无标题
Posted 许道龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无标题相关的知识,希望对你有一定的参考价值。
环境安装
参考: https://nhancv.com/newbie-chapter-2-flutter-getting-started/
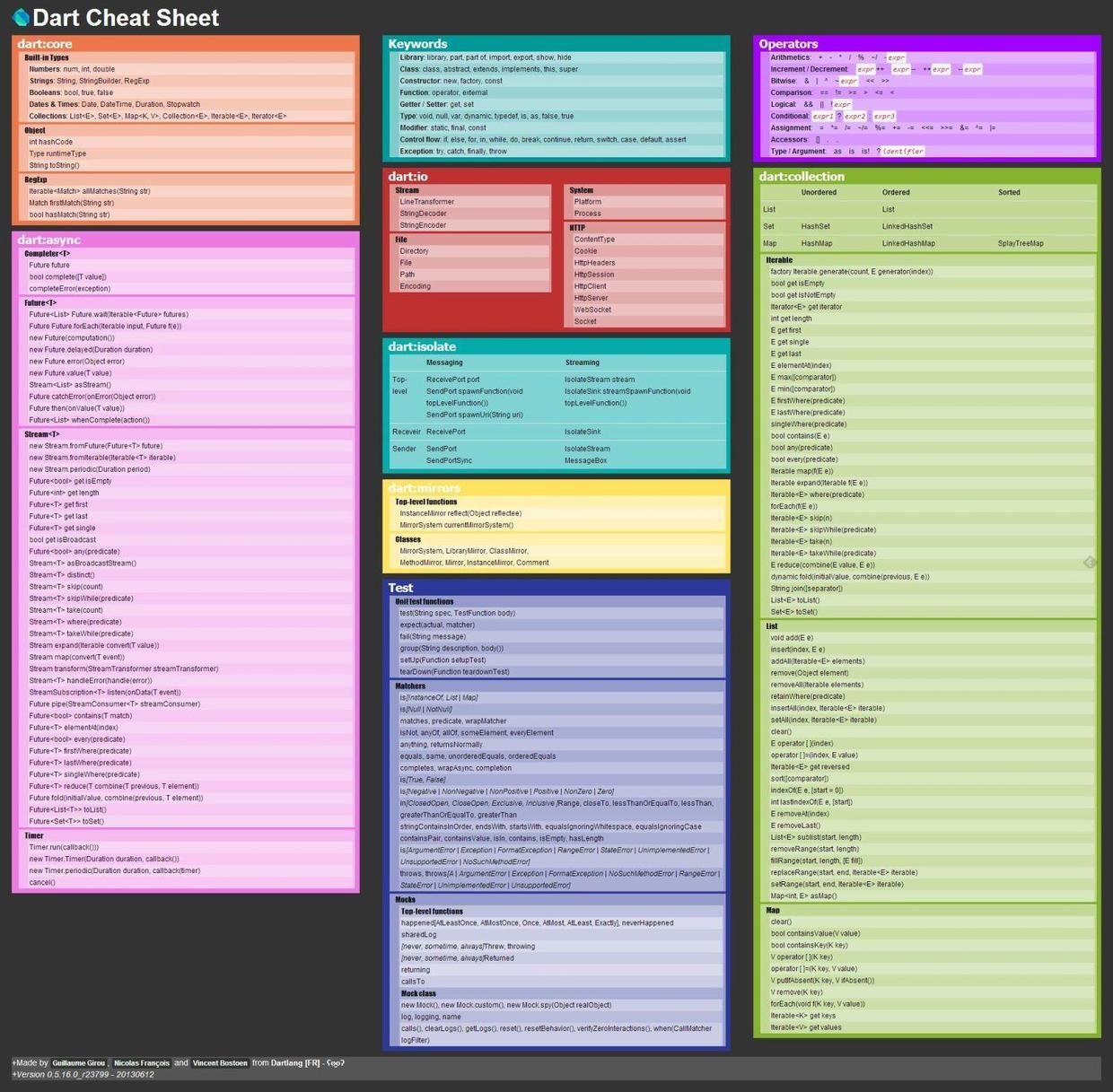
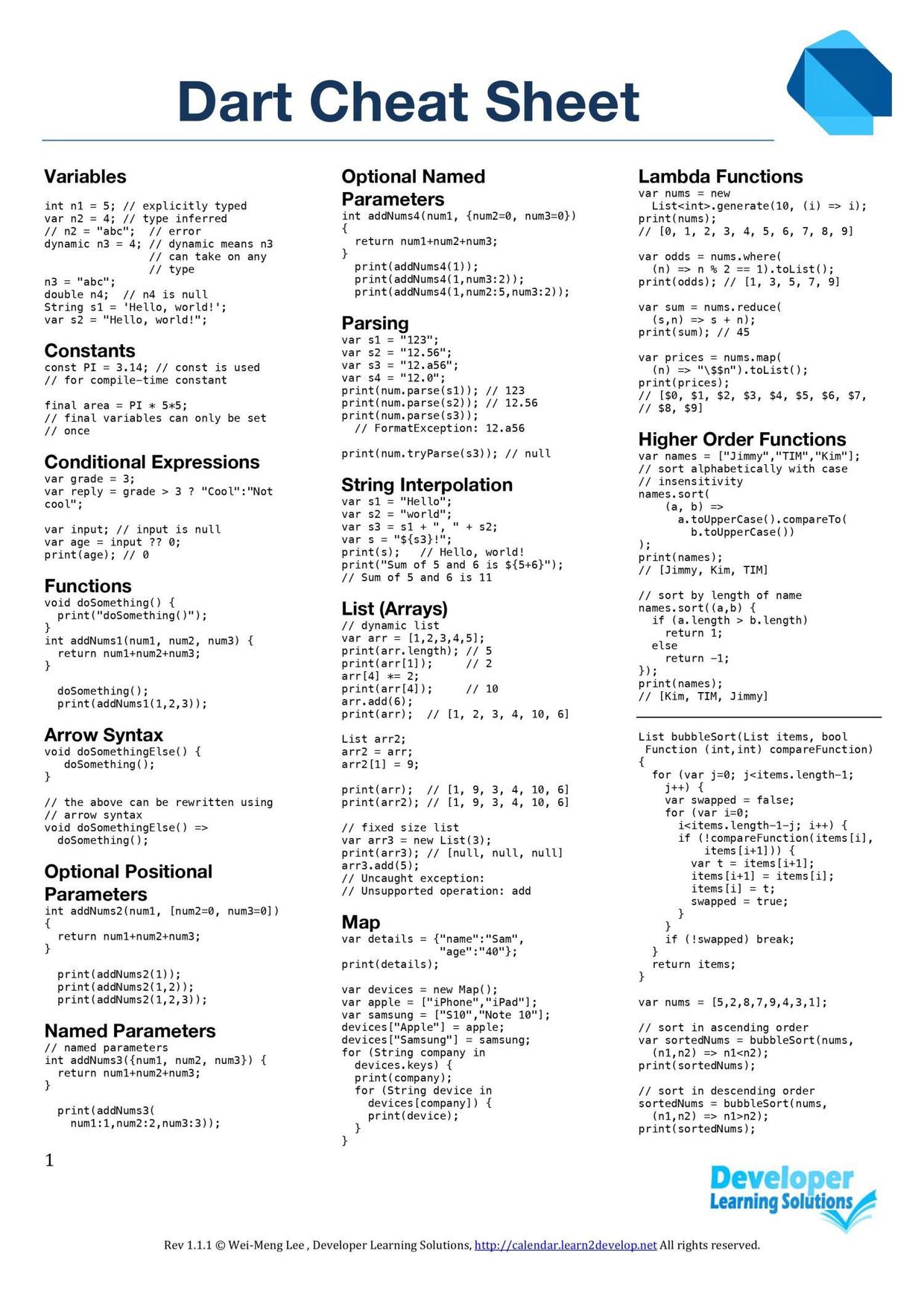
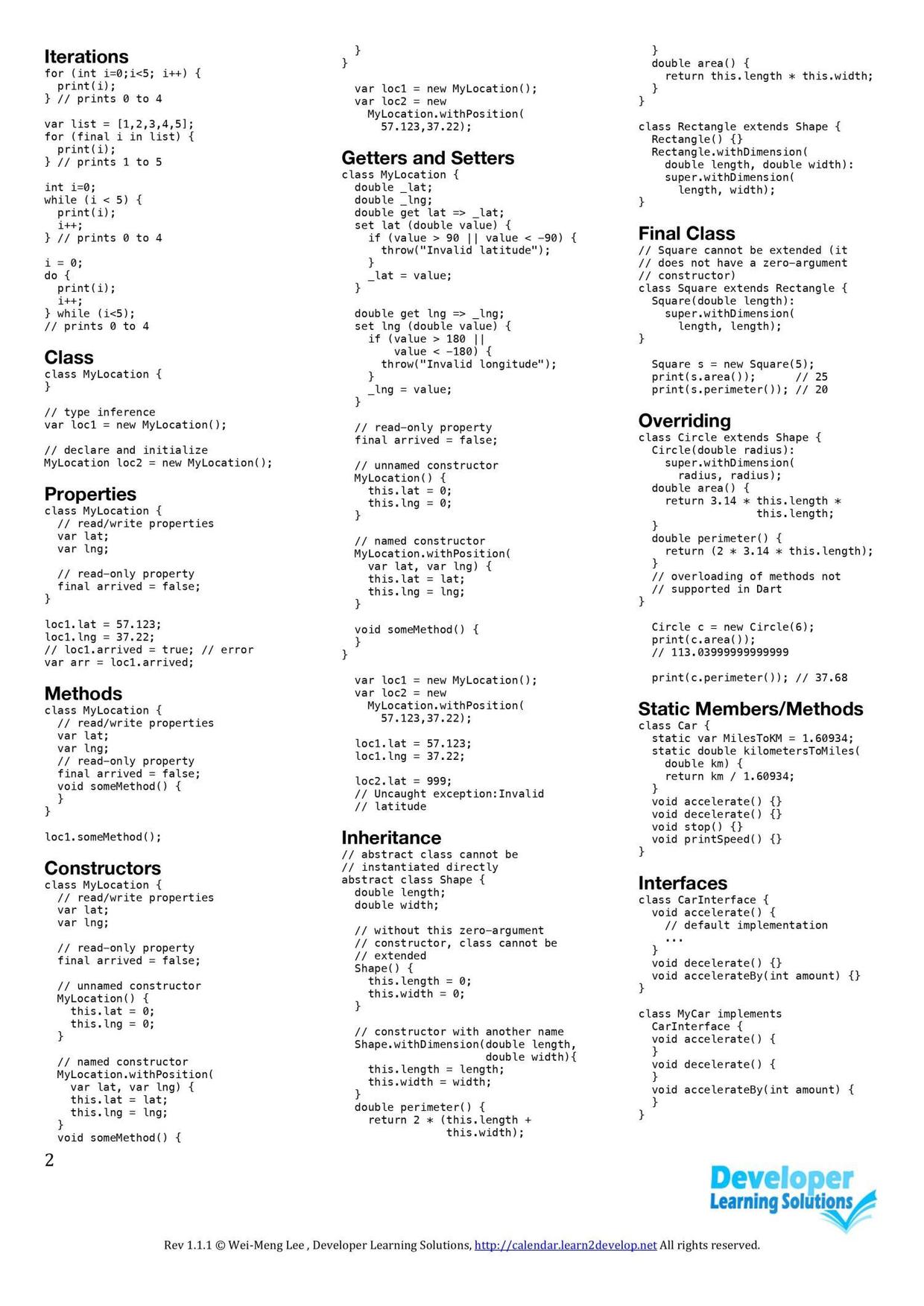
Dart语法
- Dart 同时支持 AOT(Ahead Of Time,预编译) 和 JIT(Just In Time,即时编译) 两种运行模式
