5个技巧,教你优化React App性能
Posted AABBbaby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了5个技巧,教你优化React App性能相关的知识,希望对你有一定的参考价值。
Kendo UI致力于新的开发,来满足不断变化的需求,通过React框架的Kendo UI javascript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
优化性能是在交付React应用程序之前要考虑的一项重要技术,您可以探索优化React应用程序的不同方法,这些方法可以显着提高应用程序的速度和整体用户体验。
引言
在构建任何React应用程序时,会考虑到应用程序应如何工作和最终效果,团队或开发人员需要寻找技巧来针对最终用户的体验优化应用程序。很多时候,您会忽略此操作,但是在本文中,我将分享五种方法来开始优化应用程序以获得更好的性能。
React是一个用于构建用户界面的JavaScript库,React提供了几种方式来最大程度地减少更新UI所需的昂贵DOM操作数量。对于许多应用程序,使用React将快速创建用户界面,无需进行大量工作来专门针对性能进行优化。不过有几种方法可以加快您的React应用程序的速度,一起深入学习一下吧。
使用React.Fragment避免向DOM添加额外的节点
在使用React时,有时需要渲染多个元素或返回一组相关项。 这是一个例子:
function App() {
return (
<h1>Hello React!</h1>
<h1>Hello React Again!</h1>
);
}
如果尝试使用上面的代码运行应用程序,则会遇到错误,指出必须将Adjacent JSX元素包装在一个封闭的标记中,这意味着您需要将两个元素都包装在父div中。
function App() {
return (
<div>
<h1>Hello React!</h1>
<h1>Hello React Again!</h1>
</div>
);
}
这样做可以修复错误,但是会带来一定程度的风险。 您正在向DOM添加一个额外的节点,这不是必需的。 在这样的情况下,以上是将被包含在父组件内的子组件,这将成为问题。
function Table() {
return (
<table>
<td>This is a Table Component</td>
<Columns />
</table>
);
}
function Columns() {
return (
<div>
<td>Hello React!</td>
<td>Hello React Again!</td>
</div>
);
}
由于添加了额外的div,因此Table组件的结果html将无效。
function Table() {
return (
<table>
<td>This is a Table Component</td>
<div>
<td>Hello React!</td>
<td>Hello React Again!</td>
</div>
</table>
);
}
看一下使用React Fragment解决此问题的更好方法,该方法不会在DOM中添加任何其他节点。 语法如下所示:
function Columns() {
return (
<React.Fragment>
<td>Hello React!</td>
<td>Hello React Again!</td>
</React.Fragment>
);
}
您也可以使用短语法<> </>来声明一个Fragment。
function Columns() {
return (
<>
<td>Hello React!</td>
<td>Hello React Again!</td>
</>
);
}
使用Production Build
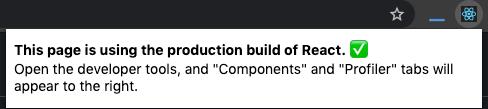
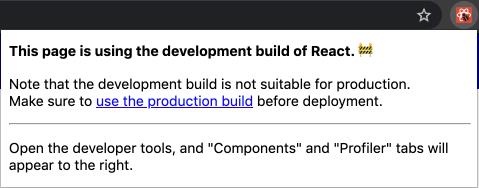
优化React应用程序的另一种方法是确保在部署之前将您的应用程序捆绑在生产环境中,默认情况下,您的应用程序处于开发模式,这意味着React将包含有用的警告。这在您进行开发时非常有用,但它可能会使您的应用变大、响应速度也比平时慢。如果您的项目是使用create-react-app构建的,则可以通过在部署之前运行npm run build来解决此问题,这将在可部署的build /文件夹中创建应用程序的生产就绪版本。您可以使用React Developer Tools确认您的应用程序处于开发还是生产模式。
如果React图标为带有深色背景的蓝色,则表明您的应用处于生产模式。

如果您的React应用处于开发模式,则图标将切换为红色背景,如下图所示。

另外值得注意的是,如果您通过CDN使用React,则应记住将React从开发文件更新为适合生产的文件。
<script src="https://unpkg.com/react@16/umd/react.production.min.js"></script> <script src="https://unpkg.com/react-dom@16/umd/react-dom.production.min.js"></script>
使用React.Suspense和React.Lazy延迟加载组件
延迟加载是一种用于优化和加快应用程序渲染时间的出色技术,延迟加载的想法是仅在需要时才加载组件。 React与React.lazy API捆绑在一起,因此您可以将动态导入呈现为常规组件,而不是像这样加载常规组件:
import LazyComponent from \'./LazyComponent\';
您可以通过使用惰性方法来呈现组件来降低性能风险。
const LazyComponent = React.lazy(() => import(\'./LazyComponent\'));
React.lazy采用了必须调用动态import()的函数,然后这将返回一个Promise,该Promise解析为一个带有默认导出的模块,该模块包含一个React组件。
lazy组件应呈现在Suspense组件内,这允许您在等待lazy组件加载时将回退内容添加为加载状态。
import React, { Suspense } from \'react\';
const LazyComponent = React.lazy(() => import(\'./LazyComponent\'));
function MyComponent() {
return (
<div>
<Suspense fallback={<div>Loading....</div>}>
<LazyComponent />
</Suspense>
</div>
);
}
使用React.memo进行组件记忆
React.memo是优化性能的好方法,因为它有助于缓存功能组件。
它的工作原理是:使用此技术呈现函数时,它将结果保存在内存中,并且下次调用具有相同参数的函数时,它返回保存的结果,而无需再次执行该函数,从而节省了带宽。
在React的上下文中,函数是功能组件,参数是道具。 这是一个例子:
import React from \'react\';
const MyComponent = React.memo(props => {
/* render only if the props changed */
});
React.memo是一个高阶组件,与React.PureComponent相似,但使用的是功能组件而不是类。
使用react-window虚拟化大型列表
当您要呈现巨大的表或数据列表时,可能会大大降低应用程序的性能。虚拟化可以借助诸如react-window之类的库在这种情况下提供帮助,react-window通过仅呈现列表中当前可见的项目来帮助解决此问题,从而可以有效地呈现任何大小的列表。
import React from \'react\';
import { FixedSizeList as List } from \'react-window\';
import \'./style.css\';
const Row = ({ index, style }) => (
<div className={index % 2 ? \'ListItemOdd\' : \'ListItemEven\'} style={style}>
Row {index}
</div>
);
const Example = () => (
<List
className="List"
height={150}
itemCount={1000}
itemSize={35}
width={300}
>
{Row}
</List>
);
了解最新Kendo UI最新资讯,请关注Telerik中文网!
以上是关于5个技巧,教你优化React App性能的主要内容,如果未能解决你的问题,请参考以下文章