2-5-3js执行器
Posted 射手九个半
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2-5-3js执行器相关的知识,希望对你有一定的参考价值。
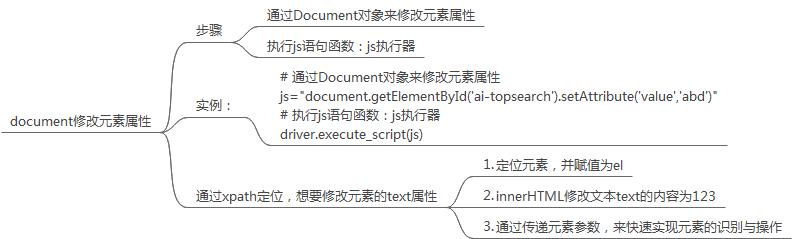
Document对象

通过Selenium获取元素属性.
注释:Selenium获取元素属性,只能获取属性,不能修改属性值
1 # 通过Selenium获取元素属性 2 #将定位赋值给el 3 el = driver.find_element_by_xpath(\'//*[@id="ai-topsearch"]\') 4 #获取到el的value属性 5 value=el.get_attribute(\'value\') 6 print(value)
通过Document对象来修改元素属性(Document对象不支持xpath定位),步骤:
1 # 通过Document对象来修改元素属性 2 js="document.getElementById(\'ai-topsearch\').setAttribute(\'value\',\'abd\')" 3 # 执行js语句函数:js执行器 4 driver.execute_script(js)
当定位元素中只能通过xpath定位,想要修改元素的text属性
1 #定位元素,并赋值为el 2 el = driver.find_element_by_xpath(\'/html/body/div[2]/div/ul[1]/div/div/a[1]\') 3 # innerHTML修改文本text的内容为123 4 js = "arguments[0].innerHTML=\'123\'" 5 # 灵活版js执行器操作:通过传递元素参数,来快速实现元素的识别与操作 6 driver.execute_script(js, el)
Document整体代码
1 from time import sleep 2 from selenium import webdriver 3 driver=webdriver.Chrome() 4 #访问商城 5 driver.implicitly_wait(10) 6 driver.maximize_window() 7 driver.get(\'http://39.98.138.157/shopxo/\') 8 # 通过Selenium获取元素属性 9 #将定位赋值给el 10 el = driver.find_element_by_xpath(\'//*[@id="ai-topsearch"]\') 11 #获取到el的value属性 12 value=el.get_attribute(\'value\') 13 print(value) 14 # 通过Document对象来修改元素属性 15 js="document.getElementById(\'ai-topsearch\').setAttribute(\'value\',\'abd\')" 16 # 执行js语句函数:js执行器 17 driver.execute_script(js) 18 #定位元素,并赋值为el 19 el = driver.find_element_by_xpath(\'/html/body/div[2]/div/ul[1]/div/div/a[1]\') 20 # innerHTML修改文本text的内容为登录123 21 js = "arguments[0].innerHTML=\'登录123\'" 22 # 灵活版js执行器操作:通过传递元素参数,来快速实现元素的识别与操作 23 driver.execute_script(js, el)
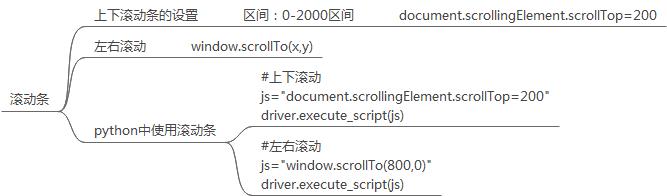
滚动条操作

1 from time import sleep 2 from selenium import webdriver 3 driver=webdriver.Chrome() 4 #访问百度 5 driver.get(\'http://www.baidu.com\') 6 driver.implicitly_wait(10) 7 sleep(2) 8 #左右滚动 9 js="window.scrollTo(800,0)" 10 driver.execute_script(js) 11 #上下滚动 12 sleep(2) 13 js="document.scrollingElement.scrollTop=200" 14 driver.execute_script(js)
以上是关于2-5-3js执行器的主要内容,如果未能解决你的问题,请参考以下文章