地图可视化开发技术选型
Posted 游侠
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了地图可视化开发技术选型相关的知识,希望对你有一定的参考价值。
1. 二维地图开发
可供选择的sdk有Openlayers,leafLet,高德sdk,百度sdk等。
本着开源,性能强大的特点,选择Openlayers。
API地址:https://openlayers.org/en/latest/apidoc/
Vue项目中安装使用
1) npm install ol
2) 代码文件中按需引入相应包即可。
3) API参考文档https://openlayers.org/en/latest/apidoc/module-ol_extent.html#.extend
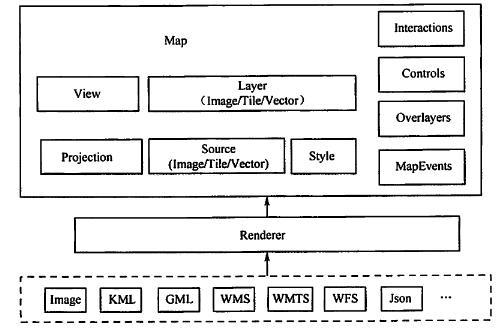
4) Ol3架构图如下:

摘自网络

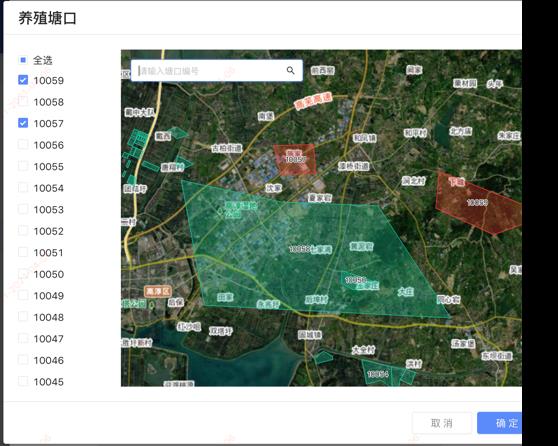
选择面交互

选择点交互

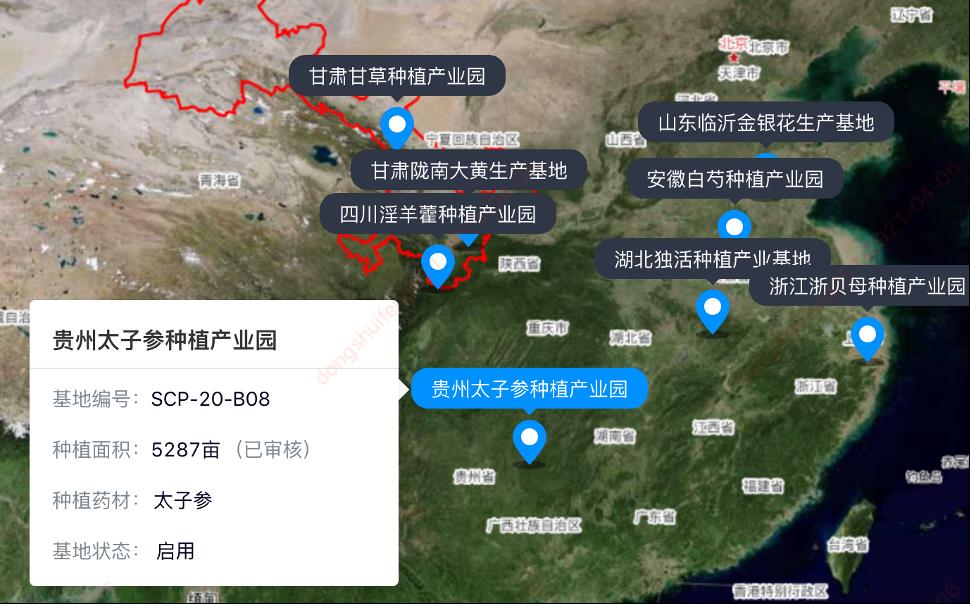
点信息展示

点信息展示

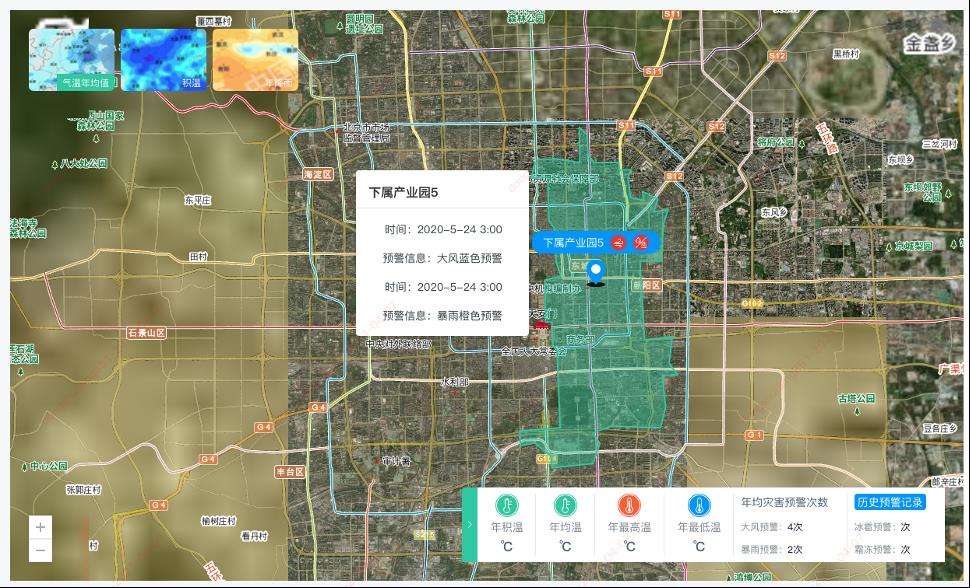
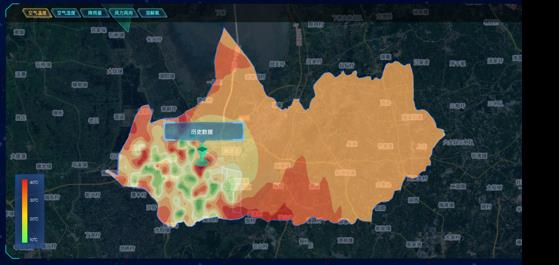
等温图
2. 三维地图开发
本着开源,性能强大的特点,选择Cesium。
API参考地址:https://cesium.com/docs/cesiumjs-ref-doc/
Vue项目中安装使用
1) npm install cesium
2) npm install copy-webpack-plugin
3) vue.config.js配置
const CopyWebpackPlugin = require(\'copy-webpack-plugin\');
let cesiumSource = \'./node_modules/cesium/Source\';let cesiumWorkers = \'../Build/Cesium/Workers\';
const path = require(\'path\');
module.exports = {
publicPath: \'/aio/\',
configureWebpack: {
resolve: { alias: { \'cesium\': path.resolve(__dirname, cesiumSource) }},
