以相信的。
严重性:
★★★★★
xss攻击者可以获取用户的敏感信息,如cookie、SessionID,如果这些信息还是允许被修改的,攻击者还可以攻击其余用户或者获取用户数据,这些都威胁到网站的数据安全性。
通过检查可以看到,在cookie当中有一份文件是允许通过js进行修改,但是我完全不懂这份文件滴内容,这里只是做一个举例。

设想,这是一份携带用户重要信息的cookie,那么修改其中的内容,攻击者可以修改cookie当中的secure属性,使用户信息在传递过程中被其他攻击者监听并捕获,最终,用户信息泄露。

对于Bug的预期及改进建议:
主要是审查代码,并且内部进行相关测试。
下方是我查找防御xss攻击时,找到的方法。
对于html中用户的输入内容,可以进行html编码,将特殊符号转义为实体字符。
对于html当中的属性也需要进行编码。
对于用户输入的js编码也需要进行转义。
2 非常不友善的页面
测试环境:
- 手机:ipnone8
- 系统:IOS14.5
可复现性(必然发生/偶然发生/满足特定条件下发生):必然发生
复现步骤:
- 前提条件:已下载思否app并且处于未登录或注册状态
- 步骤:打开app
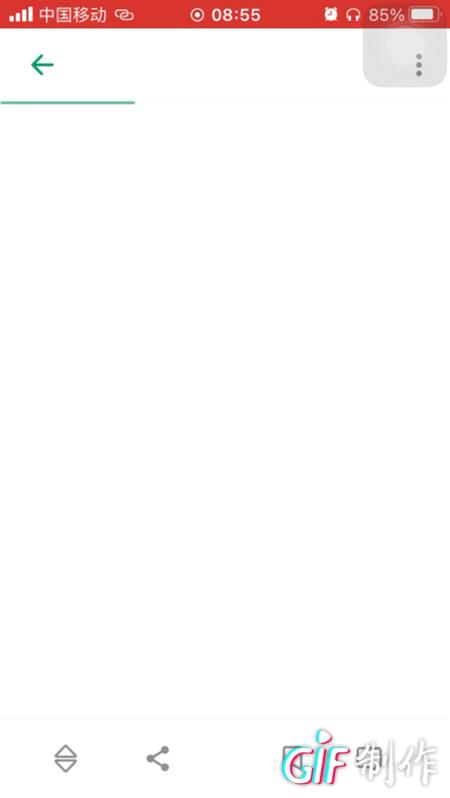
具体描述:
在前期阅读 他人(插入链接)的博客中提到了在思否中有这样一份问答,就在我准备使用思否app的时候,看样一个具有叠加艺术美感(?)的登录注册页面,再好看的背景底色也无法让我修改在作业完成之后一定要卸载这个app的决心了。

分析成因:
由于思否的app不同于手机端web,无法通过浏览器检查页面样式。我猜测是顶部内容定位的问题加上模块排版的设置问题。
严重性:
★★★
用户体验感极差,打开之后马上就想关闭app并卸载。
对于Bug的预期及改进建议:
复查前端代码,主要是样式设计。
Bug反馈:

