rocket-api
Posted 草木物语
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了rocket-api相关的知识,希望对你有一定的参考价值。
"Rocket-API" 基于spring boot 的API敏捷开发框架
添加依赖:
<dependency> <groupId>com.github.alenfive</groupId> <artifactId>rocket-api-boot-starter</artifactId> <version>2.3.7.RELEASE</version> </dependency>
Rocket-API的数据源配置:
@Component public class DefaultDataSourceManager extends DataSourceManager { @Autowired private JdbcTemplate jdbcTemplate; @PostConstruct public void init() { Map<String, DataSourceDialect> dialects = new HashMap<>(); //通过mysqlDataSource的第二个参数为`true`来表示生成的API信息所存储的库,有且仅有一个为true dialects.put("mysql",new MySQLDataSource(jdbcTemplate,true)); super.setDialectMap(dialects); } }
yml配置:
spring: application: name: rocket-api-demo datasource: url: jdbc:mysql://127.0.0.1:3306/dataway2?useUnicode=true&characterEncoding=UTF-8&serverTimezone=Asia/Shanghai username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver rocket-api: base-register-path: /interface-ui #基础API注册路径,默认值为/interface-ui secret-key: 123456 #远程部署密钥,默认为:123456789 config-enabled: true #开启页面配置功能 view-enabled: true #不启用UI控制界面/interface-ui, 用于生产环境的安全性控制,默认为 true sync-enabled: false #不接受远程部署,用于拒绝其他服务向本服务发布接口,默认为 true ,对应功能 "页面操作"-> "远程发布" map-underscore-to-camel-case: true #驼峰自动转换配置, 默认true
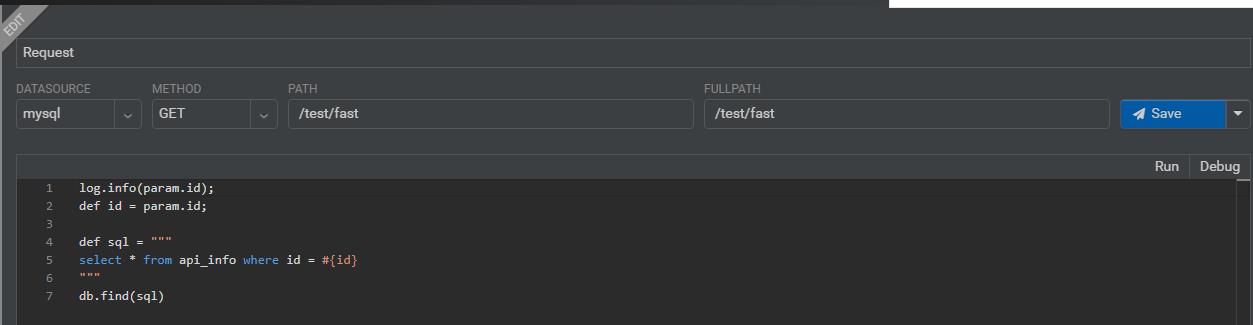
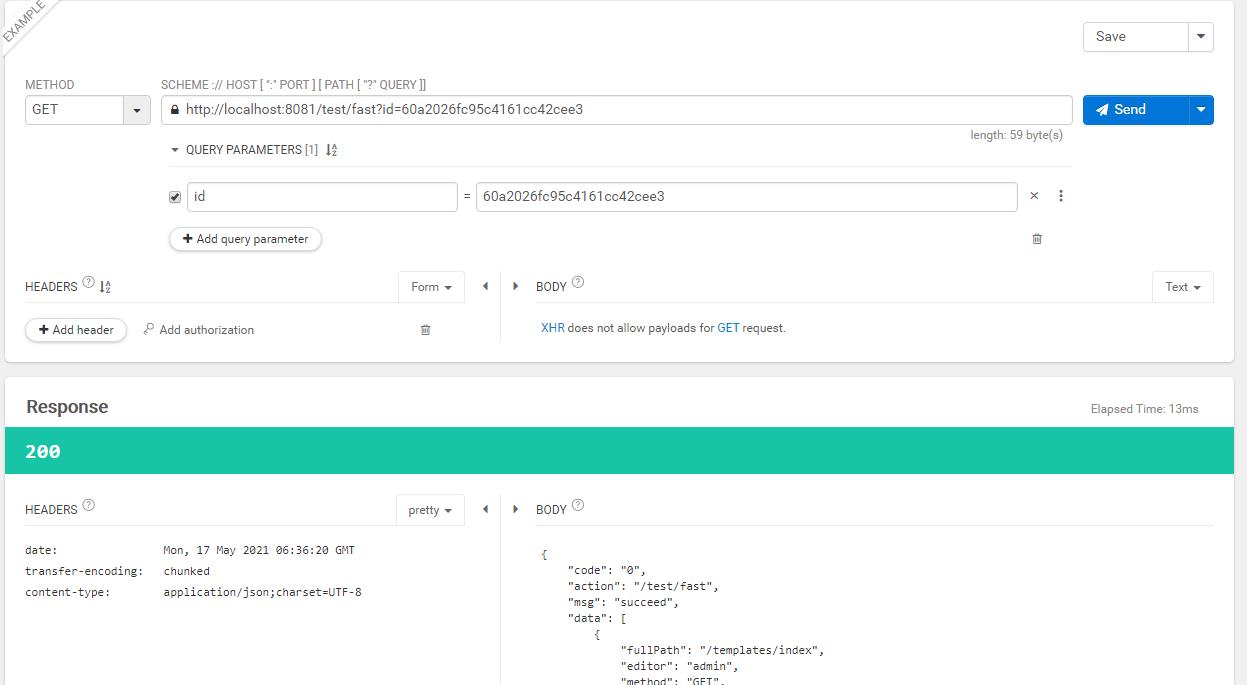
创建接口:


官网:
https://gitee.com/alenfive/rocket-api
以上是关于rocket-api的主要内容,如果未能解决你的问题,请参考以下文章