微信小程序日期选择器
Posted 托马斯大火车
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序日期选择器相关的知识,希望对你有一定的参考价值。
wxml:
<view class="section">
<picker mode="date" value="date" start="start" end="end" bindchange="bindDateChange">
<view class="picker">
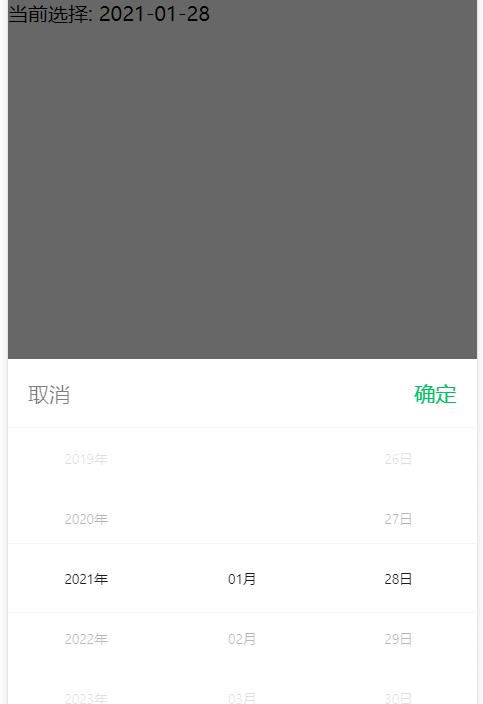
当前选择: date
</view>
</picker>
</view>
js:
Page(
/**
* 页面的初始数据
*/
data:
date: '',
start:'2020-01-01',
end:''
,
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options)
let now = new Date(); //获取时间
let year = now.getFullYear(); //获取当前年
let month = now.getMonth() + 1; //获取当前月份
this.setData(
end: '' + year + '-' + (Array(2).join(0) + month).slice(-2) + '-' + (Array(2).join(0) + now.getDate()).slice(-2), //当前的时间
);
,
//改变时触发
bindDateChange: function (e)
console.log(e.detail.value)
this.setData(
date:e.detail.value
)
)
可选日期:起始为2020年1月1日,结束为当前日期

以上是关于微信小程序日期选择器的主要内容,如果未能解决你的问题,请参考以下文章