父组件传异步数据给子组件问题
Posted 我就尝一口
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了父组件传异步数据给子组件问题相关的知识,希望对你有一定的参考价值。
1. 子组件使用watch来监听父组件改变的prop,使用methods来代替created
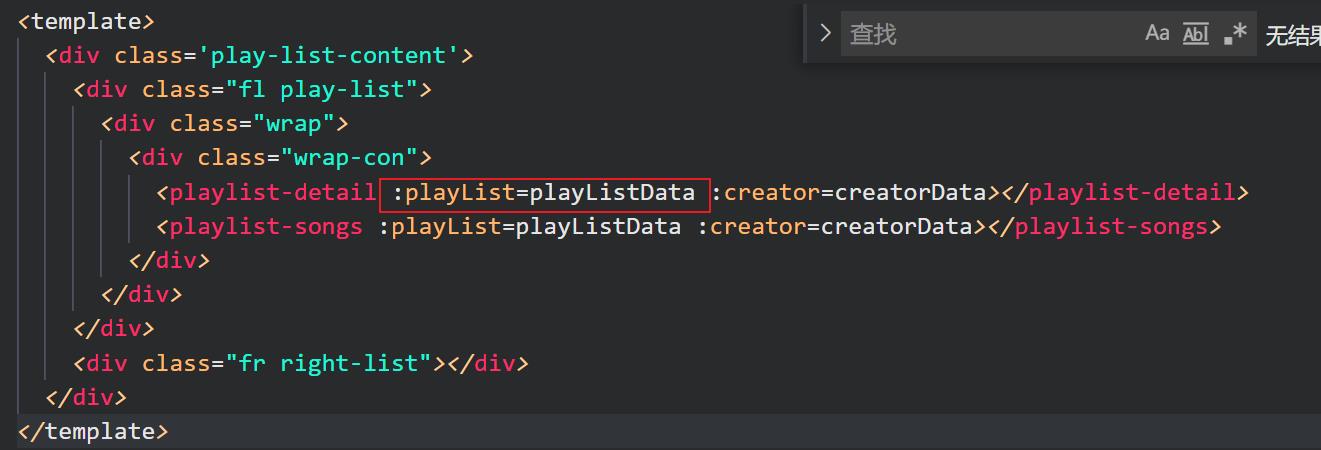
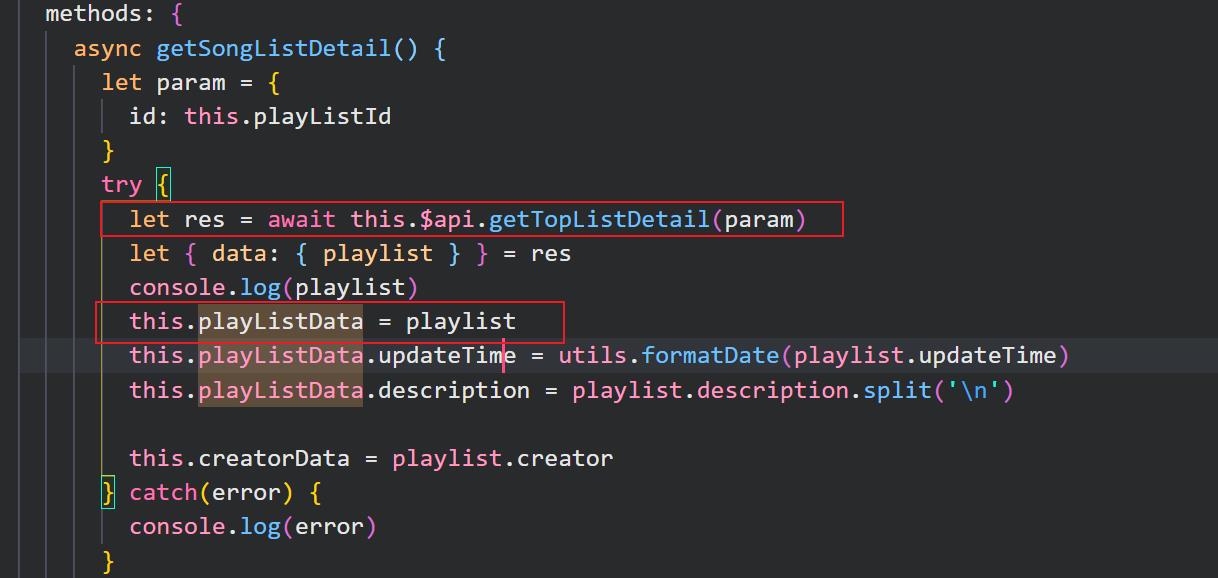
- 父组件 playList.vue :传给子组件 playlistDetail.vue 的 playListData 是异步获取的数据


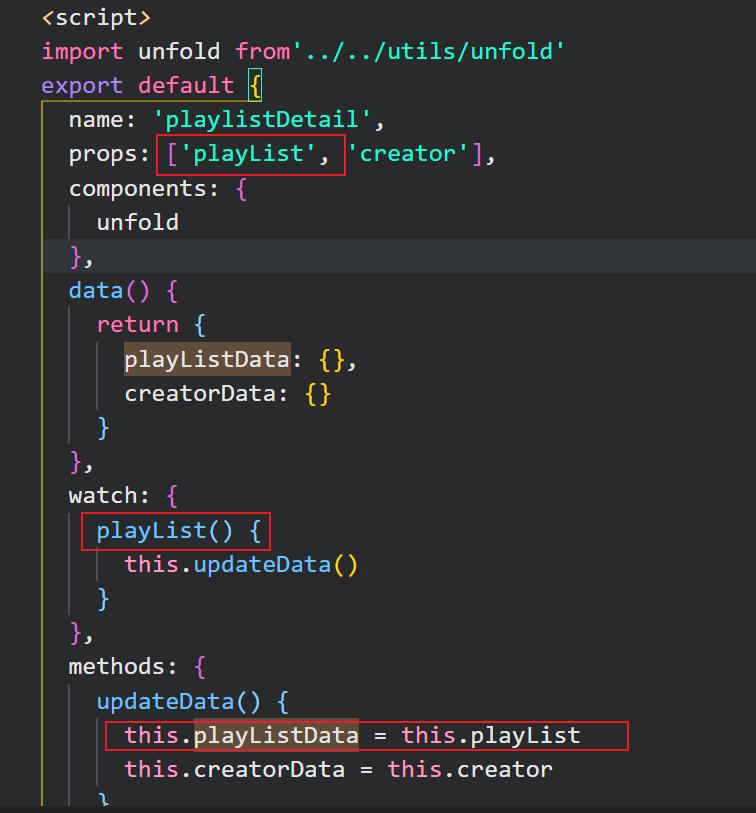
子组件:使用 watch 监听 playList 值的变化,然后通过 methods 代替 created ,更新自己的数据

在子组件中使用时,不要直接使用父组件传过来的值playList,而是用子组件中 根据父组件异步传的值过来后,更新好的自己定义的数据 playListData
以上是关于父组件传异步数据给子组件问题的主要内容,如果未能解决你的问题,请参考以下文章
vue 父组件传数组或对象给子组件时 子组件修改值父组件也会做相应修改