Vue创建前端项目
Posted urls
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue创建前端项目相关的知识,希望对你有一定的参考价值。
Vue创建前端项目
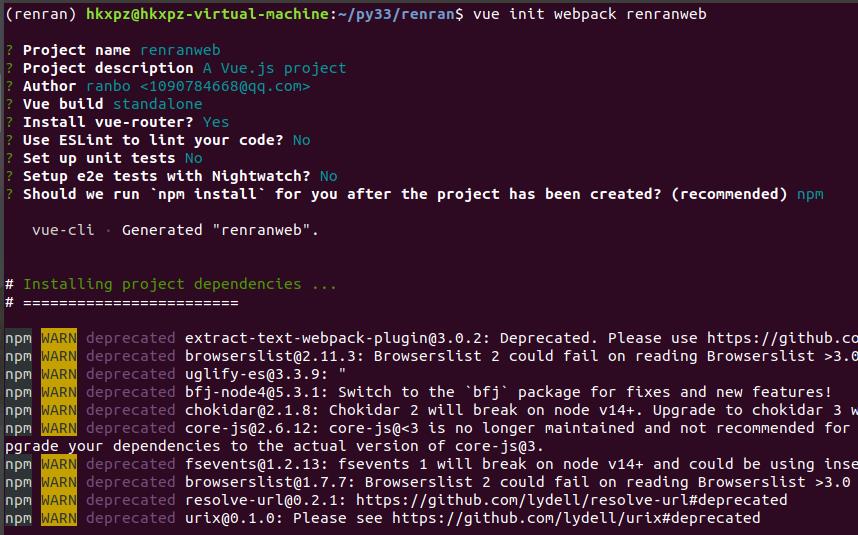
1.在项目目录下创建Vue项目
vue init webpack renranweb

2.配置前端访问后端地址,在src目录前settings.js文件中加入
export default {
\'host\': \'http://127.0.0.1:8000\',
}
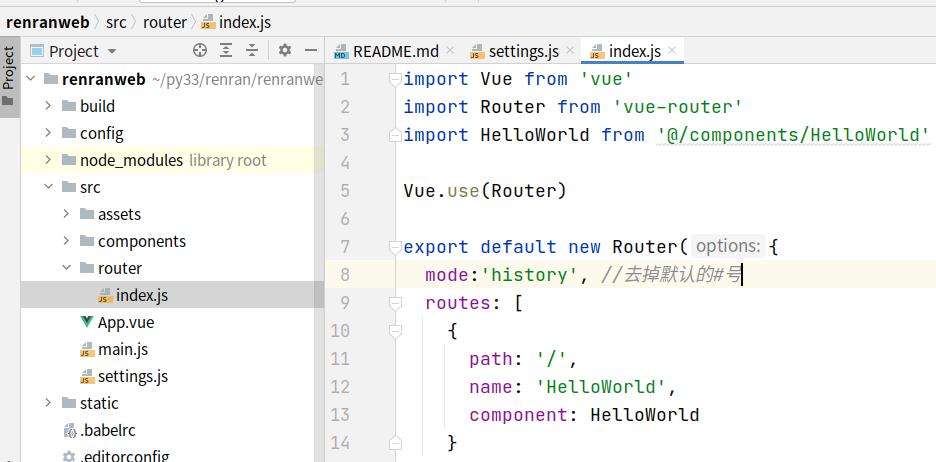
3. vue项目初始化配置1

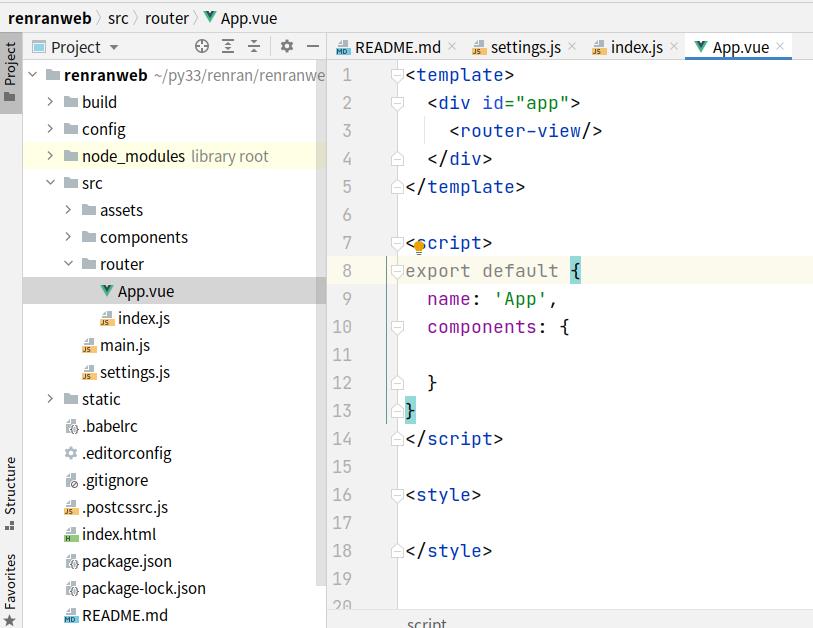
4. vue项目初始化配置2,删除log配置和默认css样式.