结论
总体评分:
| 评价项目 | 评分细则 | 分值 |
|---|---|---|
| 尽快提供可感触的反馈 | 是否可以根据平台的主要反馈完成进本的操作、等待时间是否合适 | 4 |
| 系统界面符合用户现实惯例 | 界面是否清晰,是否可以快速找到问、答和搜索部分 | 2 |
| 用户有控制权 | 用户是否可以对问答列表进行排序,用户操作失误是否可以退回 | 5 |
| 一致性和标准化 | 对于同一事物和同类操作的用语是否保持一致 | 1 |
| 帮助用户识别、诊断并修复错误 | 在关键操作,即提问、回答部分是否有相关提示,能够帮助用户尽早消除错误操作 | 4 |
| 有必要的提示和帮助文档 | 在提问、回答部分是否有提示和帮助文档。 | 1 |
| 总分 | 17 |
是否会推荐这个软件?
- 对于喜欢绿色的同学,一般推荐。
网站整体绿白配色很棒,简洁清晰的风格。
- 对于希望提出问题并寻求解答的同学,不是很推荐
二、分析
开发时间估计
使用此服务的所有功能,估计这个软件/网站/服务做到这个程度大约需要多少时间(团队人数6人左右,计算机大学毕业生,并有专业UI支持)。
通过使用以上问答平台并测试,个人任务开发网站主要有这几个难点:
-
安全性。开发者需要思考如何防御常见的XSS攻击,CSRF攻击和SQL注入?
-
逻辑性。
在这个部分开发者及设计者需要思考:
- 问答平台注重问与答,如果才能保证这两点之间的关联呢?
- 问答平台的使用用户主要有提问者和回答者两种身份,这两者在一次问答中占据极为重要的位置,那么如何让游客/访客参与到问答中呢?
- 问答平台注重单条问答的重要性,那么问答列表是否只单词是单条问答的集合呢?
-
专业性。
以计算机相关为例,如何保证网站的专业性?
-
商业性、市场可行性、风险。
-
在浏览页面的时候可以看到,思否和stack overflow都是是通过广告投入以保证商业性,CSDN问答基于CSDN平台,也通过广告盈利。那么,开发一个网站该如何保证商业性使网站盈利,保证有基本资金维护系统运转?
-
CSDN能够在中国占据问答的一小片天地,个人认为是因为他是全中文的网站和他的技术性。问答这个部分从来不缺少对手,从知乎、悟空到思否、csdn问答,如何保证网站能在市场占据一片天地,并且保证持续的新增用户量?
-
预估网站的风险。在网站制作过程中,是否会遇到开发人员跑路、不可跨越的bug等问题。
-
综上所述,我认为开发一个问答平台、只保证基本的提出问题、回答问题、投票、浏览问答功能,需要四个月的时间,就是十六周。
前期市场调查、风险评估、可行性分析等需要二周到三周的时间,之后分析设计需要四周的时间、中期前端开发、后端开发、测试需要四周的时间,后期回归测试、选择用户进行提前测试需要两周的时间,最后留有两周的时间作为缓存时间。
当然,这十六周只是上线第一个版本,如果测试后进行修改可能是第二个版本,并且忽略了宣传的时间。开发的平台功能也比较简单。
同类产品对比排名
- 从基本功能考量逻辑性,三个平台的逻辑性并没有太大的差异
- 从扩展功能考量三个平台,结果如下:
| 排名标准 | 排名 |
|---|---|
| 整体用户使用感受 | stack overflow>CSDN问答>思否 |
| 专业性、技术性 | stack overflow>CSDN问答>思否 |
| 界面美观度 | 思否>stack overflow>CSDN问答 |
| 安全性 | CSDN问答>思否(从法律角度出发,没有对stack进行安全性测试) |
对于手机端app,思否app和CSDNapp个人认为,CSDNapp优于思否app,当然主要是页面设计使得前者获胜。
Bug分析
- 对于stack overflow的bug,我觉得开发团队已经注意到这个问题。因为在2020开发者调查中提到调查用户希望stakc overflow能改善搜索。
- 对于CSDNapp的bug,我认为是软件团队在发布前没有注意到这些细节,具体设计质量不高。
- 对于思否的bug,我认为是软件团队已经注意到这个问题了,但是还没有安排人手去解决这个问题,或者正在解决,新的版本还没有发布。对于思否app的bug我认为是具体设计质量不高,测试把关不严,没有在特定或特殊配置的条件下测试。
三、建议和规划
市场分析
核心用户画像
根据以上三款产品的介绍:
- Stack Overflow is the largest, most trusted online community for developers
- 这是一个专业、有活力、鼓励分享的程序开发者社区。(CSDN)
- SegmentFault 思否是中国领先的开发者技术社区。
我们得出问答网站的核心用户是开发者。
因此,以下参考stack overflow 发布的2020开发者调查(下称SF调查)和CSDN发布的2019-2020中国开发者调查报告(下称CSDN调查),分析用户具体形象。
SF调查中,约有64400+访问者参与,基本都是stack overflow的使用者。

