DOM用法
Posted 讷言敏行
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM用法相关的知识,希望对你有一定的参考价值。
一、DOM 简介
DOM (Document Object Model)是指文档对象模型,通过它,可以访问html文档的所有元素。
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
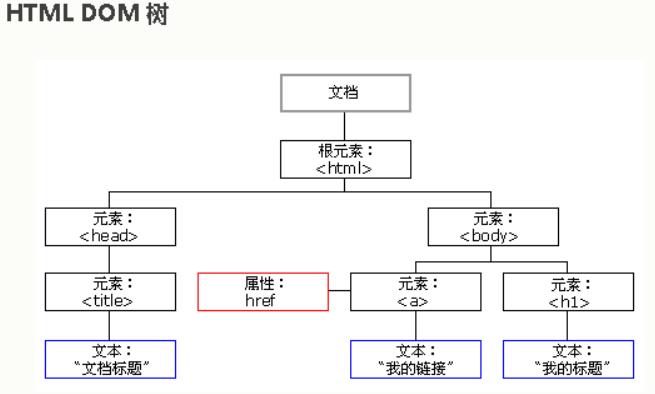
HTML DOM 模型被构造为对象的树。
1.1 HTML DOM 树

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
javascript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应(鼠标点击事件,鼠标移动事件等)
// 通过id找元素节点 getElementById // 通过class找元素节点 getElementsByClassName // 通过标签获取元素节点 getElementsByTagName // 通过标签身上的name属性 getElementsByName // 通过css选择器的方式,获取对应的元素节点(获取一个) querySelector // 通过css选择器的方式,获取对应的元素节点(获取所有),返回数组 querySelectorAll

!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM找节点_通过选择器</title> <style> #box2 div {color:red;} </style> </head> <body> <div id="box"> <p class="p1">张三</p> <p class="p1">李四</p> <p class="p2">王五</p> </div> <!-- <======================> --> <div id="box2"> <input type="text" name="username"> <input type="text" name="username2"> <div name="aa">赵六</div> <div name="aa">田七</div> </div> <script> // 获取文档对象 document console.log(document) // 1.getElementById 通过id找元素节点 var box = document.getElementById("box") console.log(box) // 2.getElementsByClassName 通过class找元素节点 [返回的是数组] var p1 = document.getElementsByClassName("p1") console.log(p1) zhangsan = p1[0] console.log(zhangsan) lisi = p1[1] console.log(lisi) // 3.getElementsByTagName 通过标签获取元素节点 [返回的是数组] var p = document.getElementsByTagName("p") console.log(p) // 4.getElementsByName 通过标签身上的name属性 [返回的是数组] var input = document.getElementsByName("username")[0] console.log(input) var div = document.getElementsByName("aa") console.log(div) console.log(div[0]) console.log(div[1]) // 5.querySelector 通过css选择器的方式,获取对应的元素节点(获取一个) var input = document.querySelector("input") console.log(input , typeof(input)) console.log("<==============>") var div = document.querySelector("#box2 div") console.log(div) console.log("<==============>") // 6.querySelectorAll 通过css选择器的方式,获取对应的元素节点(获取所有),返回数组 var all = document.querySelectorAll("input") console.log(all , typeof(input)) </script> </body> </html>
2.2 通过层级关系找
// 获取文档元素节点 documentElement // 获取子节点 children // 获取第一个元素节点 firstElementChild // 获取最后一个元素节点 lastElementChild // 获取下一个节点 nextSibling // 获取下一个元素节点 nextElementSibling // 获取上一个节点 previousSibling // 获取上一个元素节点 previousElementSibling // 获取父元素节点 parentElement