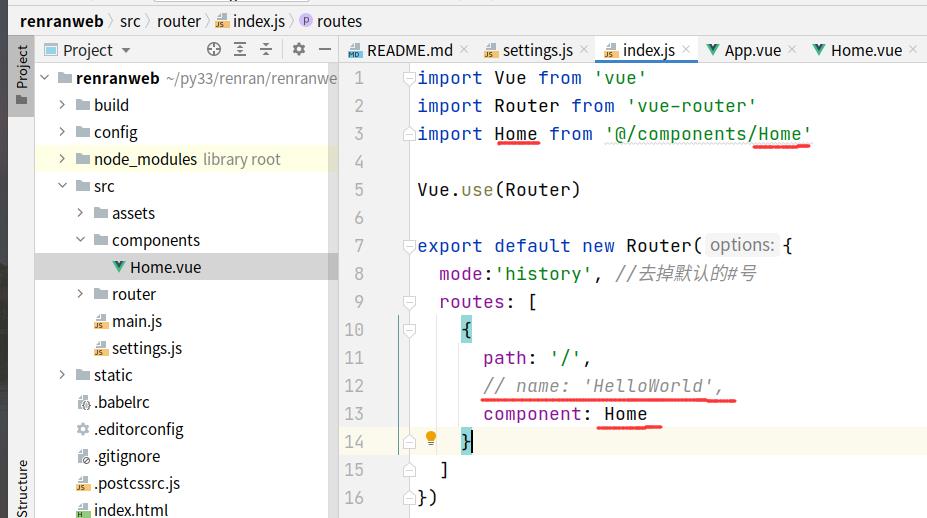
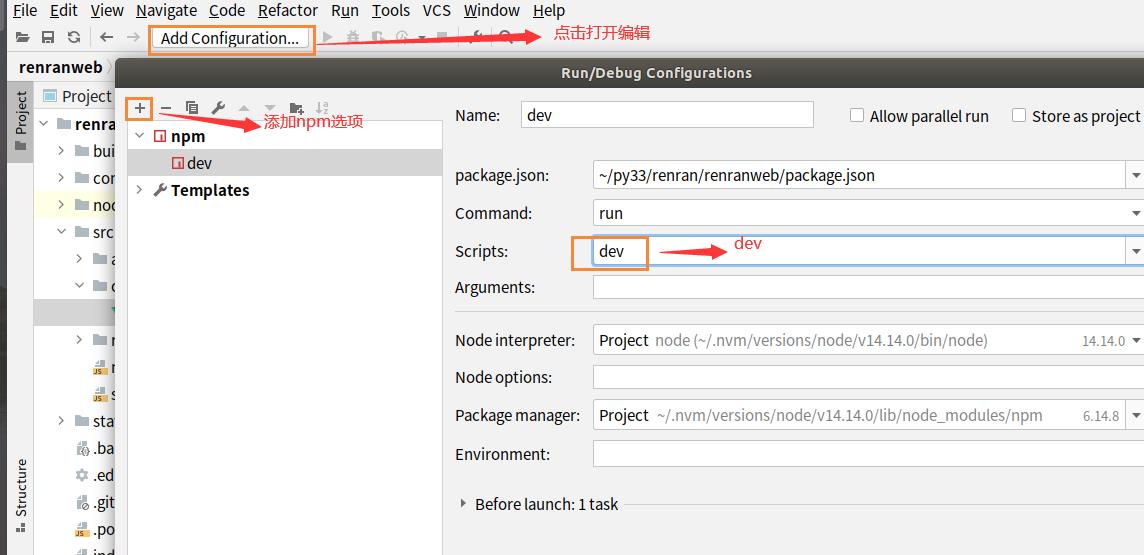
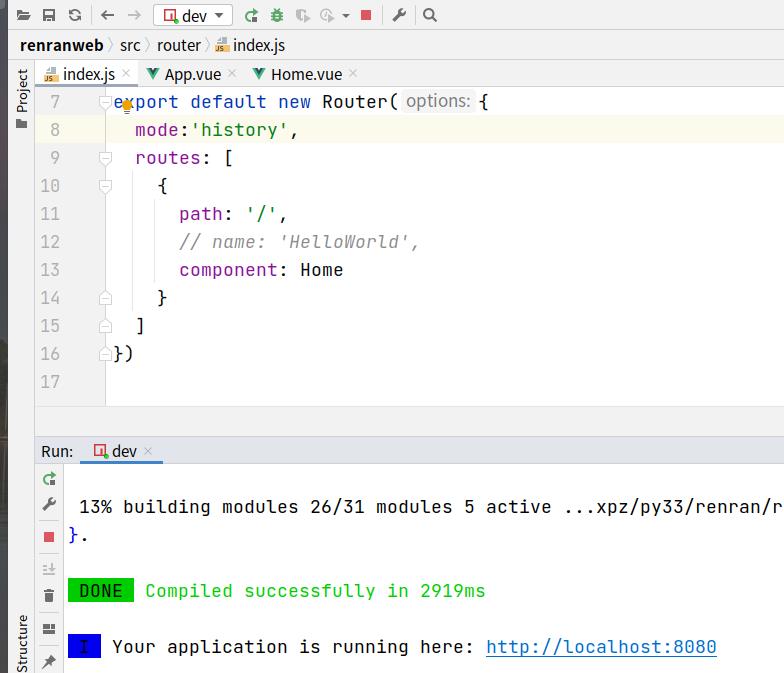
5.创建vue Home首页并运行前端项目1

