element-ui简单的倒计时
Posted 吾知的善良
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui简单的倒计时相关的知识,希望对你有一定的参考价值。
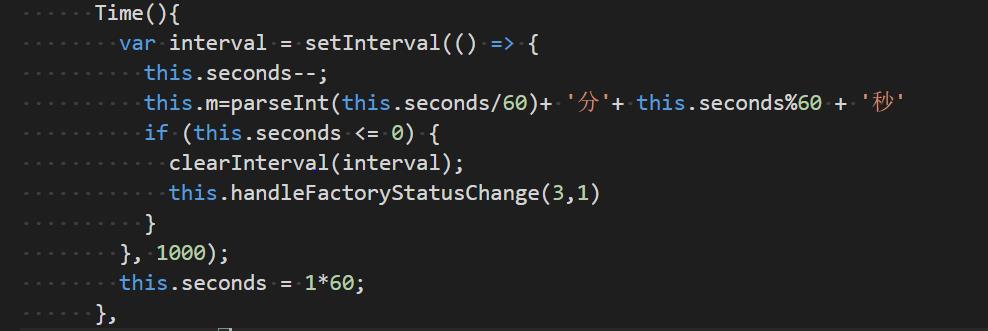
实现方式使用setInterval和setTimeout定时器实时更新.
setInterval(function(){}, milliseconds)——会不停的调用函数
setTimeout(function(){}, milliseconds)——只执行函数一次
如果单纯的使用setInterval会因为定时器无法清除定时器队列,导致页面卡死,原因可能与JS引擎线程有关这个我就不是很懂了.
但是setTimeout是自带清除定时器的.
这两种定时器同时使用,就不需要再使用vue的destroyed在页面销毁的时候清除定时器了.

以上是关于element-ui简单的倒计时的主要内容,如果未能解决你的问题,请参考以下文章