plugins: [//拷贝文件 new CopyWebpackPlugin([{ from: path.join(cesiumSource, cesiumWorkers), to: \'Workers\' }]), new CopyWebpackPlugin([{ from: path.join(cesiumSource, \'Assets\'), to: \'Assets\' }]), new CopyWebpackPlugin([{ from: path.join(cesiumSource, \'Widgets\'), to: \'Widgets\' }]), new CopyWebpackPlugin([{ from: path.join(cesiumSource, \'ThirdParty/Workers\'), to: \'ThirdParty/Workers\' }]), new webpack.DefinePlugin({ CESIUM_BASE_URL: JSON.stringify(\'/aio/\') })
]
}
}
- main.ts引入
let widgets = require(\'cesium/Widgets/widgets.css\');let Cesium = require(\'cesium/Cesium\');Vue.prototype.widgets = widgets;Vue.prototype.Cesium = Cesium;
- vue文件调用
let Cesium = this.Cesium;let viewer = new Cesium.Viewer("cesiumContainer", { geocoder: false, // 隐藏搜索 homeButton: false, // 隐藏主页 sceneMode: Cesium.SceneMode.COLUMBUS_VIEW, // 设置场景模式为2D,默认为3D sceneModePicker: false, // 隐藏二三维转换 scene3DOnly: false, navigationHelpButton: false, // 隐藏帮助按钮 animation: false, // 隐藏时钟 timeline: false, // 隐藏时间轴 fullscreenButton: false, // 隐藏全屏 vrButton: false, // 隐藏双屏模式 infoBox: false, // 隐藏点击 entity 信息框 selectionIndicator: false, // 隐藏点击 entity 绿框 baseLayerPicker: false, orderIndependentTranslucency: false, contextOptions: { webgl: { alpha: true } }});
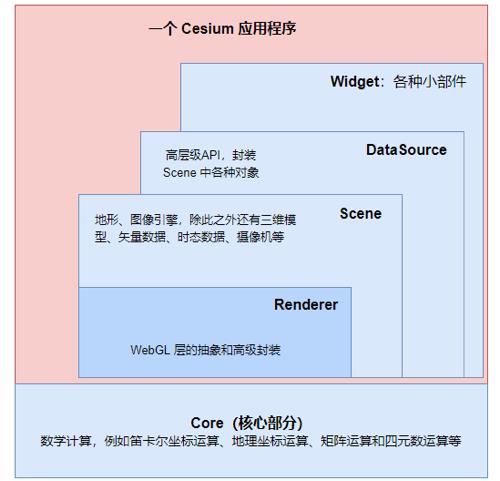
6) 架构图

