vue2.0去掉前面#,window下nginx代理配置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0去掉前面#,window下nginx代理配置相关的知识,希望对你有一定的参考价值。
1、定义路由,设置路由配置
const routes = [
{
path: ‘/login‘,
component: require(‘./components/login/index.vue‘)
},
{
// = = = => /home
path: ‘/home‘,
component: Home
},
{
path: ‘/‘,
redirect: ‘/home‘
},
{
path: ‘*/*‘,
redirect: ‘/home‘
}
];
const router = new VueRouter({
routes,
mode: ‘history‘
});
var app = new Vue(
Vue.util.extend({router}, App)
).$mount(‘#app‘)
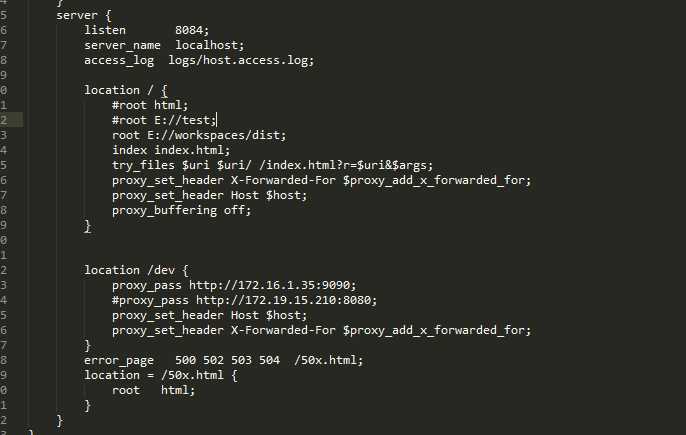
2、nginx代理配置

以上是关于vue2.0去掉前面#,window下nginx代理配置的主要内容,如果未能解决你的问题,请参考以下文章
GitHub上下载的vue2.0代码想要运行在windows本地,需要安装哪些工具?Git?npm?
windows server 2008下IIS反向代理设置 遇到的小坑
windows server 2008下IIS反向代理设置 遇到的小坑