CSS学习13-产品模块
Posted Brianxq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS学习13-产品模块相关的知识,希望对你有一定的参考价值。
综合案例-产品模块
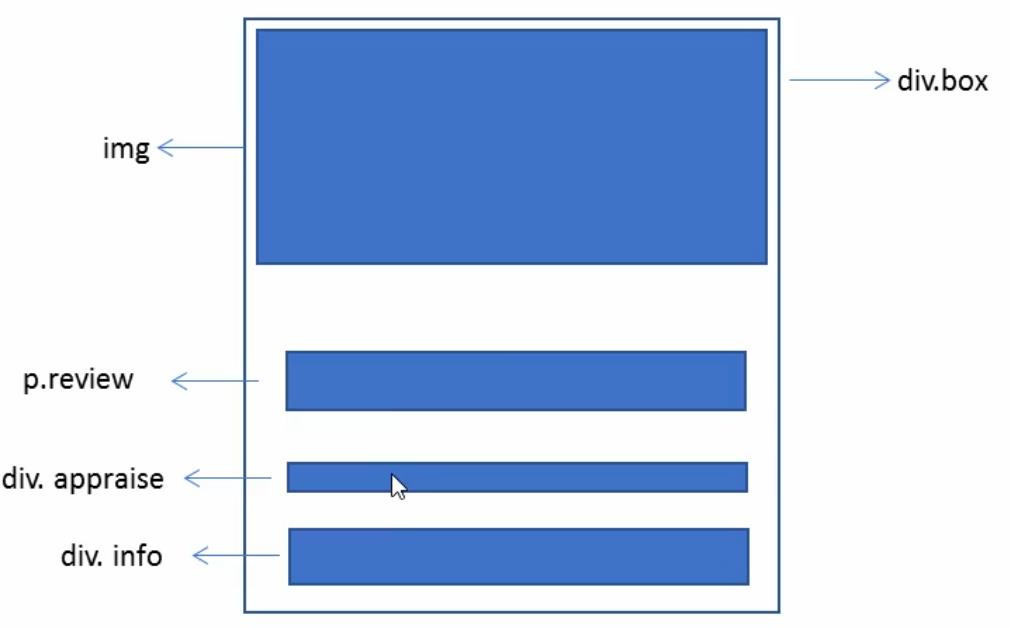
1. 布局分析
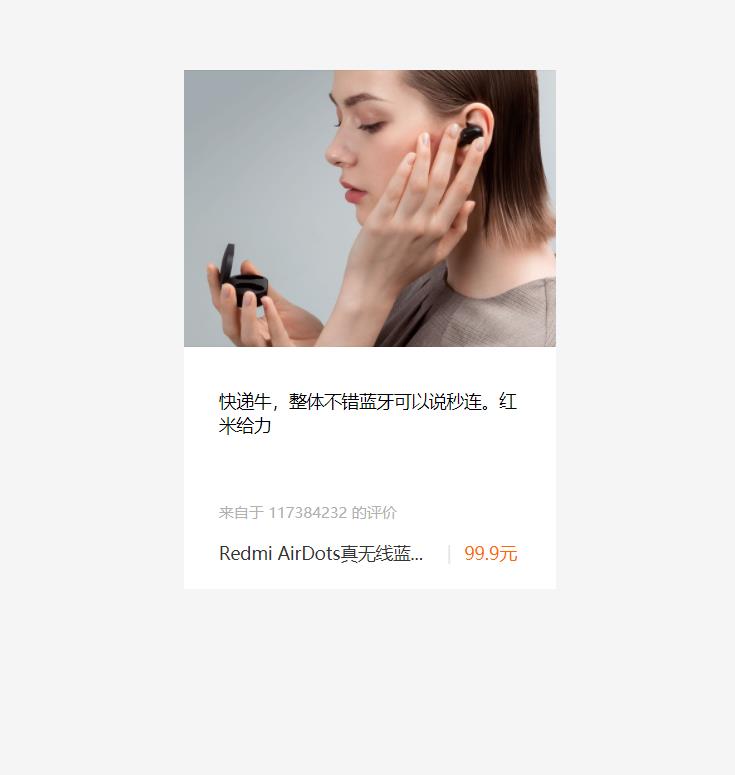
效果图:

布局分析

2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>综合案例-产品模块</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #f5f5f5;
}
a {
color: #333;
text-decoration: none;
}
.box {
width: 298px;
height: 415px;
background-color: #fff;
/* 让块级的盒子水平居中对齐 */
margin: 100px auto;
}
.box img {
/* 图片的宽度和父亲一样宽,这样就不会超过盒子的宽度了 */
width: 100%;
}
.review {
height: 70px;
font-size: 14px;
/* 因为这个段落没有 width属性 所有padding不会撑开盒子的宽度 */
padding: 0 28px;
margin-top: 30px;
}
.appraise {
font-size: 12px;
color: #b0b0b0;
padding: 0 28px;
margin-top: 20px;
}
.info {
font-size: 14px;
margin-top: 15px;
padding: 0 28px;
}
.info h4 {
display: inline-block;
font-weight: 400;
}
.info span {
color: #ff6700;
}
.info em {
font-style: normal;
color: #ebe4e0;
margin: 0 6px 0 15px;
}
</style>
</head>
<body>
<div class="box">
<img src="images/img.jpg" alt="">
<p class="review">快递牛,整体不错蓝牙可以说秒连。红米给力</p>
<div class="appraise">来自于 117384232 的评价</div>
<div class="info">
<h4> <a href="#">Redmi AirDots真无线蓝...</a></h4>
<em>|</em>
<span>99.9元</span>
</div>
</div>
</body>
</html>
运行效果

3. 问题总结
-
布局为啥用不同盒子,我只想用div?
标签都是由语义的,合理的地方用合理的标签。比如产品标题 就用h,大量文字段落 就用p
-
为什么用那么多类名?
类名就是给每个盒子起了一个名字,可以更好地找到这个盒子,选取盒子更容易,后期维护也更方便。
-
到底用 margin 还是 padding ?
大部分情况两个可以混用,两者各有优缺点,但是根据实际情况,总是由更简单的方法实现。
以上是关于CSS学习13-产品模块的主要内容,如果未能解决你的问题,请参考以下文章