由于SF调查中,中国开发者案例较少,于是结合CSDN调查进行分析。CSDN调查中未公布调查总人数
- 教育
SF调查中显示,大部分开发者完成了至少学士学位的学历

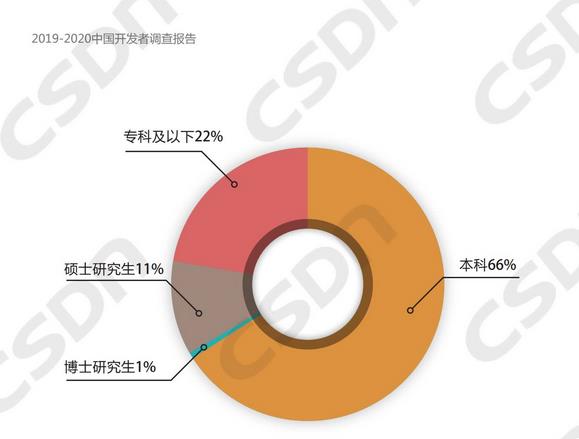
CSDN调查中显示,大部分开发者至少具有本科学历

总结:问答平台用户的使用者基本具有本科学历。
- 工资
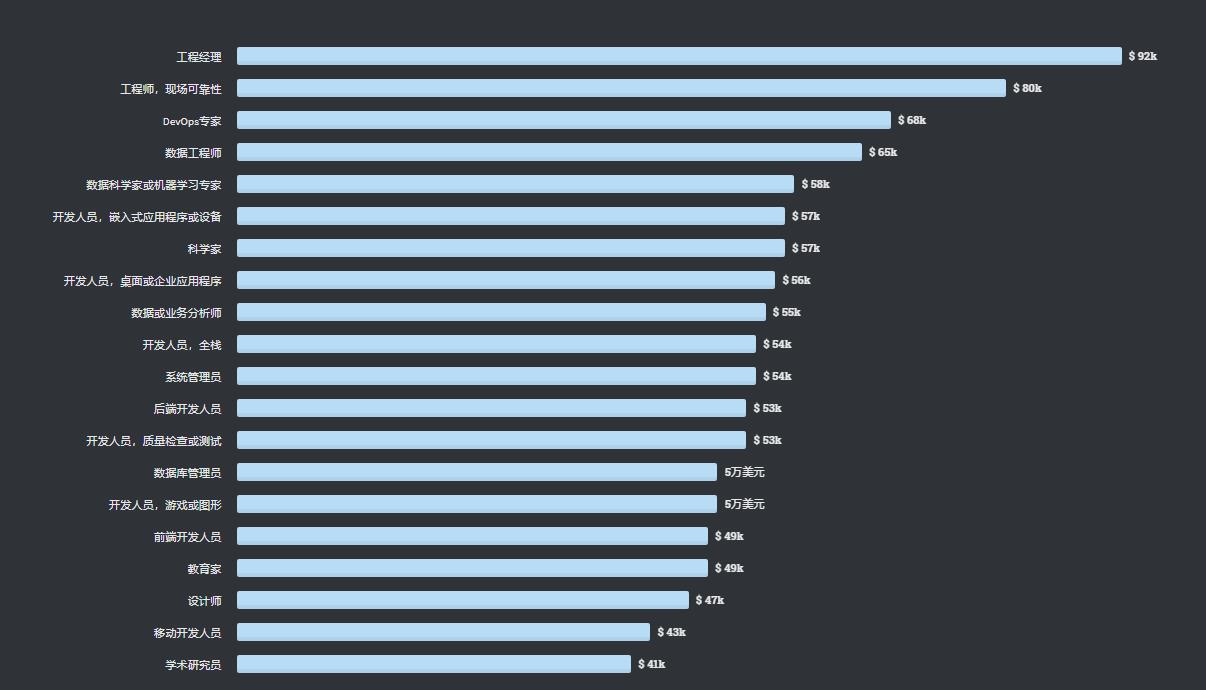
SF调查中显示,在开发人员中,工程经理,工程师,数据工程师往往会获得最高的薪水。