2.配置2

配置3

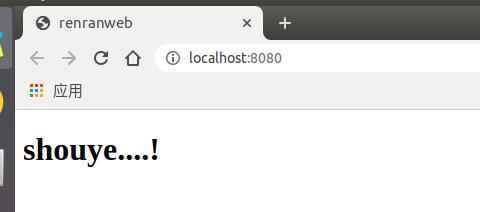
6.测试前端访问


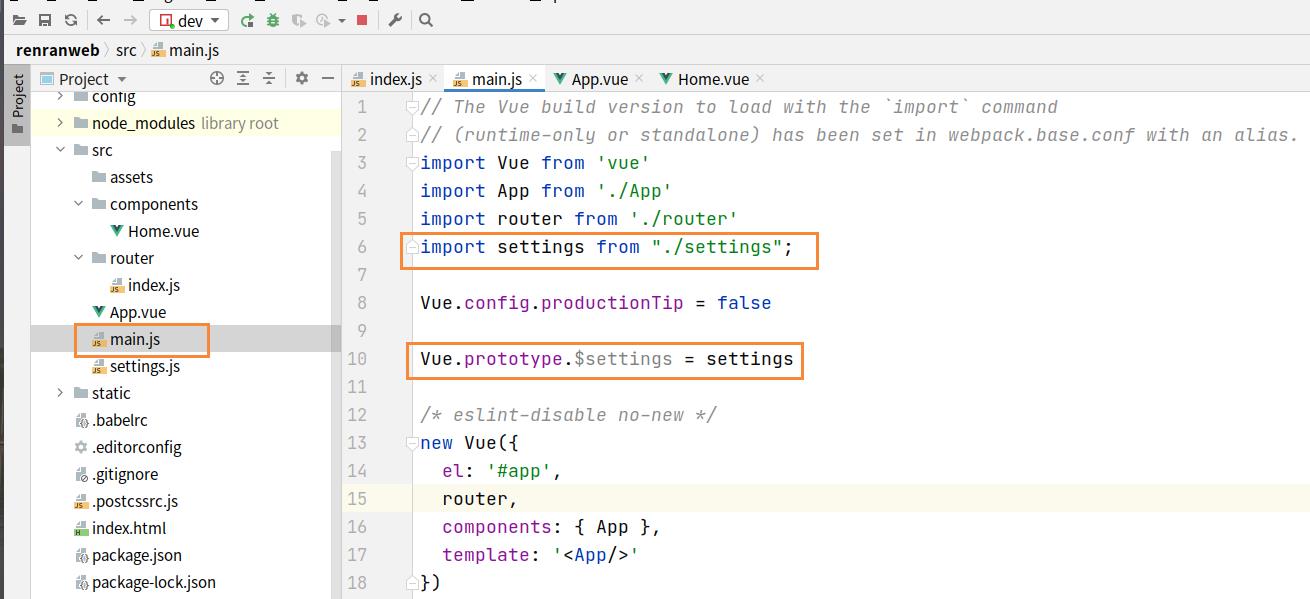
7.引入settings.js配置文件

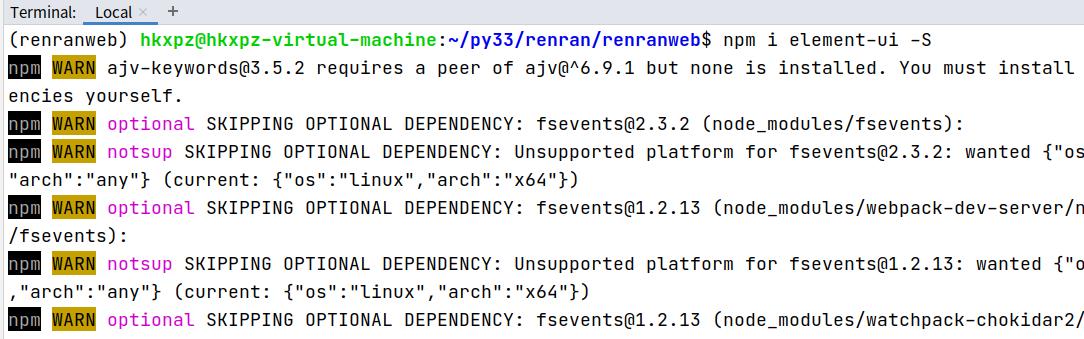
8.安装前端插件
9. 配置element-ui,在src下main.js中加下以下内容.
// elementUI 导入 import ElementUI from \'element-ui\'; import "element-ui/lib/theme-chalk/index.css"; // 调用插件 Vue.use(ElementUI);
引入全局CSS样式,在src下main.js中加下以下内容.
import "../static/css/reset.css";
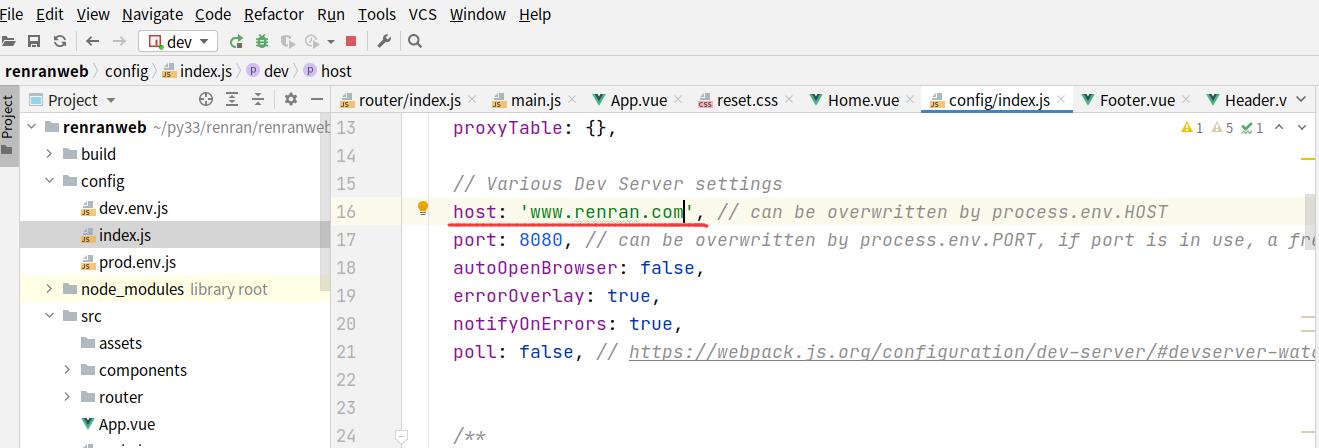
10.修改前端访问地址使用域名访问

以上是关于Vue创建前端项目的主要内容,如果未能解决你的问题,请参考以下文章