第四课
Posted Sai佐为
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第四课相关的知识,希望对你有一定的参考价值。
|
56:50 margin-top:50px 和 margin-bottom:100px 之间的距离会重叠,哪个长就按长的距离相隔 ,前第一个标签的底部margin 会跟第二个标签的顶部 margin重合
1:00:00
1:11:30 标准盒模型:设置margin和border和padding会撑大模型,导致占地面积变大 、 怪异盒模型设置margin border padding 占地面积不会变大 、弹性盒模型
1:32:11 块级block 内联inline 行内块inline-block 商品卡片 |
|
以上是关于第四课的主要内容,如果未能解决你的问题,请参考以下文章
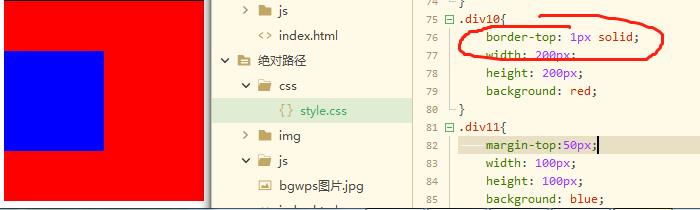
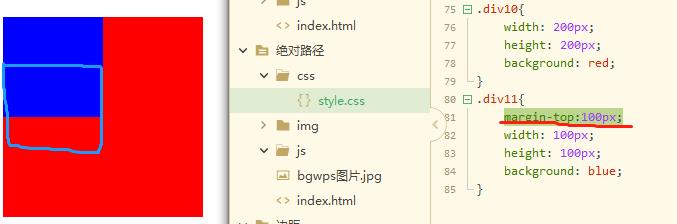
 嵌套的蓝色,设置了margin-top是想基于内部红色向下移。只要给个边框给红色,蓝色就能在红色内部下移。
嵌套的蓝色,设置了margin-top是想基于内部红色向下移。只要给个边框给红色,蓝色就能在红色内部下移。