React17 使用 JSX 的情况下无须再显式导入 React
Posted 刘哇勇的部落格
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React17 使用 JSX 的情况下无须再显式导入 React相关的知识,希望对你有一定的参考价值。
|
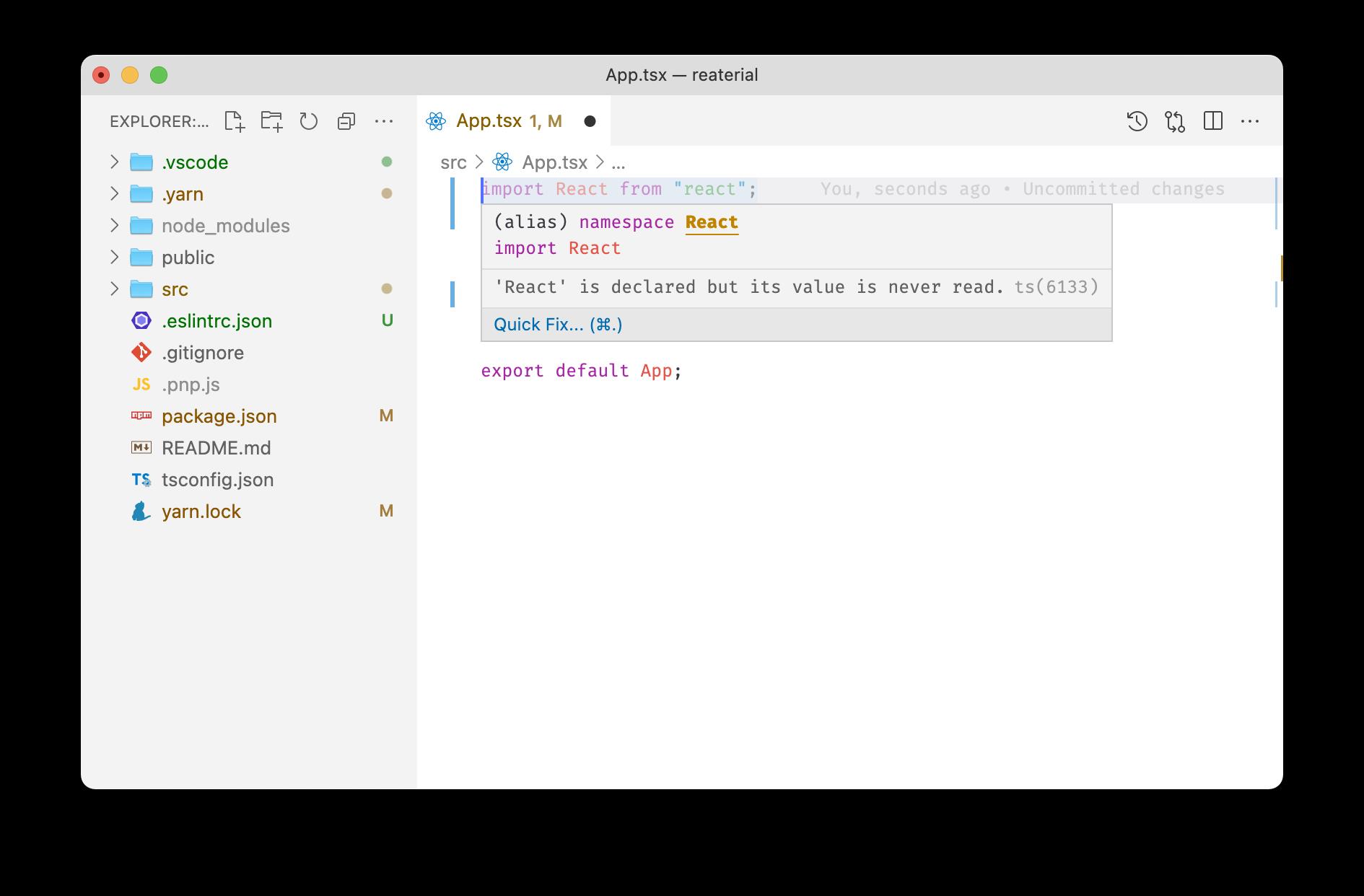
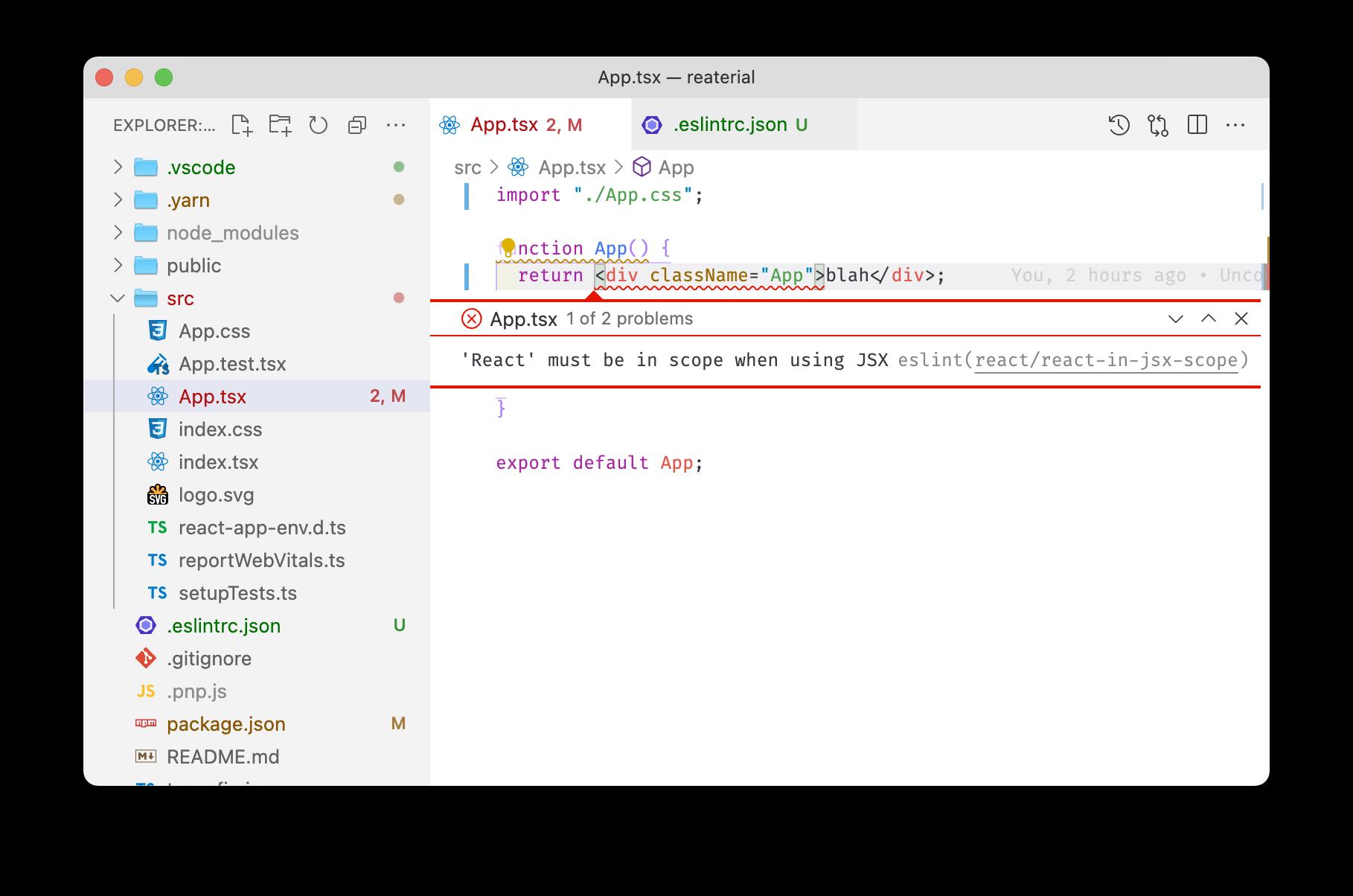
React 17 引入了新的 JSX 编译方式,无须在组件中显式地 import React。注意需要配合 TypeScript 4.1+ 版本。 亦即,使用 React 17+ 的项目中 TypeScript 会有如下对应的提示: 但移除 React 的导入后,又会报如下的 ESLint 错误: 根据 React 文档 的描述,可关闭对应的 ESLint 规则,因为是不必要的了。 相关资源 |
|
The text was updated successfully, but these errors were encountered: |
以上是关于React17 使用 JSX 的情况下无须再显式导入 React的主要内容,如果未能解决你的问题,请参考以下文章