SwiftUI 简明教程之使用 UIKit
Posted Bruce2077
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SwiftUI 简明教程之使用 UIKit相关的知识,希望对你有一定的参考价值。

本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
Eul 是一款 SwiftUI & Combine 教程 App(ios、macOS),以文章(文字、图片、代码)配合真机示例(Xcode 12+、iOS 14+,macOS 11+)的形式呈现给读者。笔者意在尽可能使用简洁明了的语言阐述 SwiftUI & Combine 相关的知识,使读者能快速掌握并在 iOS 开发中实践。
SwiftUI 目前仍然在发展中,相比古老而健壮的 UIKit,它过于年轻,在生产实践中尚不能独挑大梁,有时我们需要借助 UIKit 来实现 SwiftUI 无法实现的功能。

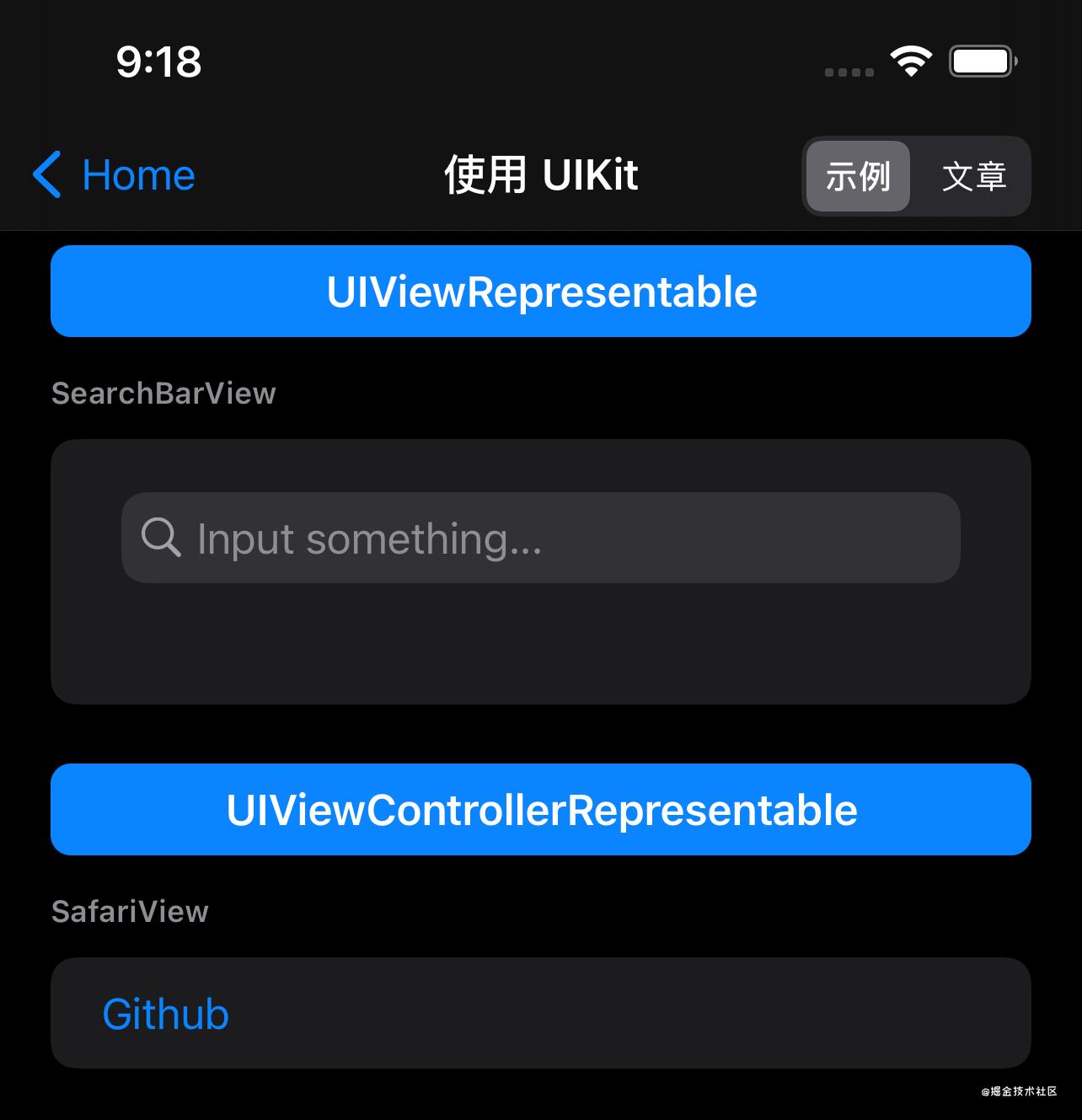
UIViewRepresentable
如果我们想使用 UISearchBar 这样的控件,可以通过 UIViewRepresentable 协议来实现。
struct SearchBarView: UIViewRepresentable {
func makeUIView(context: Context) -> UISearchBar {
let uiView = UISearchBar()
uiView.placeholder = "Input something..."
uiView.searchBarStyle = .minimal
return uiView
}
func updateUIView(_ uiView: UISearchBar, context: Context) {
uiView.text = searchText
}
}
makeUIView 只有在实例初始化的时候调用一次,updateUIView 会在视图更新的时候调用。
然后我们就可以调用 SearchBarView 了,但是这还不够,如果我们要获取实时获取搜索框的文字内容,该怎么办?在 UIKit 中,我们可以通过代理方法获取,接下来的问题就是怎么讲值传给 SwiftUI。
UIViewRepresentable 协议中有个方法:func makeCoordinator() -> Self.Coordinator ,我们通过这个方法,可以实现将 UIKit 的变化传出去告诉 SwiftUI。我们只需要实现一个中间调度器,然后在这个方法内实例化调度器,并带上需要传给 SwiftUI 的内容即可。最后实现的所有代码如下:
struct SearchBarView: UIViewRepresentable {
@Binding var searchText: String
class Coordinator: NSObject, UISearchBarDelegate {
var searchBarView: SearchBarView
init(_ searchBarView: SearchBarView) {
self.searchBarView = searchBarView
}
func searchBar(_ searchBar: UISearchBar, textDidChange searchText: String) {
searchBarView.searchText = searchText
}
func searchBarSearchButtonClicked(_ searchBar: UISearchBar) {
searchBar.endEditing(true)
}
}
func makeCoordinator() -> Coordinator {
Coordinator(self)
}
func makeUIView(context: Context) -> UISearchBar {
let uiView = UISearchBar()
uiView.placeholder = "Input something..."
uiView.searchBarStyle = .minimal
uiView.delegate = context.coordinator
return uiView
}
func updateUIView(_ uiView: UISearchBar, context: Context) {
uiView.text = searchText
}
}
UIViewControllerRepresentable
UIViewControllerRepresentable 与 UIViewRepresentable 类似,只不过它的使用场景是使用控制器。这里简单举例如何使用:
struct SafariView: UIViewControllerRepresentable {
let url: URL
func makeUIViewController(context: Context) -> SFSafariViewController {
let controller = SFSafariViewController(url: url)
return controller
}
func updateUIViewController(_ uiViewController: SFSafariViewController, context: Context) {
}
}
本文为 Eul 样章,如果您喜欢,请移步 AppStore/Eul 查看更多内容。
以上是关于SwiftUI 简明教程之使用 UIKit的主要内容,如果未能解决你的问题,请参考以下文章