登录框-element-ui 样式调节
Posted yuruotianxin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了登录框-element-ui 样式调节相关的知识,希望对你有一定的参考价值。
element-ui样式调节
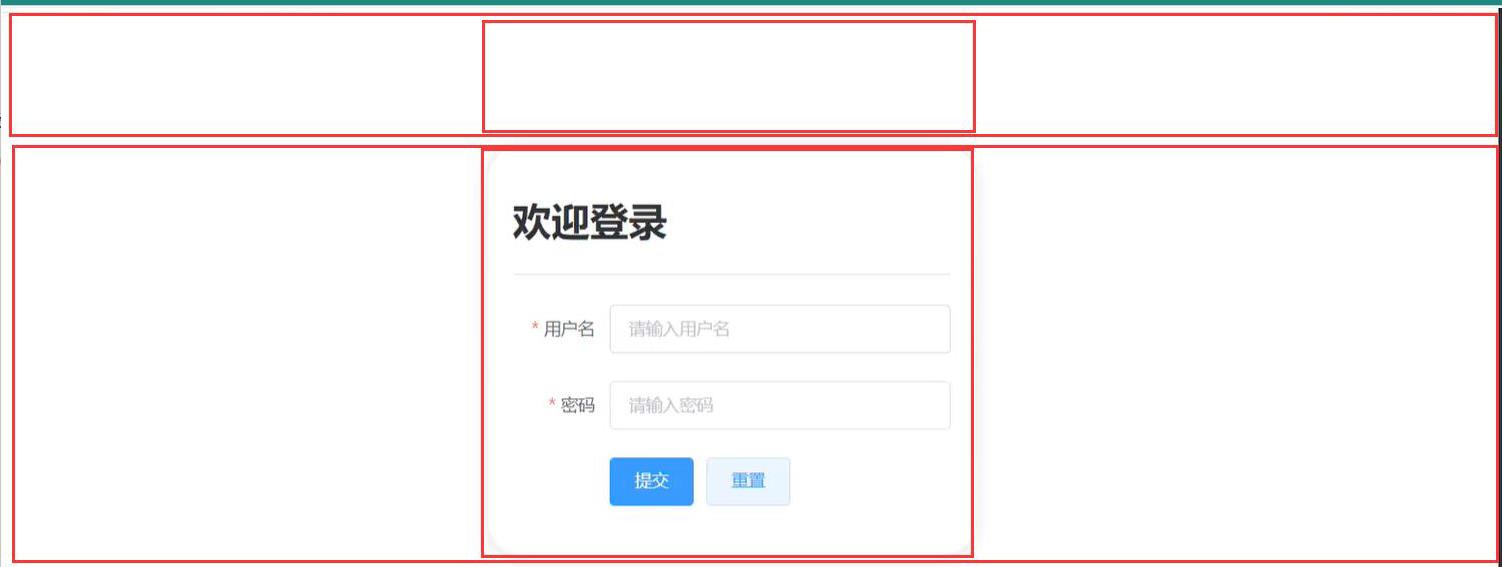
首先设置布局
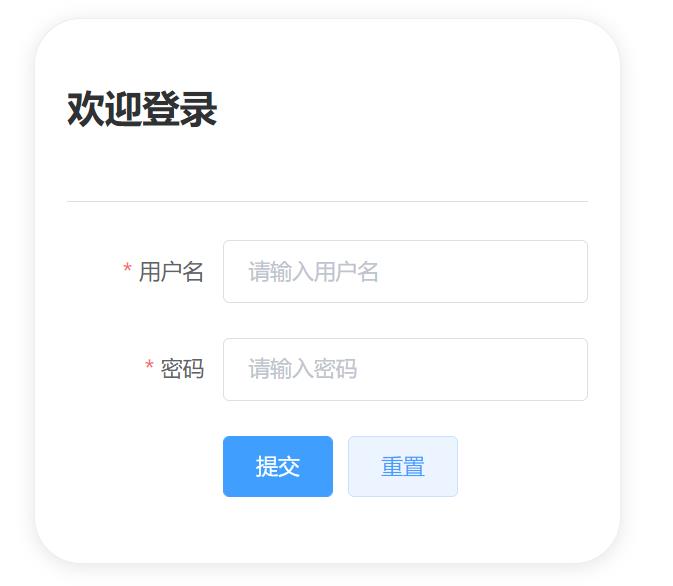
如果想要实现如下效果

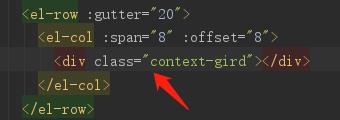
需要两行,然后设置偏移,第一行中间只是站位,没有内容,可以考虑使用div占位,设置最小高度


el-card调整圆角
border-radius: 30px;
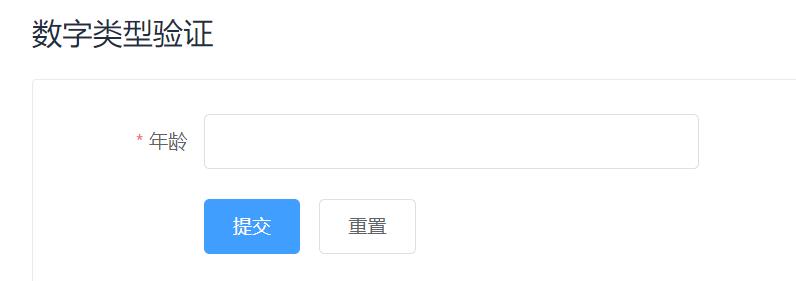
复制待验证表单

复制全部代码,修改响应的字段名
测试查看效果

以上是关于登录框-element-ui 样式调节的主要内容,如果未能解决你的问题,请参考以下文章
$Django 路飞之小知识回顾,Vue之样式element-ui,Vue绑定图片--mounted页面挂载--路由携带参数