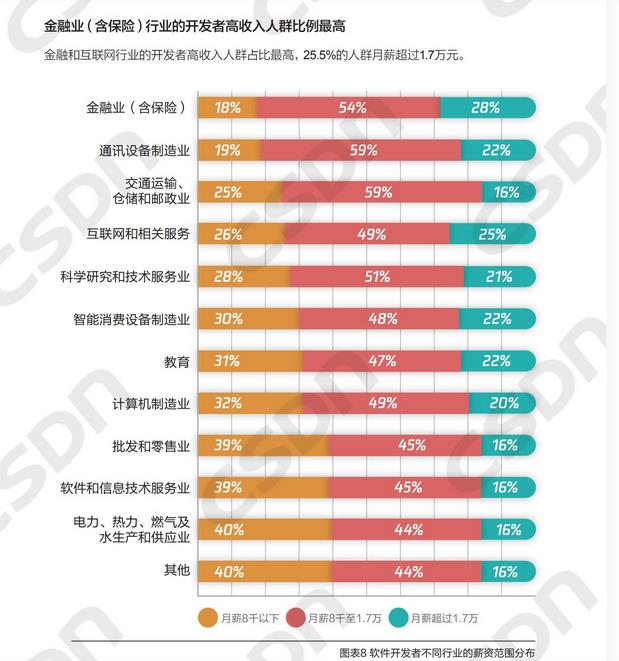
CSDN调查中显示,软件开发者在金融业行业的开发者高收入人群比例最高

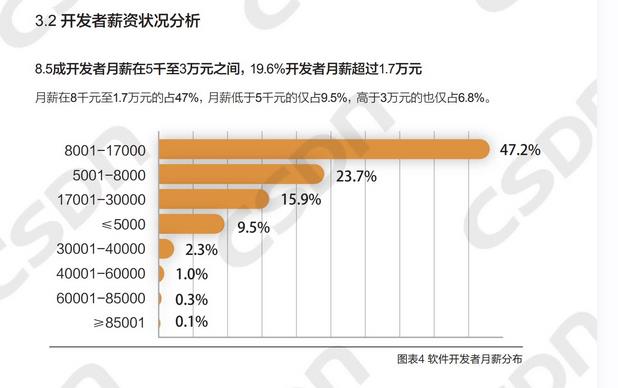
SF调查中没有对整体开发人员薪资进行评估,在CSDN中对中国开发者的薪资进行了简单的评估

结合2019年统计局公布的数据:2019年全国城镇非私营单位就业人员年平均工资为90501元,城镇私营单位就业人员年平均工资为53604元。
总结:问答平台用户的薪资处于国家平均水准之上。
- 专业
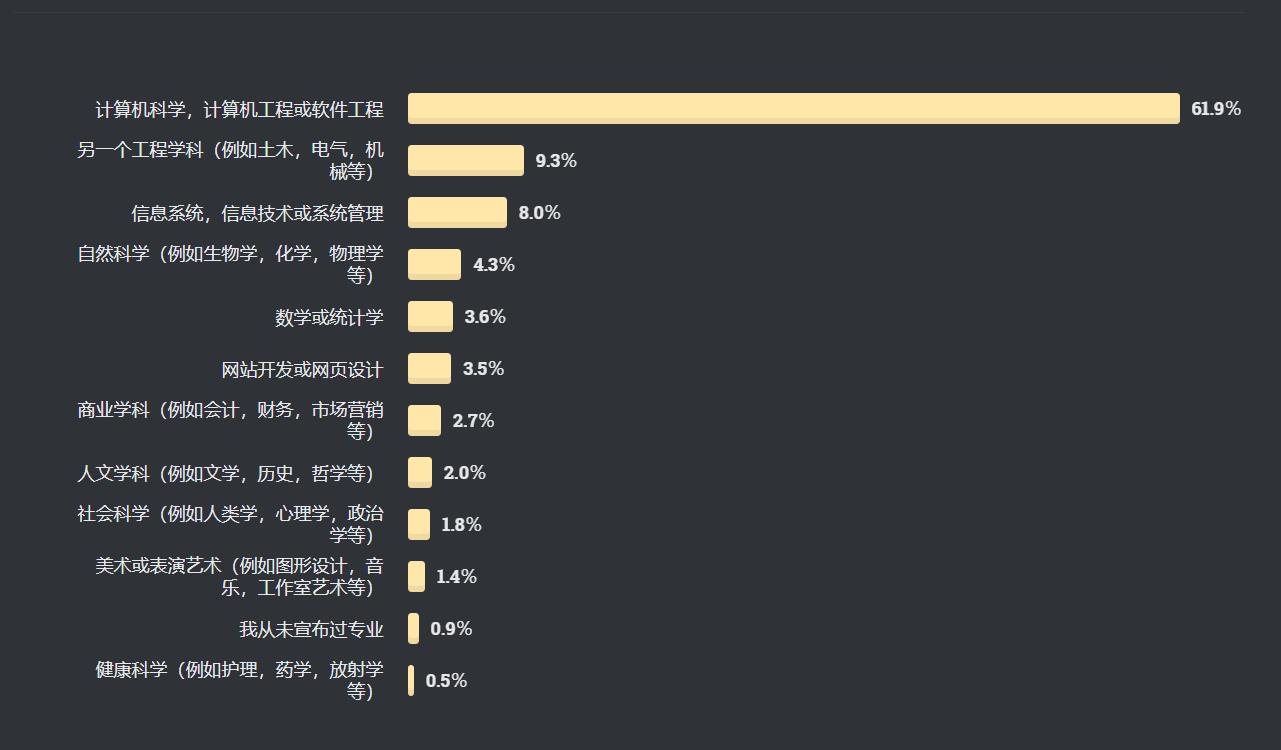
SF调查中显示,大部分开发者拥有计算机科学、计算机工程或软件工程学位

