uniapp打包h5
Posted Jie0525
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp打包h5相关的知识,希望对你有一定的参考价值。
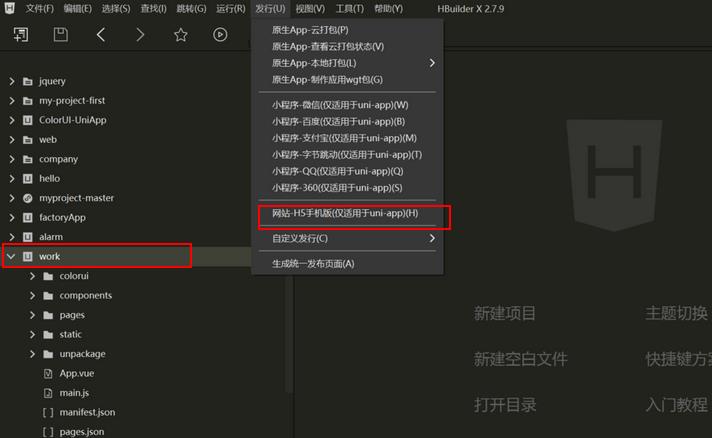
1、点击菜单栏发行,点击选择网站-H5手机版,

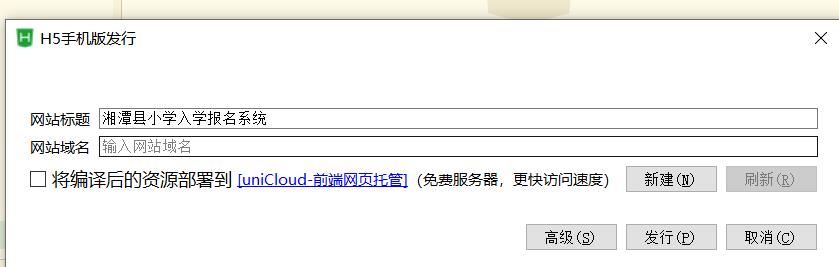
2、在网站域名这一栏填写,网站域名,例如www.xxx.com或者你的服务器的IP地址47.103.XX.XX,(这个地址是你将项目打包之后存放放静态文件的地址)。

3、点击发行,控制台会自动编译
注意这个不同于vue,编译完成的文件不支持本地file协议打开。不要使用资源管理器直接打开。直接打开静态文件是看不到东西的。出现以下提示,说明编译成功
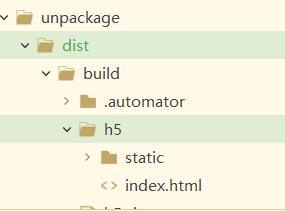
4、
编译通过,生成静态的h5文件,我们需要将这个h5的文件,部署到我们前面填写的域名(或者服务器的ip)的根目录底下。
(这个h5在上传到服务器的时候,可以自己命名,我命名成work了,命名需要和发布之前的高级配置里面路径保持一致)。

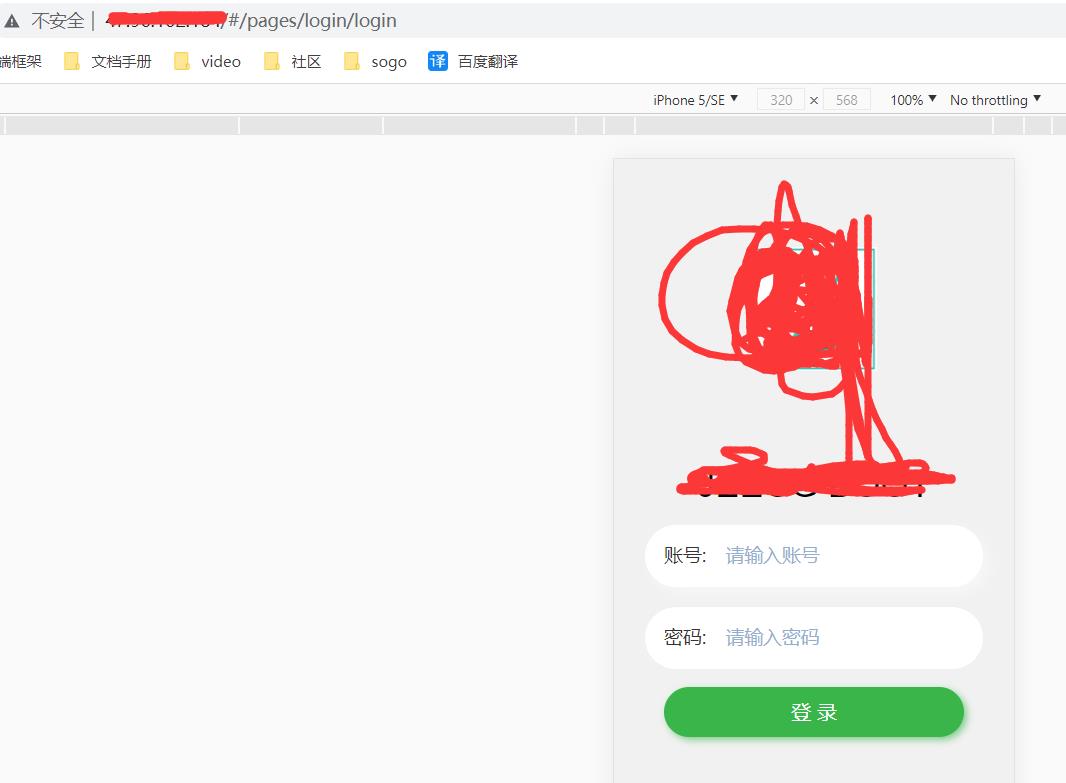
6、最后去部署就好了

注意,这三个地方的路径名称一定要一致哦。
1:打包时候的配置的运行的基础路径
2:服务器根目录底下存放静态文件static和index.html
3:浏览器里面访问的路径
以上是关于uniapp打包h5的主要内容,如果未能解决你的问题,请参考以下文章