js中的宏任务和微任务
Posted 木木彡坚持
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js中的宏任务和微任务相关的知识,希望对你有一定的参考价值。
宏任务(macrotask )和微任务(microtask )
macrotask 和 microtask 表示异步任务的两种分类。
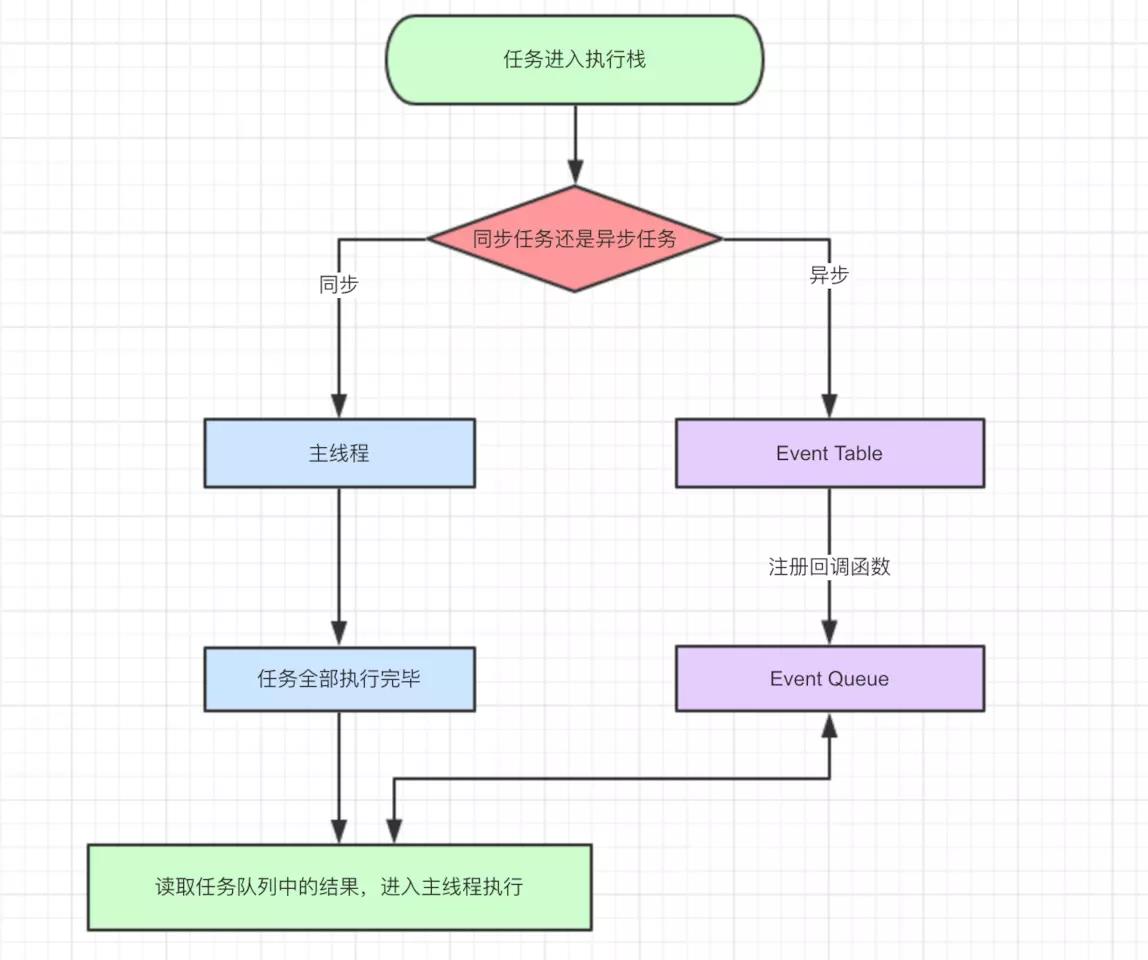
在挂起任务时,JS 引擎会将所有任务按照类别分到这两个队列中,首先在 macrotask 的队列(这个队列也被叫做 task queue)中取出第一个任务,执行完毕后取出 microtask 队列中的所有任务顺序执行;之后再取 macrotask 任务,周而复始,直至两个队列的任务都取完。
掘金上面盗张图记录一下

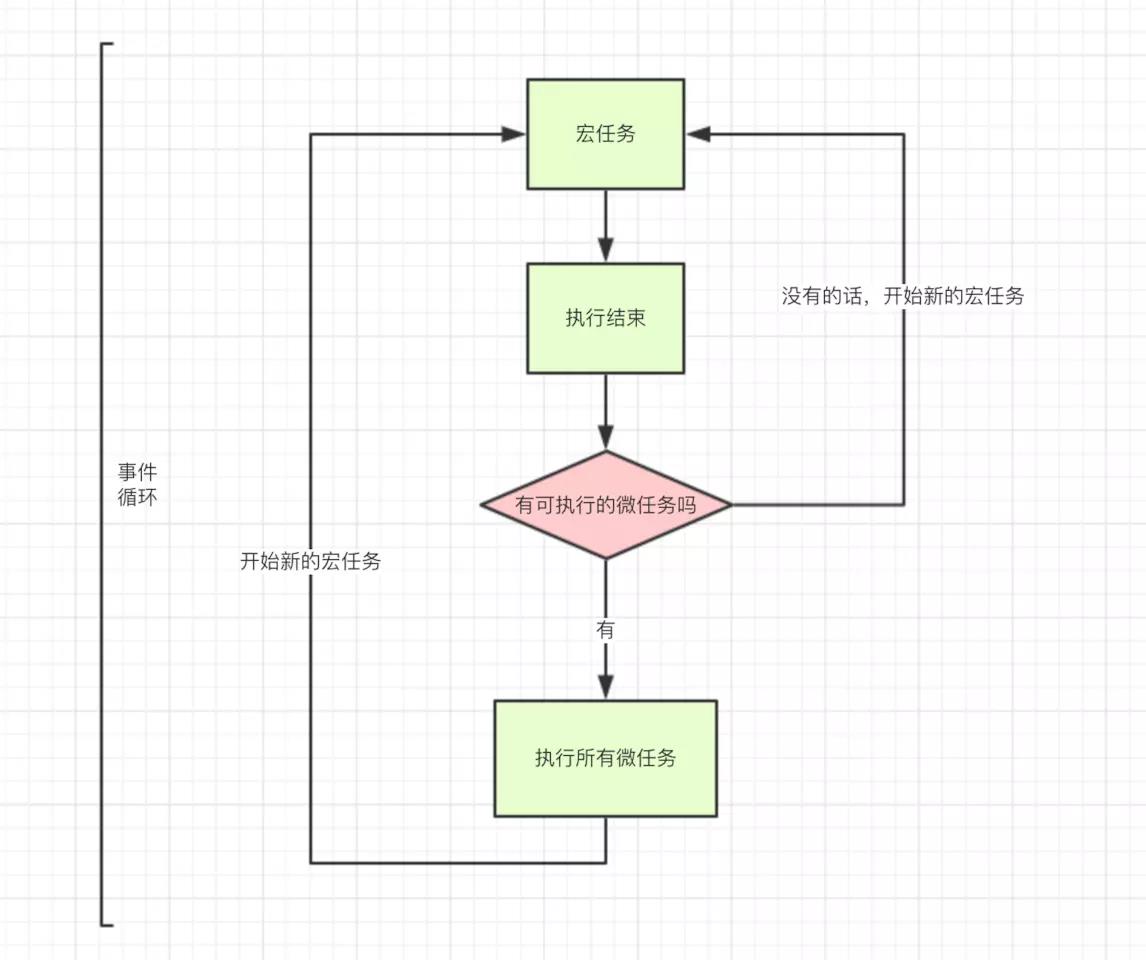
宏任务和微任务之间的关系

先看个例子
setTimeout(() => {
//执行后 回调一个宏事件
console.log(\'内层宏事件3\')
}, 0)
console.log(\'外层宏事件1\');
new Promise((resolve) => {
console.log(\'外层宏事件2\');
resolve()
}).then(() => {
console.log(\'微事件1\');
}).then(()=>{
console.log(\'微事件2\')
})
我们看看打印结果
外层宏事件1
外层宏事件2
微事件1
微事件2
内层宏事件3
• 首先浏览器执行js进入第一个宏任务进入主线程, 遇到 setTimeout 分发到宏任务Event Queue中
• 遇到 console.log() 直接执行 输出 外层宏事件1
• 遇到 Promise, new Promise 直接执行 输出 外层宏事件2
• 执行then 被分发到微任务Event Queue中``
•第一轮宏任务执行结束,开始执行微任务 打印 \'微事件1\' \'微事件2\'
•第一轮微任务执行完毕,执行第二轮宏事件,打印setTimeout里面内容\'内层宏事件3\'
宏任务
| # | 浏览器 | Node |
|---|---|---|
| setTimeout | √ | √ |
| setInterval | √ | √ |
| setImmediate | x | √ |
| requestAnimationFrame | √ | x |
微任务
| # | 浏览器 | Node |
|---|---|---|
