React的性能优化
Posted 元气少女冰
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React的性能优化相关的知识,希望对你有一定的参考价值。
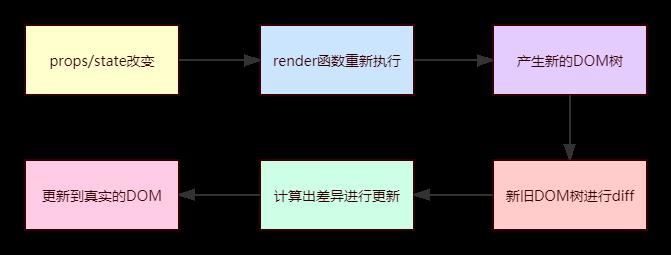
React的更新流程如下,我们可以有两种优化角度
1、props/state变化--->render函数变化这个阶段,减少render的执行次数
2、新旧DOM树进行diff--->计算出差异进行更新,减少差异的内容
一、减少render的执行次数
1、类式组件
(1) shouldComponentUpdate
当props或者state更新时,render函数就会重新执行,此时我们可以通过生命周期 shouldComponentUpdate来控制是否需要render重新执行,当不写这个生命周期时,React内部决定render是否变化的函数就会返回true,即默认每次都更新。
state = { count: 0 }
shouldComponentUpdate(nextProps, nextState){
if(nextProps.count === this.state.count){
return false
}
return true
}
(2) PureComponent
自己去监控每一个state或者props会有比较大的工作量,这时候可以使组件继承自PureComponent,PureComponent内部重写了shouldComponentUpdate这个生命周期方法,它对state和props进行了一个浅比较
export default class Count extends React.PureComponent {}
使用memo高阶组件,也是将数据进行了一个浅比较
function myComponent(){} export default React.memo(myComponent)
虚拟DOM的diff算法中为了提高性能,只对每一层进行比较,不会跨层比较,有key的时候会比对相同的key,没有key时内容不同就直接替换,当我们进行逆序增加数据时,没有唯一的key,会导致相同的数据每次都会重新渲染
<ul>
<li>千与千寻的神隐</li>
<li>龙猫</li>
<li>侧耳倾听</li>
<ul>
<ul>
<li>起风了</li>
<li>千与千寻的神隐</li>
<li>龙猫</li>
<li>侧耳倾听</li>
<ul>
key的设置也需要注意,不要用索引值,要用每个元素的唯一id,因为索引值会根据遍历的数据变化,就发生以下情况
<ul>
<li key="1">千与千寻的神隐</li>
<li key="2">龙猫</li>
<li key="3">侧耳倾听</li>
<ul>
<ul>
<li key="1">起风了</li>
<li key="2">千与千寻的神隐</li>
<li key="3">龙猫</li>
<li key="4">侧耳倾听</li>
<ul>
综上,我们可以通过使用PureComponent、memo以及设置key值来对React性能进行优化
以上是关于React的性能优化的主要内容,如果未能解决你的问题,请参考以下文章