小程序使用wx.navigateback带参数返回
Posted 小生不才、
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了小程序使用wx.navigateback带参数返回相关的知识,希望对你有一定的参考价值。
微信小程序navigateBack跳转传递参数
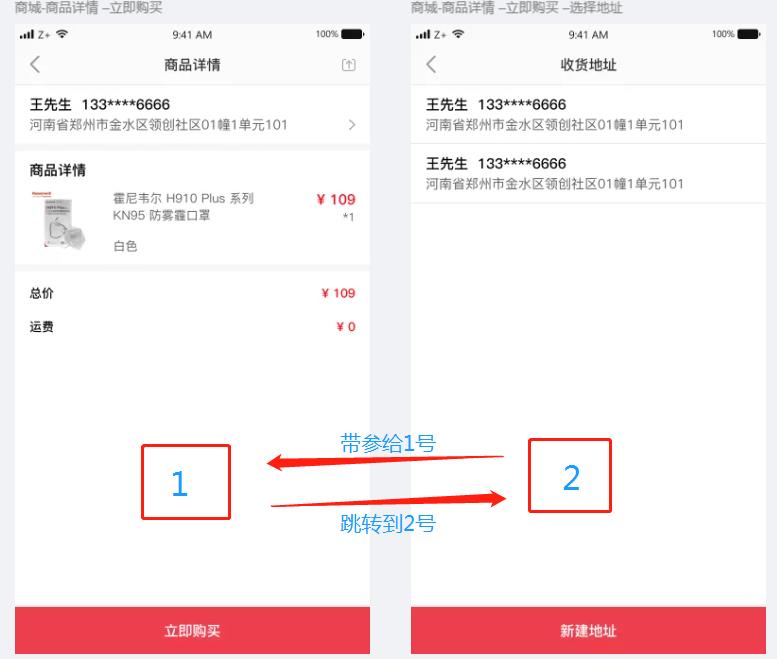
讲解:在小程序购物车中商品详情页购买选择地址时选好地址并把地址信息带回来时(如下图从1页面进入2页面,并且把2页面相应的数据带回来)

在2中创建方法 navigateBack 返回
onBuyPage(e){ let pages = getCurrentPages(); // 当前页的数据, let prevPage = pages[pages.length - 2]; // 上一页的数据 let index = e.currentTarget.dataset.index var userData = this.data.userData[index] prevPage.setData({ userData: userData }) wx.navigateBack({ delta: 1 }); },
以上是关于小程序使用wx.navigateback带参数返回的主要内容,如果未能解决你的问题,请参考以下文章