算法七月算法打卡
Posted усил
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了算法七月算法打卡相关的知识,希望对你有一定的参考价值。
# 2022-07-11
深拷贝
const copyObject = (obj = ) =>
let newObj = null
if (typeof (obj) === 'object' && obj !== null)
newObj = obj instanceof Array ? [] :
// 进入下一层进行递归
for (let i in obj) newObj[i] = copyObject(obj[i])
else
newObj = obj
return newObj
// 测试
let obj =
id: 1,
func: () =>
console.log('func')
,
userInfo:
name: '浩浩',
age: 23,
birthday: '1999-05-29'
,
hobby: ['敲代码', '还是敲代码']
const newObj = copyObject(obj)
obj.userInfo.name = 'haohao'
obj.hobby[0] = '躺平'
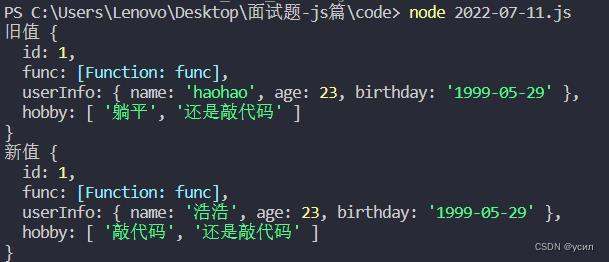
console.log('旧值', obj);
console.log('新值', newObj)

# 2022-07-12
数组去重
let arr = [undefined, 2, null, 3, 4, undefined, null, 2, 7, 1, 2, 4, 5]
// 方法一
let a = []
arr.forEach(item =>
if (!a.includes(item)) a.push(item)
)
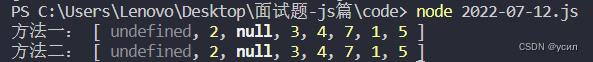
console.log("方法一:", a)
// 方法二
let b = Array.from(new Set(arr))
console.log("方法二:", b)

# 2022-07-13
数组扁平化
function flatter(arr)
if (!arr.length) return;
return arr.reduce((pre, cur) =>
return Array.isArray(cur) ? [...pre, ...flatter(cur)] : [...pre, cur]
, []);
// 测试
let arr = [1, 2, [1, [2, 3, [4, 5, [6]]]]]
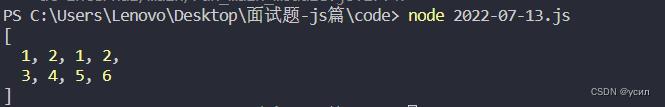
console.log(flatter(arr));

# 2022-07-14
延迟模拟定时
setTimeout (function ()
eventFunc();
setTimeout(arguments.callee, 500);
, 500)
function eventFunc ()
console.log("每隔0.5秒执行一次");