CSDN调查无相关内容
在大部分企业招聘简章中,对于开发者的要求皆是“计算机相关专业,或自学过计算机专业课程”,在此处我们暂且默认中国开发者大部分拥有计算机相关专业
总结:问答平台用户普遍拥有计算机或软件工程相关专业的学位
- 年龄
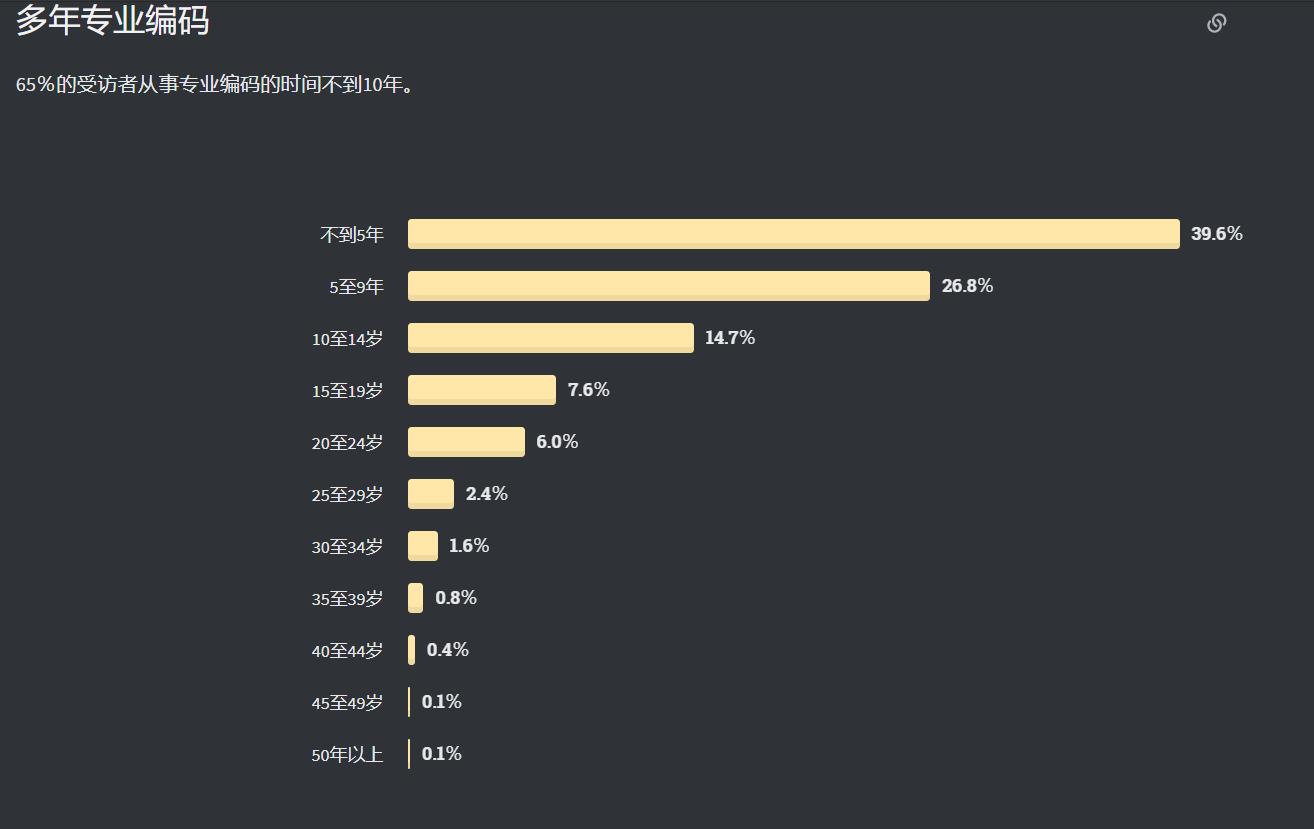
SF调查显示大部分开发者从事专业编码时间不到十年,粗略估算开发者年龄为27-32岁

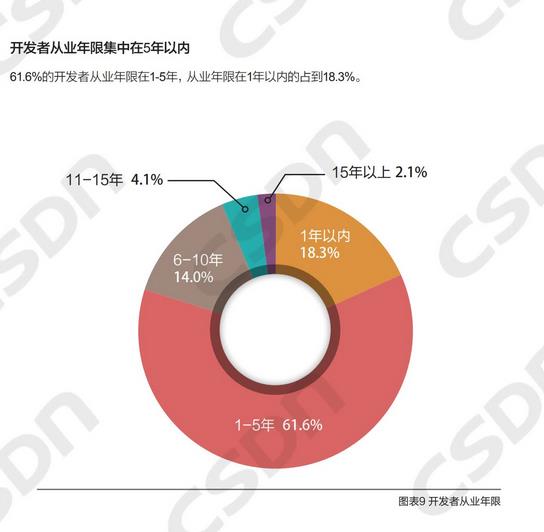
CSDN调查中显示开发者从业年限集中在5年以内,粗略估算开发者年龄为26-29岁

