jQuery ajax,一直调用error方法。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery ajax,一直调用error方法。相关的知识,希望对你有一定的参考价值。
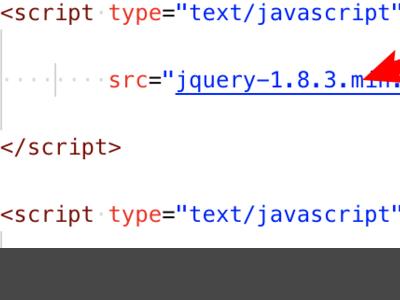
参考技术A1、首先在页面代码上,先引入jquery脚本文件。

2、然后添加一个div,div里的内容是空的。

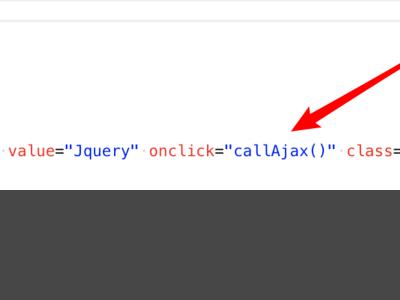
3、下方添加一个按钮,用来触发ajax请求。

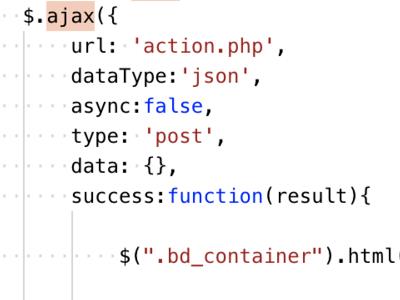
4、在按钮的事件函数上,直接调用jquery的 $.ajax方法,方法里url就是要调用的请求链接。data为参数。

5、然后再添加一个success方法,这方法是ajax调用成功后页面调用的逻辑,在这里把ajax获得的数据内容放到div里。

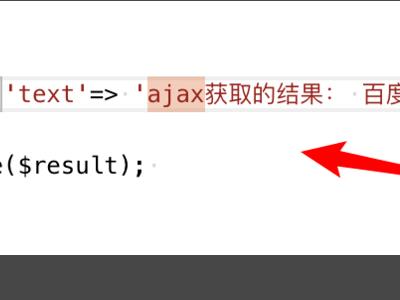
6、在后台逻辑里,ajax调用的页面,只是简单的返回一个数组对象,里面有一个text属性的。

7、运行页面看到div里没有内容的,点击按钮触发ajax请求,请求得到结果后,会在div里输入文字内容了。

以上是关于jQuery ajax,一直调用error方法。的主要内容,如果未能解决你的问题,请参考以下文章