摘自网络

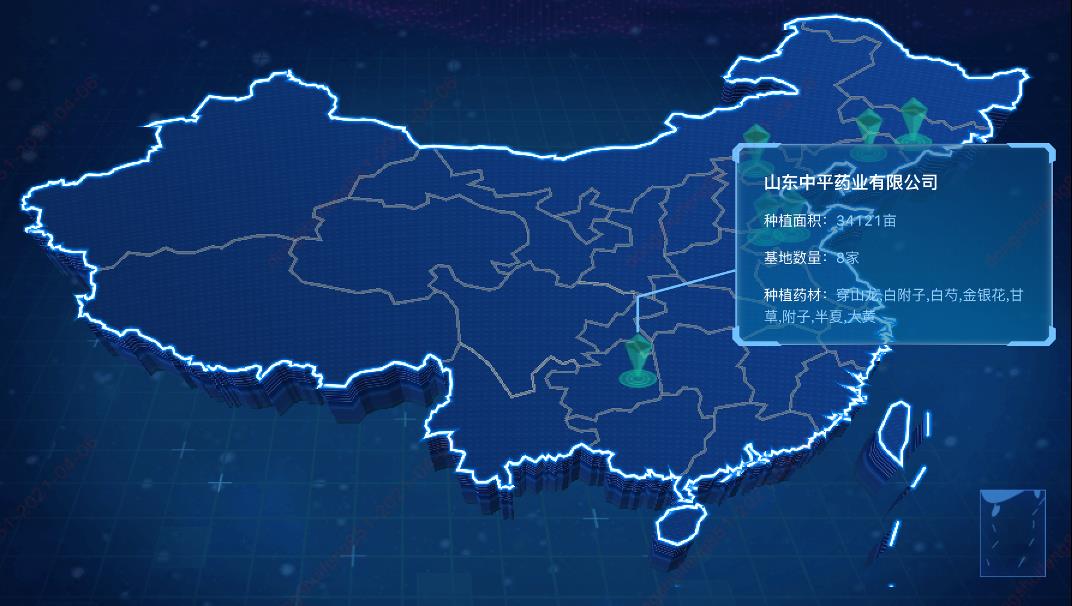
示意图
3. 基于Echarts地图开发
Echarts内置几种地图数据展示模式,可以直接调用。
4. 基于Canvas地图开发
个性化的地图数据展示方式,可以采用此方式进行开发。使用canvas的绘图功能,进行绘制。

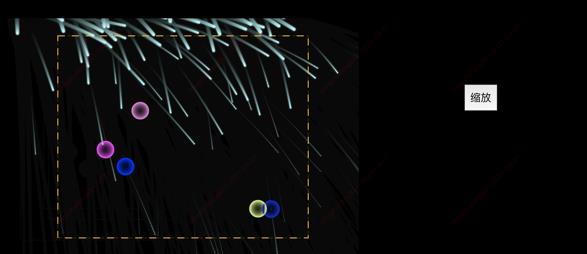
动画示例

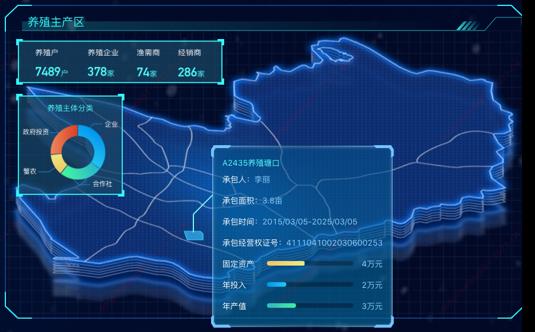
热点事件
5. 基于SVG地图开发
矢量图形绘制软件输出的svg数据、或者坐标序列数据。使用svg的绘图功能,进行绘制,事件添加。