总结:问答平台用户年龄大致在27-30岁。
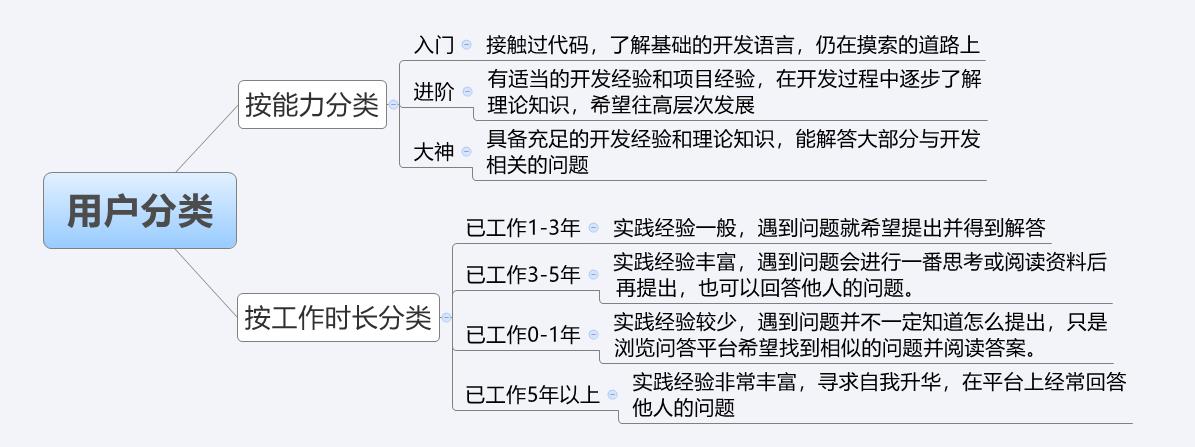
用户分类:

总结可得问答平台的主要目标用户主要分为一下几类:
1、入门开发者。仅仅是平台的浏览者,不提出问题也不回答,希望通过浏览平台获取知识。
2、进阶开发者。有一定技术背景,是刚入职的新人,在工作的道路上刚刚起步,他们在遇到问题的时候希望及时的到解答
3、已经在工作的道路上摸索了一段时间的开发者,他们对问题已经能有深一层次的思考,在提出问题的时候能附上自己尝试的解决方案或想法,有时还能解答他人的问题。
4、大神级开发者。实战经验丰富的开发者,遇到各类问题已经能通过翻阅以往资料,凭借经验去解决,在问答平台上积极解决他人问题,希望寻求自我升华。
用户生态:
| 用户类别 | 对应需求 | 说明 |
|---|---|---|
| 第一类用户 | 生理需求 | 此类用户是所有用户的基础,对于产品的需求最为基本。 |
| 第二类用户 | 安全需求 | 此类用户浏览问答方向明确,开始使用提问功能。 |
| 第三类用户 | 安全需求、社交需求 | 此类用户为产品的主体用户,经常使用提问、回答功能,是平台稳定的使用者。 |
| 第四类用户 | 尊重需求、自我需求 | 此类用户影响力大,是平台稳定的使用者。 |
分析
- 用户之间的联系
第四类用户和第三类用户在网络上间接地与第一类用户和第二类用户进行交流,每一类用户都是从第一类用户开始慢慢成长起来。
- 搭建用户生态体系
为形成优良的生态体系,平台要为用户搭建成长体系,逐步引导第一类用户成长为第三类、第四类用户。
- 稳固稳定的受众群体
在产品发展中,离不开平台稳定的使用者,平台在开发新功能和改善的时候需要考虑此类人群的特性,思考用户使用习惯和心理,并及时做出改进以稳固稳定的受众群体。
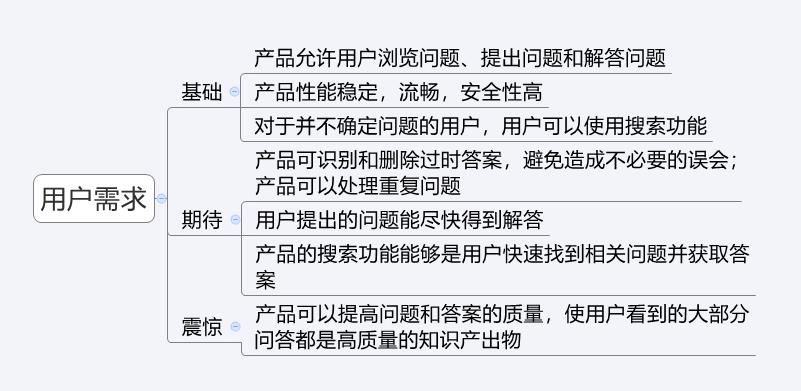
用户需求