# 2022-07-15
基于 XMLHttpRequest 封装 Ajax
let XMLHttpRequest = require('xmlhttprequest').XMLHttpRequest;
function ajax(option)
// 请求 url
let url = option.url;
// 请求类型
let type = option.type;
// 请求参数
let data = option.data;
// 是否异步
let async = option.async === false ? true : option.async;
// 请求参数处理
let reqParam = "";
if (typeof data === "object")
for (let key in data)
reqParam += `key=$data[key]&`
reqParam.slice(0, reqParam.length - 1);
// 获取 XMLHttpRequest 实例对象
let xhr = new XMLHttpRequest();
let flag = false;
// 监听状态变化
xhr.onreadystatechange = () =>
// 请求前
if (xhr.readyState <= 1)
if (option.beforeSend && !flag)
option.beforeSend();
flag = true;
// 请求完成
if (xhr.readyState === 4)
let res;
if (option.complete) option.complete();
// 响应完成
if (xhr.status === 200)
// 判断响应数据类型
let resType = xhr.getResponseHeader("content-Type");
// 响应数据处理
if (resType.indexOf("json") > -1)
res = JSON.parse(xhr.responseText);
else if (resType.indexOf("xml") > -1)
res = xhr.responseXML;
else
res = xhr.responseText;
if (option.success) option.success(res);
else
if (option.error) option.error(xhr)
// get 请求
if (type === "get" || type === "GET")
let fullUrl = reqParam.length == 0 ? url : `$url?$reqParam`;
// 发起请求
xhr.open(type, fullUrl, async);
// 发送请求
xhr.send(null);
// post 请求
if (type === "post" || type === "POST")
// 发起请求
xhr.open(type, url, async);
// 设置请求头
xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded");
// 发送请求
xhr.send(reqParam);
// post
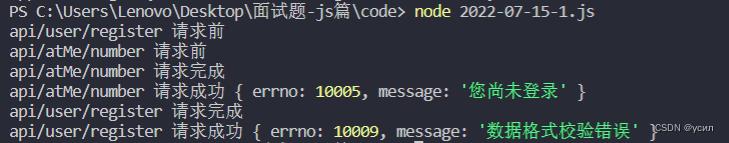
ajax(
url: "http://39.104.61.32/api/user/register",
type: "post",
async: true,
data:
userName: "aaa1231",
password: "321",
gender: 2
,
beforeSend: function ()
console.log("api/user/register 请求前");
,
success: function (res)
console.log("api/user/register 请求成功", res);
,
error: function (error)
console.log("api/user/register 请求发生错误", error);
,
complete: function ()
console.log("api/user/register 请求完成");
)
// get
ajax(
url: "http://39.104.61.32/api/atMe/number",
type: "get",
async: true,
beforeSend: function ()
console.log("api/atMe/number 请求前");
,
success: function (res)
console.log("api/atMe/number 请求成功", res);
,
error: function (error)
console.log("api/atMe/number 请求发生错误", error);
,
complete: function ()
console.log("api/atMe/number 请求完成");
)

基于 promise 封装 Ajax
let XMLHttpRequest = require('xmlhttprequest').XMLHttpRequest;
function http(option)
let url = option.url;
let data = option.url;
let type = option.type;
let reqParams = "";
if (typeof data == "object")
for (let key in data)
reqParams += `&$key=$data[key]`
reqParams = reqParams.slice(0, str.length - 1);
return new Promise((resolve, reject) =>
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = () =>
if (xhr.readyState == 4)
if (xhr.status == 200)
let res;
let resType = xhr.getResponseHeader("content-Type");
if (resType.indexOf("jsonp") >= -1)
res = JSON.parse(xhr.responseText);
else if (resType.indexOf("xml") >= -1)
res = xhr.responseXML;
else
res = xhr.responseText;
resolve(res);
else
reject(xhr)
if (type == "get" || type == "GET")
let fullUrl = reqParams.length == 0 ? url : `$url?$reqParams`;
xhr.open(type, fullUrl, true);
xhr.send(null);
if (type == "post" || type == "POST")
xhr.open(type, url, true);
xhr.setRequestHeader("content-Type", "application/x-www-form-urlencoded");
xhr.send(reqParams)
)
// get
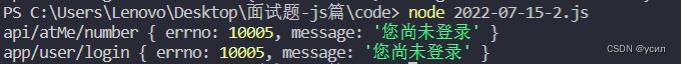
http(
url: "http://39.104.61.32/api/atMe/number",
type: "get"
).then(res =>
console.log("api/atMe/number", res)
).catch(error =>
console.log(error);
)
// post
http(
url: "http://39.104.61.32/api/blog/create",
type: "post",
data:
content: "@fwz123123 - fwz123123 123"
).then(res =>
console.log("app/user/login", res);
).catch(error =>
console.log(error);
)

# 2022-07-16
订阅事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>$on 和 $emit</title>
</head>
<body>
<div class="wrapper">
<div class="container">
<h3>订阅者</h3>
<div class="content">
<div class="a"></div>
<div class="b"></div>
<div class="c"></div>
</div>
<div class="btn-group publish">
<button class="btn" data-index="A">订阅事件A</button>
<button class="btn" data-index="B">订阅事件B</button>
<button class="btn" data-index="C">订阅事件C</button>
</div>
<div class="btn-group cancel-publish">
<button class="btn" data-index="A">取消事件A</button>
<button class="btn" data-index="B">取消事件B</button>
<button class="btn