使用uniapp开发的app/小程序需要注意:
Posted 黑使
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用uniapp开发的app/小程序需要注意:相关的知识,希望对你有一定的参考价值。
1、小程序顶部沉浸式导航部分高度默认为128rpx;
2、小程序不支持div,标签使用和uniapp一样;
3、在hbuilder中开启小程序运行,如果出现forceUpdate报错,可能是因为微信小程序配置中的AppID没有配置。
4、less用的语法是 @,sass用 的是$
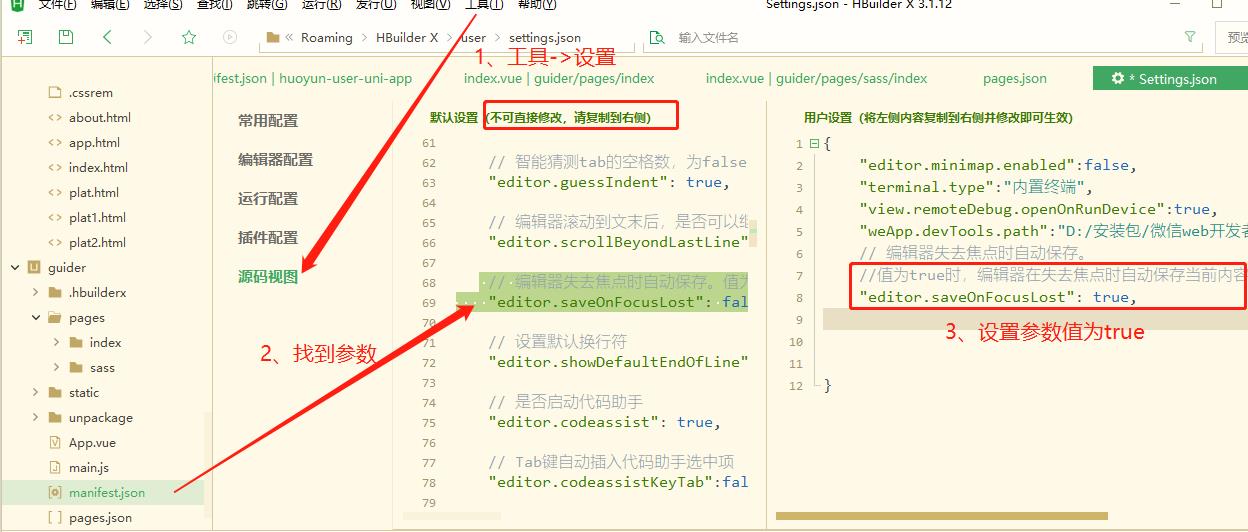
5、在huilder中修改内容,设置什么实现自动保存?

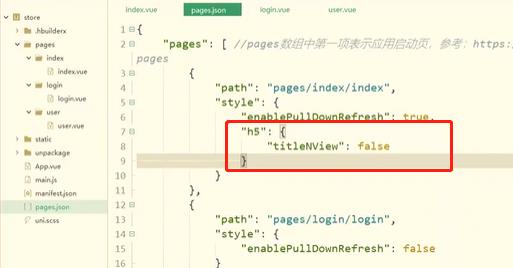
6、怎么做才能在小程序中显示顶部导航,在app中不显示顶部导航?

7、使用了margin-top后,出现了盒子塌陷的问题,如何解决?
答:给父盒子设置overflow:hidden
8、给盒子设置了background:url()后,图片未完整显示在指定区域,如何解决?
答:设置background-size:contain,使图片内容完全展示出来
9、若盒子宽度为680px,高度为448px,现在设置了padding:40rpx 30rpx 0 30rpx,盒子超出指定区域,如何使padding的值不影响盒子被撑大?
答:设置box-sizing:border-box
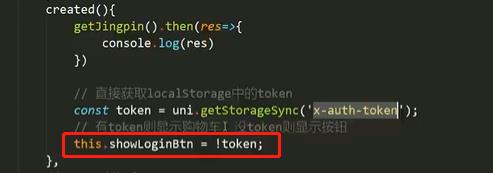
10、通过token判断是否用户是登录状态时,其实不用写if判断语句,增加代码量。可以通过下边方式简化 代码:

以上是关于使用uniapp开发的app/小程序需要注意:的主要内容,如果未能解决你的问题,请参考以下文章