- 面向对象语言,在 Dart 中,万物皆对象,包括 函数
基本语法


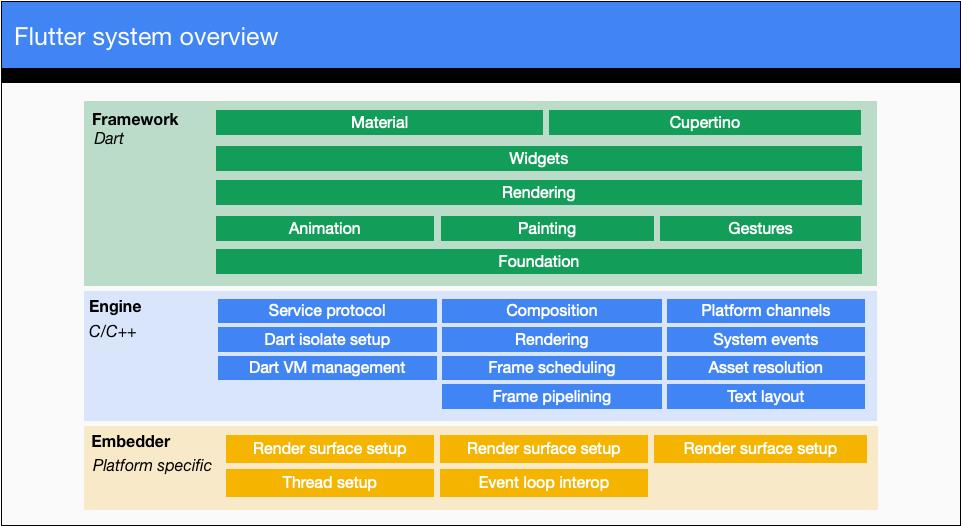
Flutter

相关文档: https://api.flutter.dev/
我们仅需处理好 Widget 和 用户交互 即可.