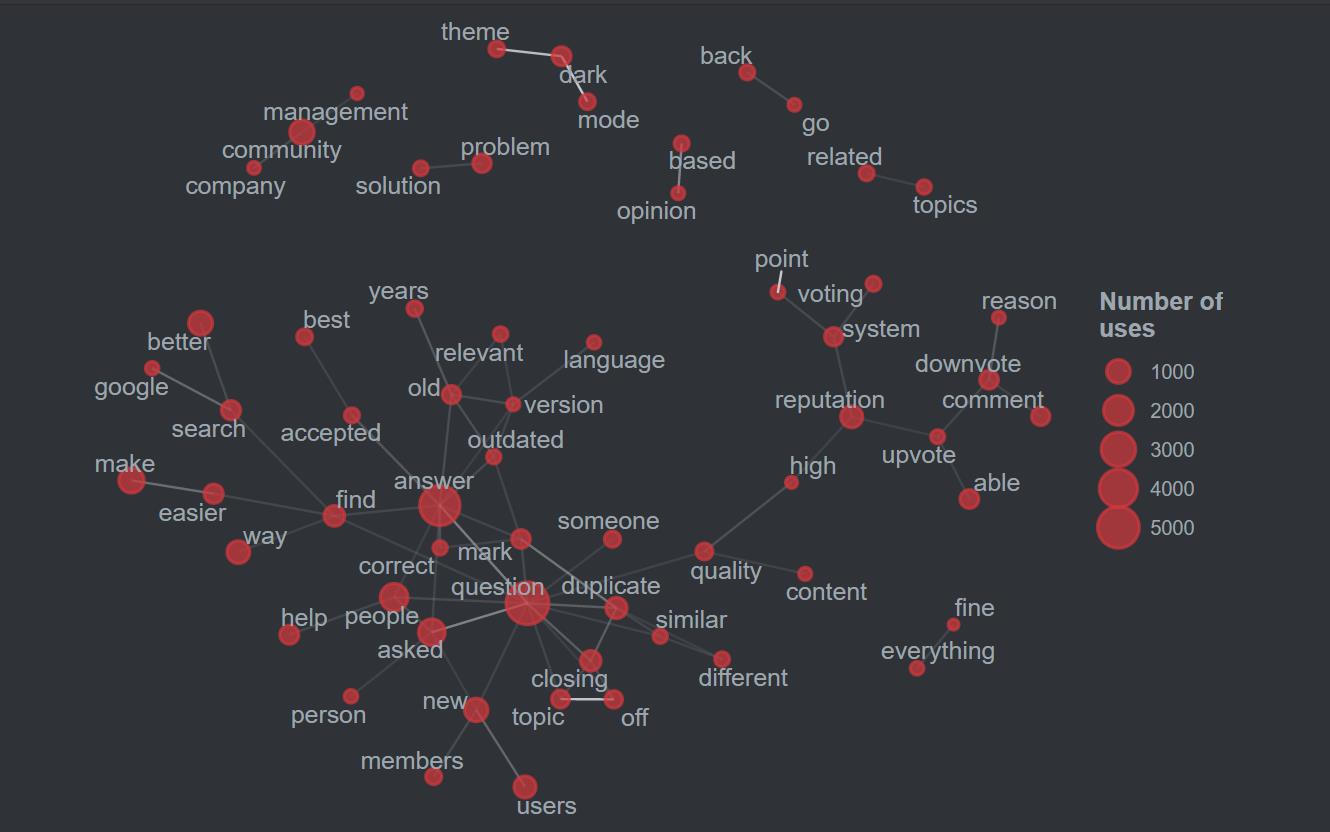
SF调查中显示,用户期待开发者对问题和答案相关方面的功能进行改善。

市场现状
市场中开发者问答平台的产品有:
- stack overflow
- segmentfault
- CSDN问答
- php中文网问答社区
- typechodev
- Iteye
- ……
产品定位:
- Stack Overflow is the largest, most trusted online community for developers
- 这是一个专业、有活力、鼓励分享的程序开发者社区。(CSDN)
- SegmentFault 思否是中国领先的开发者技术社区。
产品优劣势(以思否和CSDN问答为例)
| 思否 | CSDN问答 | |
|---|---|---|
| 优势 | 产品基础功能实现,定位精准 | 产品定位精准,置于CSDN平台,用户量大 |
| 劣势 | 安全性,以及问题和答案的专业性、技术性。 | 也是因为基于CSDN平台,似乎不被重视。 |
产品之间的关系及态势
CSDN和思否明显是竞品的关系,双方都各有优缺点。思否中问答是主打的一项功能,CSDN中问答部分的热度明显比不上博客部分。
产品规划
功能描述:在手机app中评论部分增加“快答”部分,在此部分用户点击评论,系统弹出包含文本框的弹窗,用户输入回答内容,点击提交即可在快答部分展示。当用户在开发环境下对快递评论进行二次编辑后,依据回答的完整性,可以将回答放入答案部分。
模型分析
N——我们常常看到,地铁上大家低头看手机、公交车上大家埋头看手机。手机是日常我们随身携带的电子设备。在手机上浏览问答页面非常方便,但是过小的屏幕会限制开发者回答问题,在CSDN和思否的手机app中,回答问题的板块都设置得非常轻便,不像web端一样使用富文本编辑器。
诚然,开发者需要在相对安静或独立思考的环境来思考问题,但是,在碎片化时间里,他们可以浏览问答列表,看到自己能够解答的问题,可以先发布简单的文字描述记录自己的思路和灵感,等进入开发环境后,再丰富自己的评论。
选择增加“快答”部分,除了可以激励用户在碎片化时间使用社区,还可以避免过于简介的问题影响整体的专业性和技术性。
A——以上三款问答平台(思否、CSDN问答和stack overflow)已经是上线的平台,当设计一款新功能时,可以邀请用户进行内测,然后生成用户体验报告来判断产品是否符合用户需求,是否提升用户感受。