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM找节点_通过层级关系</title> </head> <body> <div class="aaa">1号div</div> <div>2号div</div> <div id="box">3号div <p>1号p</p> <p>2号p</p> </div> <div>4号div</div> <div>5号div</div> <script> // 1.获取文档的元素节点对象 console.log(document.documentElement) // 2.获取文档的元素节点对象 -> 子节点 var html_children = document.documentElement.children console.log(html_children) // [head, body] // 找body body = html_children[1] body = document.body console.log(body) // 找body => 所有子节点 console.log(body.children) // 找body => 子节点中的第一个 console.log(body.children[0]) // firstElementChild 获取第一个元素节点 console.log(body.firstElementChild) // lastElementChild 获取最后一个元素节点 console.log(body.lastElementChild) // # 通过连贯操作(链式操作)获取对象 // 找body => 子节点中的第一个 => 下一个节点 console.log(body.children[0].nextSibling) // 找body => 子节点中的第一个 => 下一个元素节点 console.log(body.children[0].nextElementSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 console.log(body.children[0].nextElementSibling.nextElementSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 子节点 console.log(body.children[0].nextElementSibling.nextElementSibling.children) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 console.log(body.children[0].nextElementSibling.nextElementSibling.children[1]) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个元素节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousElementSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个元素节点 => 上一个节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousElementSibling.previousSibling) // 找body => 子节点中的第一个 => 下一个元素节点 => 下一个元素节点 => 第二个子节点 => 上一个元素节点 => 上一个节点 => 父元素节点 console.log(body.children[0].nextElementSibling.nextElementSibling.lastElementChild.previousElementSibling.previousSibling.parentElement) </script> </body> </html>
三、节点操作
//创建元素节点 createElement //设置节点属性 setAttribute //获取节点属性 getAttribute //插入节点元素 appendChild insertBefore //移除节点 removeChild //删除属性 removeAttribute //替换节点 replaceChild

// 1.创建元素节点对象 var img = document.createElement("img") // 2.设置节点属性 方法一 // 内置属性 ok img.src = "mixian.png" img.title = "过桥的米线" // 自定义属性 no img.abcd = "ceshi" console.log(img) // 2.设置节点属性 方法二 // 内置属性 ok img.setAttribute("src","lixian.png") // 自定义属性 ok img.setAttribute("abcd","ceshi") // 3.获取节点属性 console.log(img.abcd) console.log(img.getAttribute("abcd")) // 4.把img元素节点对象插入到div里 appendChild var box = document.getElementById("box") // 插入到最后 box.appendChild(img) // 5.添加a链接插入到img这个标签的前面 var a = document.createElement("a") a.href = "http://www.baidu.com" // 给a标签添加内容 a.innerText = "点我跳百度" // insertBefore(新元素,旧元素) box.insertBefore(a,img) console.log(a) // 6.其他操作 // 删除节点 box.removeChild(img) // 删除属性 a.removeAttribute("href") // 替换节点 var span = document.createElement("span") // insertBefore(新元素,旧元素) box.replaceChild(span,a) console.log(box)
四、获取和修改内容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>DOM_修改内容</title> </head> <body> <button onclick="func1()">点我修改内容</button> <button onclick="func2()">点我清空内容</button> <button onclick="func3()">点我获取表单内容</button> <div id="box" style="border:solid 1px red;"> <p>查看是否中奖 <a href="">点我跳转</a> </p> ... <br /> ... </div> <div> <input type="text" value="100"> <input type="file" > </div> <script> // var box = document.getElementById("#box p") var p = document.querySelector("#box p") function func1(){ // 方式一 (只识别文本) // p.innerText = "没中奖 <a href=\'http://www.baidu.com\'>点我</a>" // 方法二 (识别文本+标签) 推荐 p.innerHTML = "没中奖 <a href=\'http://www.baidu.com\'>点我</a>" // 获取 console.log(p.innerHTML) } function func2(){ p.innerHTML = "" } function func3(){ var text = document.querySelector("input[type=text]") var file = document.querySelector("input[type=file]") console.log(text) console.log(file) //获取输入框的值 console.log(text.value) // 获取的是文件路径 console.log(file.value , typeof(file.value)) // 获取数据本身 console.log(file.files) console.log(file.files[0]) } </script> </body> </html>
六、实际例子

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <title>全选,反选,不选</title> 7 </head> 8 <body> 9 10 <ul id="ul1"> 11 <li> <button>全选</button> </li> 12 <li> <button>不选</button> </li> 13 <li> <button>反选</button> </li> 14 </ul> 15 16 <ul id="ul2"> 17 <li> <input type="checkbox" > 吃饭 </li> 18 <li> <input type="checkbox"