关于 Widget
Widget 的生命周期

我们针对App可采取管理数据流方式
- 每个Widget独自管理State的方式
- 仅使用一个State的两种方式
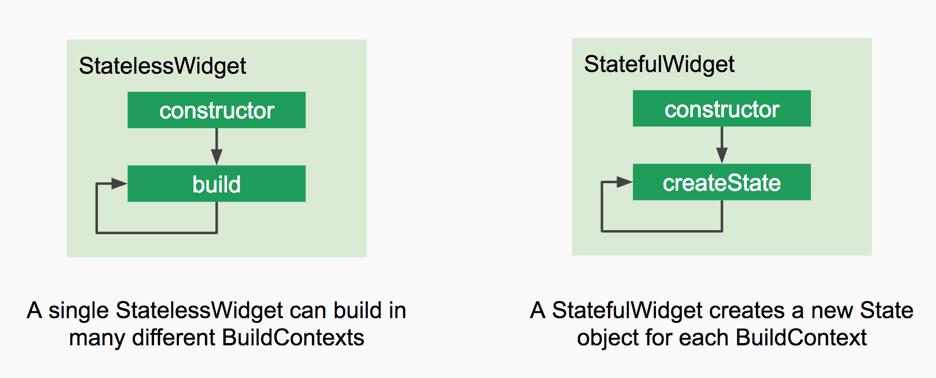
StatelessWidget
无状态
build
StatefulWidget
拥有状态管理的

createState
class MyScreen extends StatefulWidget { @override _MyScreenState createState() => _MyScreenState(); // 创建时执行并仅当一次 }
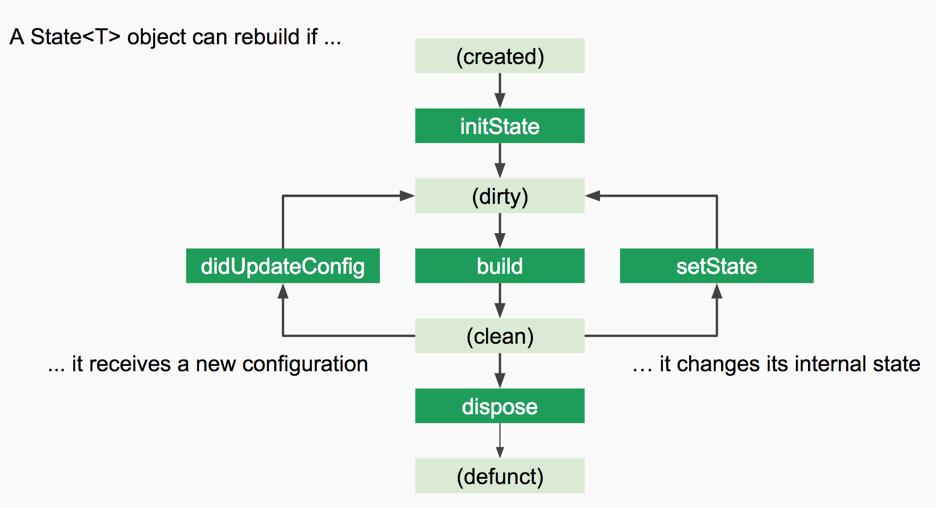
initState
@override void initState() { super.initState(); ... // 用于获取rest api的data }
didChangeDependencies
当 StatefulWidget 第一次创建的时候,didChangeDependencies 方法会在 initState 方法之后立即调用,之后当 StatefulWidget 刷新的时候,就不会调用了,除非你的 StatefulWidget 依赖的 InheritedWidget 发生变化之后,didChangeDependencies 才会调用,所以 didChangeDependencies 有可能会被调用多次。
build
在 StatefulWidget 第一次创建的时候,build 方法会在 didChangeDependencies 方法之后立即调用,另外一种会调用 build 方法的场景是,每当 UI 需要重新渲染的时候,build 都会被调用,所以 build 会被多次调用,然后 返回要渲染的 Widget。千万不要在 build 里做除了创建 Widget 之外的操作,因为这个会影响 UI 的渲染效率。
addPostFrameCallback
addPostFrameCallback 是 StatefulWidge 渲染结束的回调,只会被调用一次,之后 StatefulWidget 需要刷新 UI 也不会被调用,addPostFrameCallback 的使用方法是在 initState 里添加回调:
import \'package:flutter/scheduler.dart\'; @override void initState() { super.initState(); SchedulerBinding.instance.addPostFrameCallback((_) => {}); }
didUpdateWidget
didUpdateWidget 这个生命周期我们一般不会用到,只有在使用 key 对 Widget 进行复用的时候才会调用。
deactivate
当要将 State 对象从渲染树中移除的时候,就会调用 deactivate 生命周期,这标志着 StatefulWidget 将要销毁,但是有时候 State 不会被销毁,而是重新插入到渲染树种。
dispose
当 View 不需要再显示,从渲染树中移除的时候,State 就会永久的从渲染树中移除,就会调用 dispose 生命周期,这时候就可以在 dispose 里做一些取消监听、动画的操作,和 initState 是相反的。
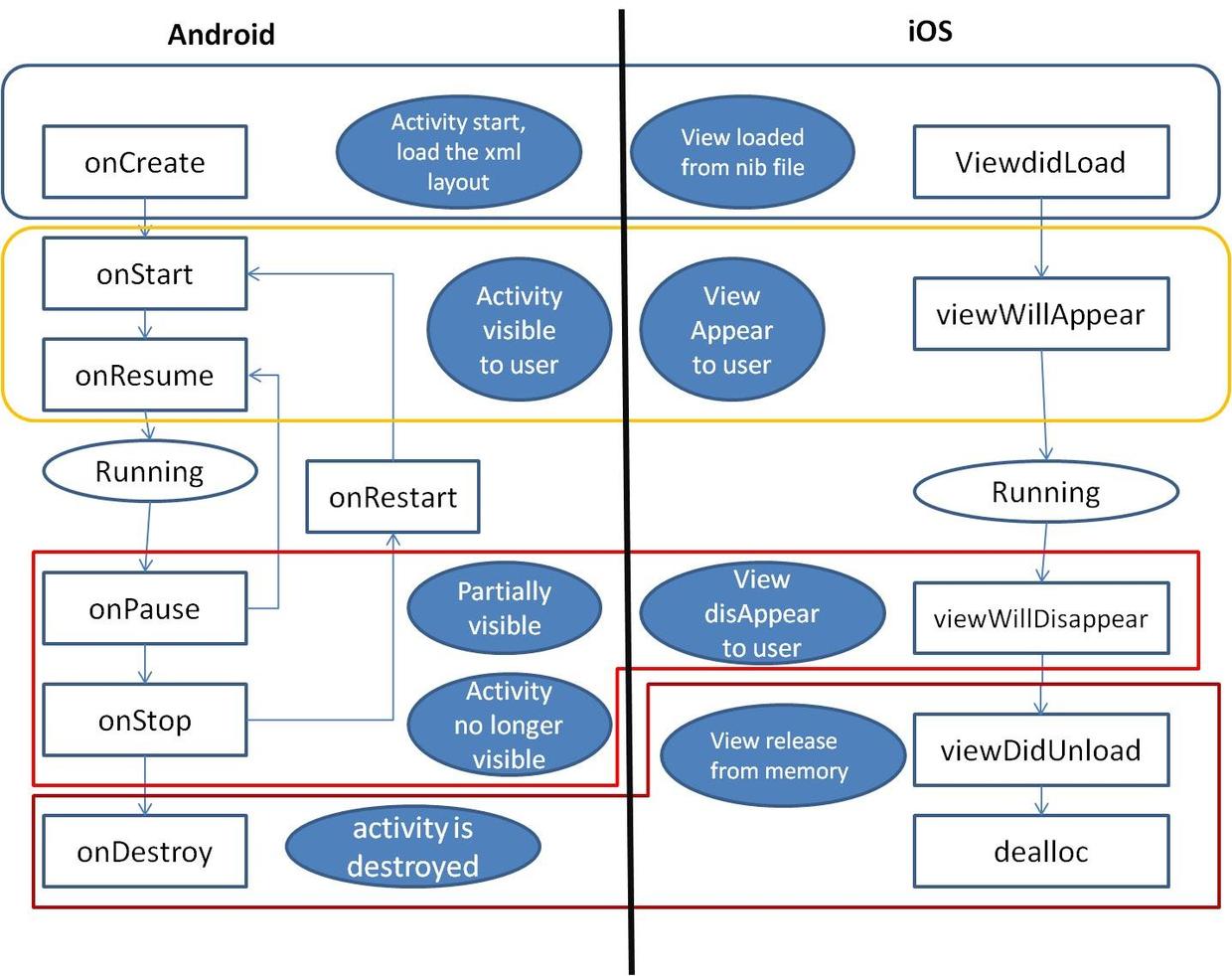
App 的生命周期

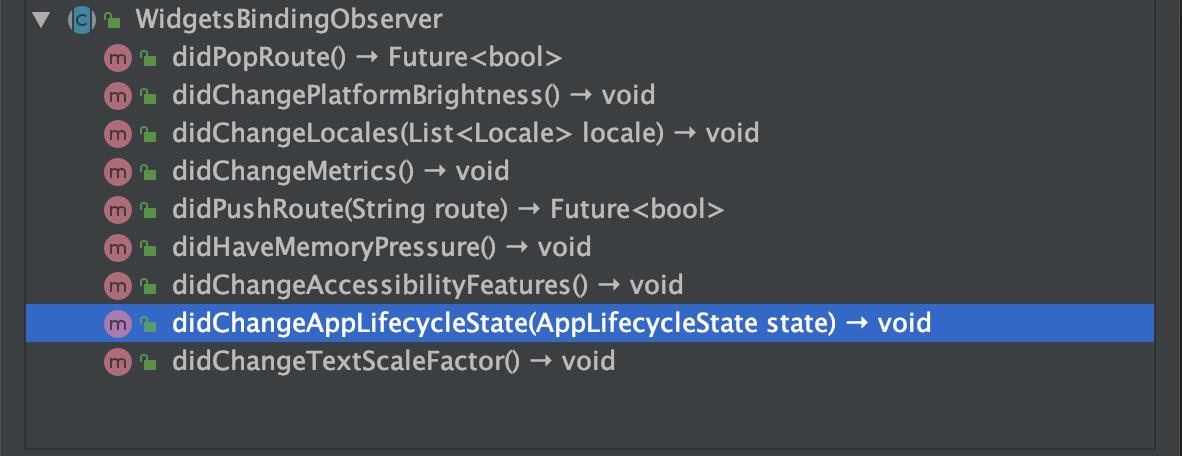
获知App处于前台还是后台?

class _MyHomePageState extends Statewith WidgetsBindingObserver { @override void initState() { WidgetsBinding.instance.addObserver(this); super.initState(); } @override void dispose() { WidgetsBinding.instance.removeObserver(this); super.dispose(); } @override void didChangeAppLifecycleState(AppLifecycleState state) { super.didChangeAppLifecycleState(state); if (state == AppLifecycleState.paused) { // Background } if (state == AppLifecycleState.resumed) { // Foreground } } @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text(\'AppLifecycleState\'), ), body: Center(), ); } }
关于交互
静态资源
https://flutter.dev/docs/development/ui/assets-and-images
国际化
依次浏览
- https://medium.com/flutter-community/flutter-internationalization-the-easy-way-using-provider-and-json-c47caa4212b2
- https://flutter.dev/docs/development/accessibility-and-localization/internationalization
Rest API
https://flutter.dev/docs/cookbook/networking/fetch-data
JSON to Dart: https://javiercbk.github.io/json_to_dart/
Cache
图片持久化:https://flutter.dev/docs/cookbook/images/cached-images
数据持久化:https://flutter.dev/docs/cookbook/persistence
Dialog
https://api.flutter.dev/flutter/material/Dialog-class.html
App navgation
https://flutter.dev/docs/cookbook/navigation
List
https://flutter.dev/docs/cookbook/lists
Animation
https://flutter.dev/docs/development/ui/animations
App version and env
Testing
Performance & Memory
与AppCenter集成
参考: https://nhancv.com/newbie-chapter-3-flutter-initial-setup/
Widget 组件使用
参考: Flutter go https://flutter-go.pub/website/
以上是关于无标题的主要内容,如果未能解决你的问题,请参考以下文章