B——增加“快答”功能可以激励用户回答问题,同时可以使提问者尽快得到答复。
C——事实是,在碎片化时间中,大部分个体并不会主动思考,而是会选择浏览简单、具有冲击力的新闻和视频来“填充时间”。如何让产品成为用户的优先选择是一项难题。
D——针对用户群体和用户生态的构建和分析,在推广方面首先需要针对此类经常回答的用户进行推广,可以在软件更新之后,增加新功能引导部分,当用户初次使用时,引导用户进入“快答”部分进行回答。
人员安排:
依据:
- 界面设计需求低。“快答”部分基于原有的回答板块,不需要特别设计界面
- 功能设计需求中等。如何将“快答”部分和正常的回答进行联系是本次功能实现的重点
- 开发需求中等。实现功能。
- 测试需求中等。预想在功能实现之后,会有大量用户使用,因此测试是功能实现的重点。
由此,人员安排为 1人做美工,1人做交互设计,2人做开发,2人做测试。
详细规划
| 时间 | 工作安排 |
|---|---|
| 第一周 | 进行市场调研,使用KANO模型分析需求 |
| 第二周 | 与交互设计人员一起确定具体需求 |
| 第三周 | 生成需求分析报告和设计报告。 |
| 第四周 | 与美工沟通需求和界面设计 |
| 第五周 | 美工完成主要UI设计;后端修改数据库 |
| 第六周 | 前端与美工交接,开始编写静态页面;后端完成数据库修改,开始实现功能。 |
| 第七周 | 前后端分别进行功能测试和单元测试,根据测试结果对代码进行修改,并继续完成各部分内容。 |
| 第八周 | 前后端对接,进行接口测试。 |
| 第九周 | 测试人员对产品进行集成测试,生成测试报告。 |
| 第十周 | 完成所有测试,发布测试版本,邀请资深用户进行内测,收集用户反馈。 |
| 第十一周 | 依据用户反馈,对项目的目标和设计进行初步调整。 |
| 第十二周 | 美工进行设计修改,交互设计师进行需求分析报告和设计报告的修改。 |
| 第十三周 | 前后端针对美工和交互设计师的修改,修改功能。测试人员对产品进行集成测试,生成第二版测试报告。 |
| 第十四周 | 发布测试版本,随机邀请使用用户进行内测,收集用户反馈。 |
| 第十五周 | 整理用户反馈,前后端根据反馈进行修改。测试人员对功能进行测试 |
| 第十六周 | 部署,发布。 |
四、其他参考文献及网站
以上是关于软件测评的主要内容,如果未能解决你的问题,请参考以下文章