[CSS]盒模型(基本)
Posted 芣苢
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[CSS]盒模型(基本)相关的知识,希望对你有一定的参考价值。
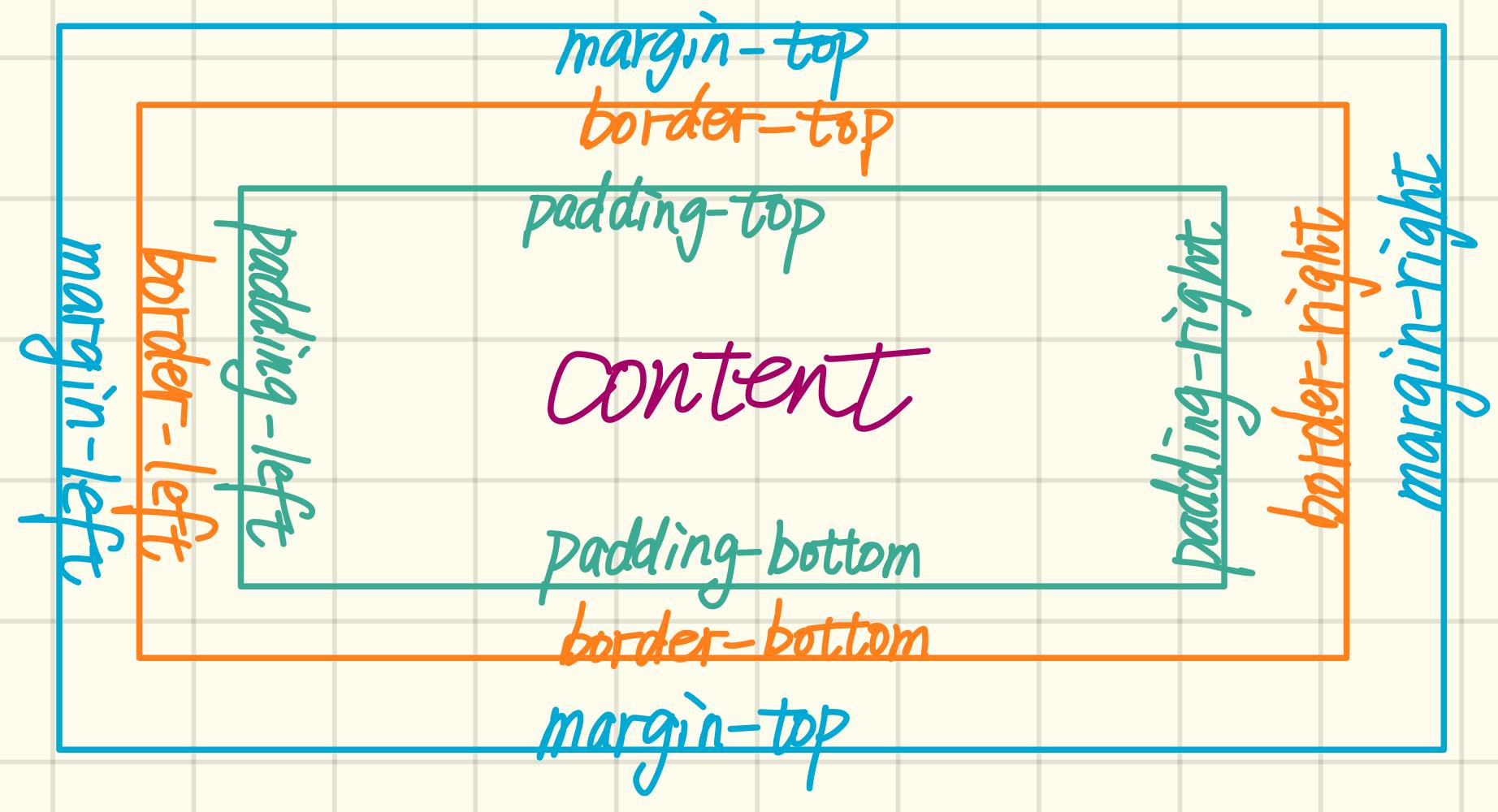
盒模型就是把html元素看成一个矩形盒子,是盛放内容的容器。
盒模型包括:边框border、外边距margin、内边距padding、实际内容content。

边框border
| 边框宽度(粗细) | border-width | 常用px作单位。 |
| 边框样式 | border-style | 常用:solid实线、dashed虚线、dotted点线、none无。 |
| 边框颜色 | border-color |
复合写法: border: 宽度 样式 颜色; 没有顺序要求
border-top: 宽度 样式 颜色;
表格细线边框 table,td { } 会显示成两层边框 ![]()
加上border-collapse: collapse; 可以坍塌合并成一层边框 ![]()
内边距padding
其后可以跟1到4个值
1个值:上下左右内边距
2个值:上下内距 + 左右内距
3个值:上内距 + 左右内距 + 下内距
4个值:上内距 + 右内距 + 下内距 + 左内距 (顺时针)
padding的应用:
给字数不同的导航栏(横向)设置宽度,用padding比直接用width美观。
外边距margin
盒子与盒子之间的距离。
其后可以跟1到4个值
1个值:上下左右外边距
2个值:上下外距 + 左右外距
3个值:上外距 + 左右外距 + 下外距
4个值:上外距 + 右外距 + 下外距 + 左外距 (顺时针)
margin的应用:
块级盒子水平居中:①盒子必须设置宽度;②将左右margin设置成auto。
( 写作margin:auto; 或margin: 0 auto; )
行内元素、行内块元素不能使用上述方法,但可以对其父元素设置align:center; 。
盒子大小问题
如果盒子本身有宽高,再设置border、padding、margin都会影响盒子大小。若要保持盒子大小,通常缩小盒子本身的宽高。
如果盒子本身没有宽高,padding不会撑开盒子。
以上是关于[CSS]盒模型(基本)的主要内容,如果未能解决你的问题,请参考以下文章