vue_计算器
Posted Hhhr
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue_计算器相关的知识,希望对你有一定的参考价值。
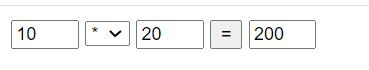
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>计算器</title> </head> <body> <div id="app"> <!-- 第一个输入框 --> <input type="text" size="2" v-model="n1"/> <!-- + - * / 四个运算符 --> <select v-model="opt"> <option v-for="item in options" :value="item">{{item}}</option> </select> <!-- 第二个输入框 --> <input type="text" size="2" v-model="n2"/> <!-- = 按钮 --> <input type="button" value="=" @click="btn"/> <!-- 结果 --> <input type="text" v-model="result" size="2"/> </div> </body> <!--1、导入vue包--> <script src="./js/vue.min.js"></script> <!--2、创建vue实例(new对象)--> <script type="text/javascript"> var vm = new Vue({ el:\'#app\', data:{ n1:\'\', options:["+","-","*","/"], opt:"", n1:"", n2:"", result:"" }, methods:{ btn(){ switch(this.opt){ case "+": this.result=parseInt(this.n1)+parseInt(this.n2); break; case "-": this.result=parseInt(this.n1)-parseInt(this.n2); break; case "*": this.result=parseInt(this.n1)*parseInt(this.n2); break; case "/": this.result=parseInt(this.n1)/parseInt(this.n2); break; } } } }) </script> </html>
如图所示:


V-bind 绑定指令
<input type="button" value="按钮" v-bind:title="mytitle+123" /> 简写 <input type="button" value="按钮" :title="mytitle+123" />
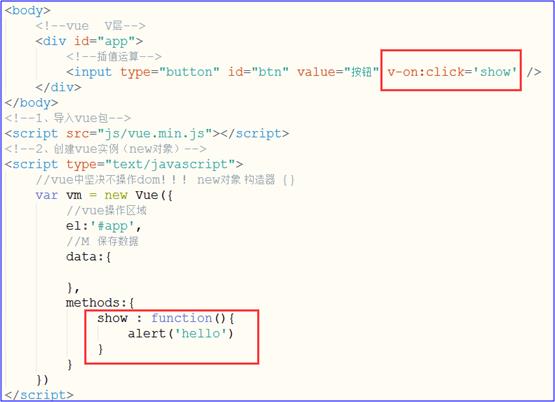
V-on 用于绑定事件
点击事件

鼠标移入事件:
v-on:mouseover=\'show\'
可简写为:
@mouseover=\'show\'
总结:
V-text v-html 显示文本
V-clock {{ gone }}:用于防止差值运算显示
V-bind 属性绑定机制 :
V-on 事件绑定机制 @
以上是关于vue_计算器的主要内容,如果未能解决你的问题,请参考以下文章