| process.nextTick | x | √ |
| MutationObserver | √ | x |
| Promise.then catch finally | √ | √ |
这个例子看懂基本js执行机制就理解了
//主线程直接执行
console.log(\'1\');
//丢到宏事件队列中
setTimeout(function() {
console.log(\'2\');
process.nextTick(function() {
console.log(\'3\');
})
new Promise(function(resolve) {
console.log(\'4\');
resolve();
}).then(function() {
console.log(\'5\')
})
})
//微事件1
process.nextTick(function() {
console.log(\'6\');
})
//主线程直接执行
new Promise(function(resolve) {
console.log(\'7\');
resolve();
}).then(function() {
//微事件2
console.log(\'8\')
})
//丢到宏事件队列中
setTimeout(function() {
console.log(\'9\');
process.nextTick(function() {
console.log(\'10\');
})
new Promise(function(resolve) {
console.log(\'11\');
resolve();
}).then(function() {
console.log(\'12\')
})
})
• 首先浏览器执行js进入第一个宏任务进入主线程, 直接打印console.log(\'1\')
• 遇到 setTimeout 分发到宏任务Event Queue中
• 遇到 process.nextTick 丢到微任务Event Queue中
• 遇到 Promise, new Promise 直接执行 输出 console.log(\'7\');
• 执行then 被分发到微任务Event Queue中``
•第一轮宏任务执行结束,开始执行微任务 打印 6,8
•第一轮微任务执行完毕,执行第二轮宏事件,执行setTimeout
•先执行主线程宏任务,在执行微任务,打印\'2,4,3,5\'
•在执行第二个setTimeout,同理打印 ‘9,11,10,12’
以上是关于js中的宏任务和微任务的主要内容,如果未能解决你的问题,请参考以下文章
