浏览器缓存
Posted asd喵喵喵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浏览器缓存相关的知识,希望对你有一定的参考价值。
浏览器缓存
为什么要使用浏览器缓存技术?
作用:1. 避免重复的资源请求,让浏览器快速响应用户操作
2. 提高页面内容的加载速度
实现浏览器缓存的几种方式
- HTTP文件缓存
- LocalStorage
- SessionStorage
- indexDB
- WebSQL
- Cookie
- CashStorage
- ApplicationCache
- Flash 缓存方式(不太用)
HTTP文件缓存
应用场景:http缓存主要针对于静态文件 比如 css,js,img 这些更新频率不大的静态文件 所以说 http缓存不是缓存响应 而是缓存这些变化不大的文件
Http文件缓存是基于HTTP协议的浏览器端文件级缓存机制
在文件重复请求的状况下, 浏览器可以根据HTTP响应的协议头信息来判断是从服务器端请求文件还是从本地读取文件
从chrome控制台下的frame里面就可以看到浏览器http文件资源的缓存列表
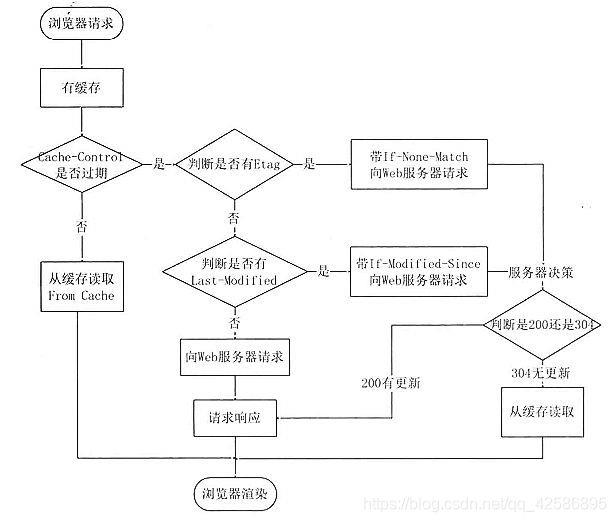
执行过程
总体执行过程如图

1.浏览器会先查询cache-control是否过期 如果未过期,直接读取缓存文件 不发送http请求 否则进入下一步。 这里的cache-control 换成expires也可以完成验证 二者的区别是 cache-control设置的是相对过期时间 expires 设置的是绝对过期时间
-
在浏览器端判断上次文件返回头中是否含有Etag信息
(etag 由服务器生成,客户端通过if-none-match这个条件判断请求来验证资源是否经过修改)
有etag信息则连同etag信息一起向服务器发送请求 服务器判断etag信息是否修改 如果未修改返回304 已修改返回200 如果没有etag信息 就进入下一步 -
在浏览器端上次文件返回头中判断是否有 last-modified 如果有last-modified 信息,带有if-modified-since 向web服务器发送请求 服务器判断if-modefied-since 是否失效 如果没失效返回304 已失效返回200
-
如果 etag和last-modified 都不在
以上是关于浏览器缓存的主要内容,如果未能解决你的问题,请参考以下文章