原生JS在进行元素属性操作时,标签中的属性和对象中的属性不是同一个属性是什么意思?
Posted 靡不有初,鲜克有终
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生JS在进行元素属性操作时,标签中的属性和对象中的属性不是同一个属性是什么意思?相关的知识,希望对你有一定的参考价值。
原生JS在进行元素属性操作时,标签中的属性和对象中的属性不是同一个属性是什么意思?
1、原生JS元素属性操作方式
原生JS进行元素属性操作时,一般有两种方式:
1、获取和设置标签中的属性
语法是:
1.获取标签属性的属性值:节点对象.getAttribute("属性名")
2.给标签设置新的属性名称和属性值:节点对象. setAttribute("属性名",属性值);
3.节点对象.removeAttribute(“属性名”):根据属性名删除属性值
2、获取和设置对象中的属性值
语法是:
对象.属性名:获取属性值
对象.属性名=属性值;根据对象的属性名设置属性值
在实际操作时我们可以发现,只要在html标签中出现的属性(哪怕是自定义创建的,而不是默认的基本属性),通过节点对象.getAttribute("属性名")都可以获得的到,而通过节点对象.属性名能获取到标签默认的基本属性值,但对于自定义创建的属性获取不到对应的属性值,获取到的只是undefined。
这是因为这两个“属性”是不一样的,一般意义上,我们将方法一中获取和设置标签中的属性称为attribute,便于区分我们就称之为特性;方法二中获取和设置对象中的属性称为property,它是DOM中的属性,便于区分我们称之为属性。
2、property和attribute的区别和特点
我们便于区分:
property:属性
attribute:特性
区分:
property是DOM中的属性,是javascript里的对象属性;
attribute是HTML标签上的特性,它的值只能够是字符串;
对属性Property可以赋任何类型的值,而对特性Attribute只能赋值字符串
常用的Attribute(标签默认的那些基本属性),例如id、class、title等,已经被作为Property附加到DOM对象上,可以和Property一样取值和赋值。但是自定义的Attribute,就不会有这样的特殊优待,不能通过DOM对象正常取值和赋值。
举例说明
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>dom操作</title>
<script type="text/javascript">
window.onload = function(){
var btn04=document.getElementById("btn04");
btn04.onclick=function(){
//获取id=username的节点对象
var username = document.getElementById("username");
//获取id=username元素节点对象中的name属性值
var uname1=username.name;
console.log("对象中的默认属性的属性值:"+uname1)
//获取id=username标签中name的属性值
var uname2=username.getAttribute("name");
console.log("标签中的默认属性的属性值:"+uname2)
//获取id=username元素节点对象中的name2属性值
var uname3=username.name2;
console.log("对象中的自定义属性的属性值:"+uname3)
//获取id=username标签中name2的属性值
var uname4=username.getAttribute("name2");
console.log("标签中的自定义属性的属性值:"+uname4)
};
}
</script>
</head>
<body>
<h1>dom_元素属性操作</h1>
<input type="text" name="name" name2="name2" id="username" value="abcde"/>
<br/>
<button id="btn04">属性值比较</button>
</body>
</html>
页面演示:

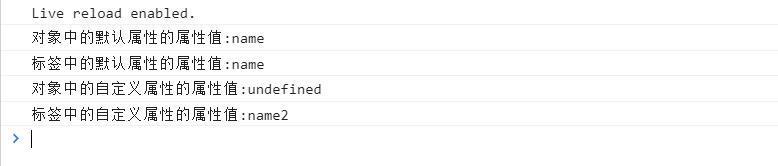
点击属性比较按钮,控制台输出结果:

可以看到非DOM标签默认的属性,通过DOM对象.属性名获取到的是undefined,不能正常获取到结果。
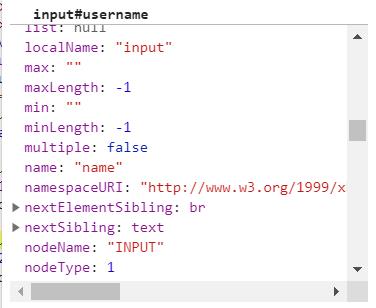
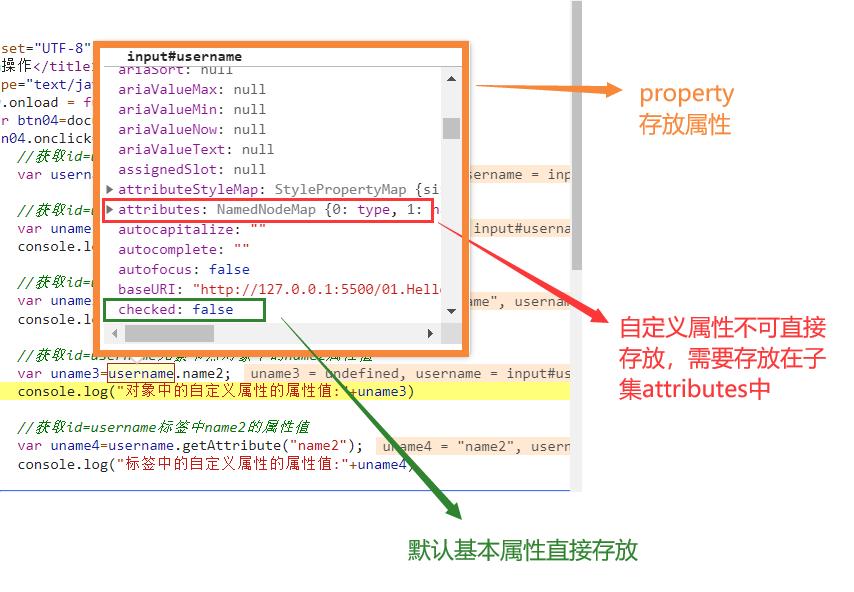
代码调试,我们可以发现,对于id为username的节点对象(input标签对象),它的部分property内容如下:

从中我们可以找到type、id、name、value等属性和对应的属性值,但找不到自定义的属性name2和自定义的属性值。
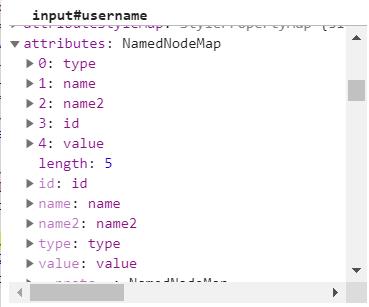
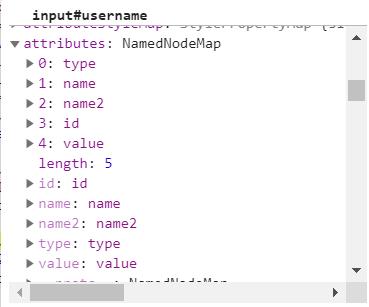
那自定义的”name2“去哪里了呢?在节点对象的attributes属性里可以看到如下:

"name2"被放在了attributes这个对象里,这个对象按顺序记录了我们在标签中定义的属性和属性的数量。
可以发现,标签中的属性,“id”、“name”、”value“会在username这个节点对象上创建,而“name2”不会被创建。
这是由于,每一个DOM对象都会有它默认的基本属性,而在创建的时候,它只会创建这些基本属性,我们在标签中自定义的属性是不会直接放到DOM中的。
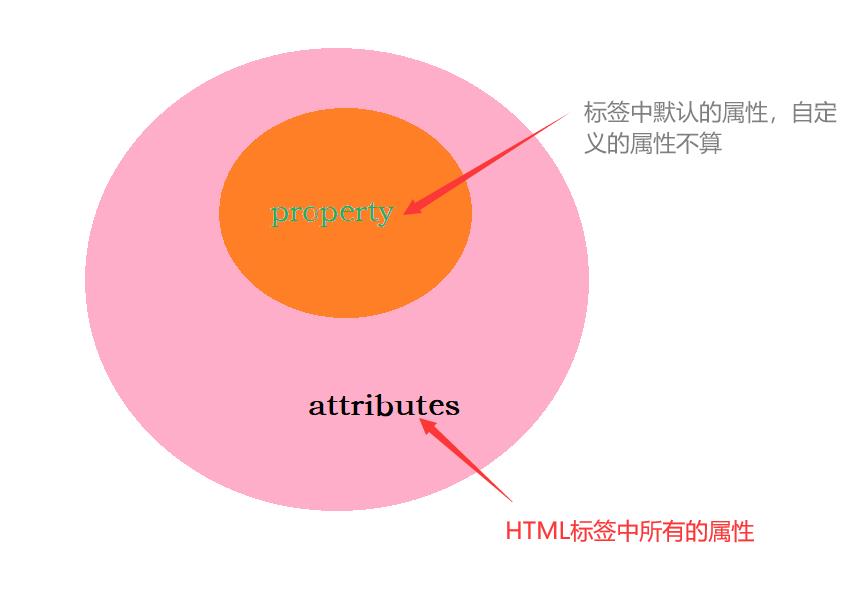
从存储位置上我们可以看出,attributes 属性是属于property属性的一个子集,它保存了HTML标签上定义属性。打印attribute属性不会直接得到对象的值,而是获取一个包含属性名和值的字符串。
attribute和property特点:
1、property能够从attribute中得到同步;
2、attribute不会同步property上的值;
3、attribute和property之间的数据绑定是单向的,attribute->property;
4、更改property和attribute上的任意值,都会将更新反映到HTML页面中;
3、总结
1、理论理解
只要是DOM标签中出现的属性(html代码有的),都是Attribute;那些默认特性(id、class、title等),会被转化为Property,但是自定义的Attribute,不会被转化为Property.

DOM有其默认的基本属性,而这些属性就是所谓的“property”,无论如何,它们都会在初始化的时候再DOM对象上创建。
如果在TAG对这些属性进行赋值,那么这些值就会作为初始值赋给DOM的同名property。
2、存储理解
DOM的属性都存放在节点对象中,DOM默认的基本属性直接存放在节点对象的Property中,自定义的属性存放在节点对象Property的子集attributes中。
子集attributes(DOM对象的attributes属性)存放了HTML标签中定义的所有属性和值。
注意:
attributes和attribute要分清:
(1)attributes是property的一个子集,是一个集合;
(2)attribute指的是标签的属性


以上是关于原生JS在进行元素属性操作时,标签中的属性和对象中的属性不是同一个属性是什么意思?的主要内容,如果未能解决你的问题,请参考以下文章