webpack基础
Posted xin-xinx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack基础相关的知识,希望对你有一定的参考价值。
webpack简单点来说就就是一个配置文件,所有的都是在这一个文件中发生的。 这个配置文件主要分为三大块
entry 入口文件 让webpack用哪个文件作为项目的入口
output 出口 让webpack把处理完成的文件放在哪里
module 模块 要用什么不同的模块来处理各种类型的文件
1、安装
先装好node和npm,因为webpack是一个基于node的项目。然后
npm install -g webpack
新建一个简单的项目
2、建立项目
建一个文件夹,然后新建一个package.json的文件在项目根目录下(可以一直点回车自动填写)
mkdir webpack
cd webpack
npm init如果使用git或者svn管理这个项目的话,建议不要让git或者svn提交一些node依赖的模块
node_modules
3、项目结构
现在项目里面就有一个package.json, 可以多加一点东西,慢慢丰富内容。
/app
index.js
sub.js
package.json
webpack.config.js
添加了两个js文件,添加了最重要的webpack的配置文件,我们还是从非常简单的hello world开始玩起,webpack原生直接支持AMD和CommonJS两种格式,如果你想使用ES6的风格,这点以后再提。
4、JS代码 sub.js
function generateText() {
var element = document.createElement(\'h2\');
element.innerhtml = "Hello h2 world";
return element;
}
module.exports = generateText;
index.js
var sub = require(\'./sub\');
var app = document.createElement(\'div\');
app.innerHTML = \'<h1>Hello World</h1>\';
app.appendChild(sub());
document.body.appendChild(app);
代码写完了,新建一个单独的module,并且在另外一个module里面引用他,最后会在页面里面输出两个标题。
5、配置Webpack
现在开始配置webpack,目标是把这两个js文件合并成一个文件. 我们可以自己在build文件夹里面手动建一个index.html文件夹,然后再把合并以后的js引用在里面,但是这样有些麻烦,所以我们这里安装一个plugin,可以自动快速的帮我们生成HTML。
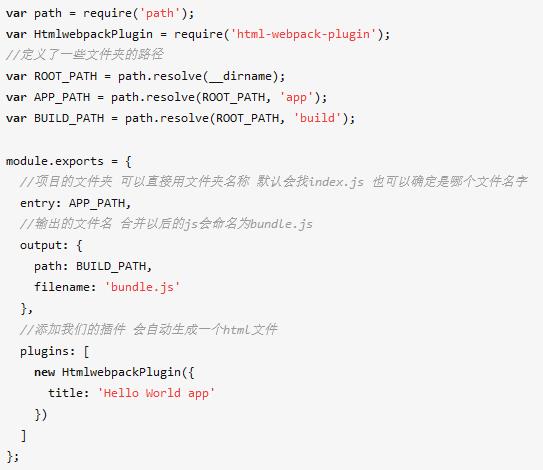
npm install html-webpack-plugin --save-dev有了这个插件 开始写config文件

然后在项目根目录运行
webpack终端显示一堆信息,然后告诉你成功了。

会发现多出来一个build文件夹,直接点开里面的html文件,会发现“hello world”已经插入到页面了。任务完成了,成功生成html,合并js,html引入了js,js被执行了。
6、配置webpack-dev-server
上面任务虽然完成了,但是我们要不断运行程序然后查看页面,所以最好新建一个开发服务器,可以serve我们pack以后的代码,并且当代码更新的时候自动刷新浏览器。
安装webpack-dev-server
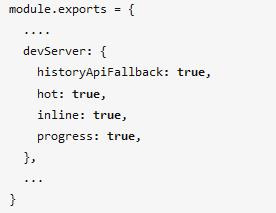
npm install webpack-dev-server --save-dev安装完毕后 在config中添加配置

然后在package.json里面配置一下运行的命令,npm支持自定义一些命令

在项目根目录下输入npm start,一堆信息后server已经起来了,在浏览器里面输入自己的运行地址发现hello world出现了,在js里面随便修改一些输出然后保存, 浏览器自动刷新,新的结果就出现了
以上是关于webpack基础的主要内容,如果未能解决你的问题,请参考以下文章