setTimeout
Posted 今天也要努力啊
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了setTimeout相关的知识,希望对你有一定的参考价值。
setTimeout和for循环
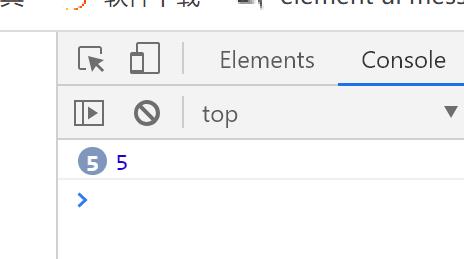
for (var i = 0; i < 5; i++) {
setTimeout(() => {
console.log(i);
});
}
/**
for 循环声明的变量i是全局变量,setTimeout是延迟执行函数,函数执行时
for循环已经执行完毕,此时i为5,因此打印的结果是5个5
*/

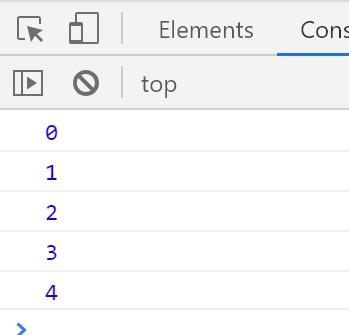
for (let i = 0; i < 5; i++) {
setTimeout(() => {
console.log(i);
});
}
/**
let 声明的变量有作用域,在固定的块级作用域内有效,因此定时器打印的i值是每次循环的i值
*/

for (var i = 0; i < 5; i++) {
(function (i) {
setTimeout(() => {
console.log(i);
});
})(i);
}
/**
达到了局部变量的效果,外面访问不到立即执行函数里面的变量(避免变量污染)
*/

以上是关于setTimeout的主要内容,如果未能解决你的问题,请参考以下文章