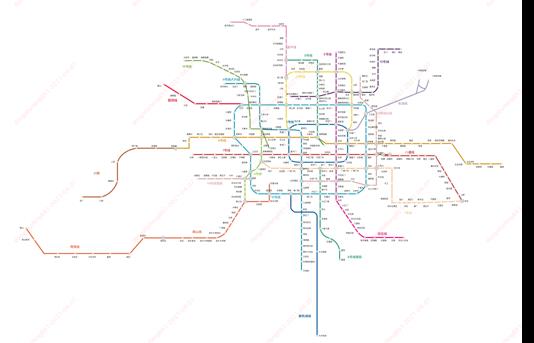
地铁线路图

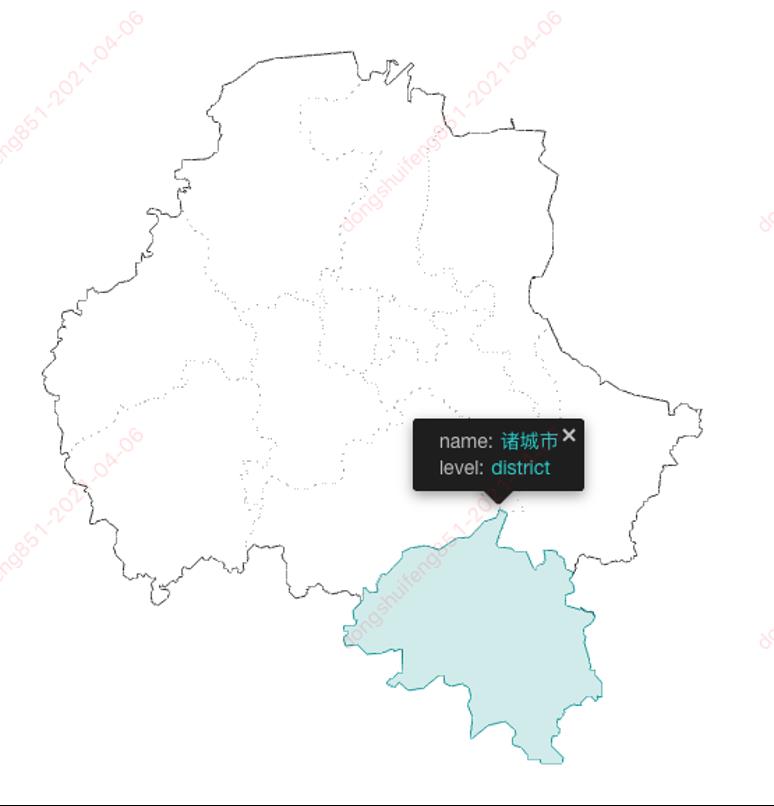
行政区划图
6. 其他
a) 地图底图
基础地图使用天地图,需要申请token,在线地址
https://console.tianditu.gov.cn/api/key
申请完后,填写服务类型、域名白名单。
b)辅助网站
- 在线直观绘制或可视化图形,获取GeoJSON数据。
http://geojson.io/#map=2/20.0/0.0 - 在线转换地图文件,主要包括Shapefile、GeoJSON、TopoJSON、DBF、CSV。
https://mapshaper.org/ - 在线获取行政边界数据
http://datav.aliyun.com/tools/atlas/#&lat=40.401800094396876&lng=107.03080097842408&zoom=4.5
下载的数据为GCJ-02坐标系数据,需要转换为WGS84坐标系后使用。解决方案有两种:
一种是通过node cli,进行GeoJSON文件转换。
参考:https://github.com/wandergis/coordtransform-cli?spm=a2c4g.11186623.2.6.2ce3d9ef3yN0Os
一种是通过数据库脚本,进行GeoJSON文件转换。
以上是关于地图可视化开发技术选型的主要内容,如果未能解决你的问题,请参考以下文章