vue整合阿里云播发器
Posted 本兮嘻嘻
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue整合阿里云播发器相关的知识,希望对你有一定的参考价值。
1.获取凭证
首先要在后台通过id来获取视频凭证
核心代码如下:
@Override public String getPlayAuth(String id) throws ClientException { DefaultAcsClient client = InitObjectUtil.initVodClient(ConstantPropertiesUtil.KEYID, ConstantPropertiesUtil.KEYSECRET); GetVideoPlayAuthRequest request=new GetVideoPlayAuthRequest(); request.setVideoId(id); GetVideoPlayAuthResponse response = client.getAcsResponse(request); String playAuth = response.getPlayAuth(); return playAuth; }
将获取到的凭证返回给前端,前端获取凭证
export default { asyncData({ params, error }) { return getPlayAuth(params.vid).then(res => { return { playAuth: res.data.data.playAuth, vid: params.vid } }) },
2.创建播放页面
<template>
<div>
<link rel="stylesheet" href="https://g.alicdn.com/de/prismplayer/2.9.3/skins/default/aliplayer-min.css" />
<script type="text/javascript" charset="utf-8" src="https://g.alicdn.com/de/prismplayer/2.9.3/aliplayer-min.js"></script>
<div id="J_prismPlayer"></div>
</div>
</template>
3.创建播放器
mounted() { new Aliplayer({ id: \'J_prismPlayer\', vid: this.vid, // 视频id playauth: this.playAuth, // 播放凭证 encryptType: \'1\', // 如果播放加密视频,则需设置encryptType=1,非加密视频无需设置此项 width: \'100%\', height: \'500px\', // 以下可选设置 qualitySort: \'asc\', // 清晰度排序 mediaType: \'video\', // 返回音频还是视频 autoplay: false, // 自动播放 isLive: false, // 直播 rePlay: false, // 循环播放 preload: true, controlBarVisibility: \'hover\', // 控制条的显示方式:鼠标悬停 useH5Prism: true, // 播放器类型:html5 }, function (player) { console.log(\'播放器创建成功\') }) }
4.加入组件播放
可参考官方网站 https://player.alicdn.com/aliplayer/presentation/index.html
5.问题
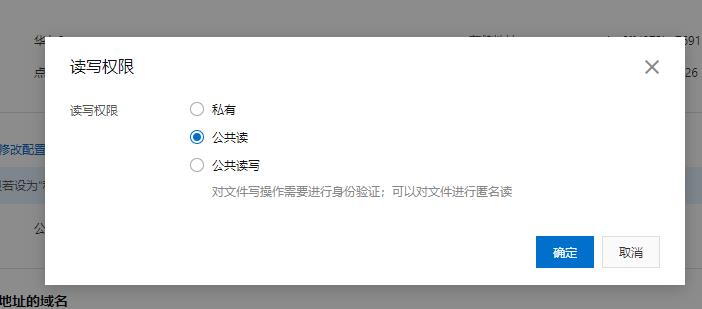
如果视频不能播放,则检查一下阿里云视频点播配置,选择配置管理——>存储管理,点击管理

修改读写权限为公共读

以上是关于vue整合阿里云播发器的主要内容,如果未能解决你的问题,请参考以下文章
SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇: 整合阿里云 OSS 服务 -- 上传下载文件图片
Spring boot实战项目整合阿里云RocketMQ 消息队列实现发送普通消息,延时消息
Spring boot实战项目整合阿里云RocketMQ 消息队列实现发送普通消息,延时消息