vscode调试thinkhphp
Posted 小枫同学
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode调试thinkhphp相关的知识,希望对你有一定的参考价值。
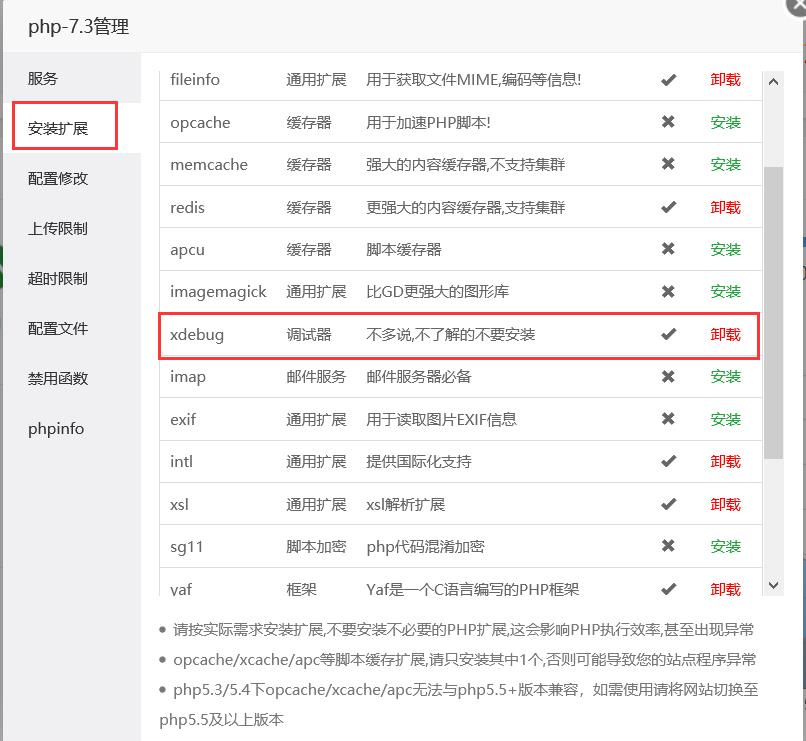
第一步先安装xdebug扩展,我用宝塔环境,所以一键安装

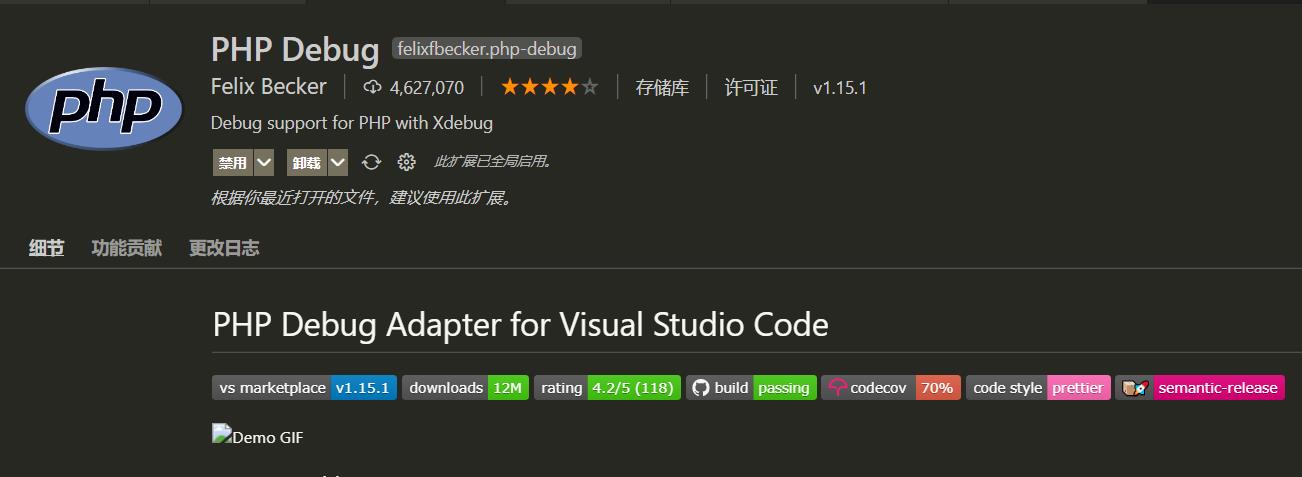
第二步、在vscode中安装插件

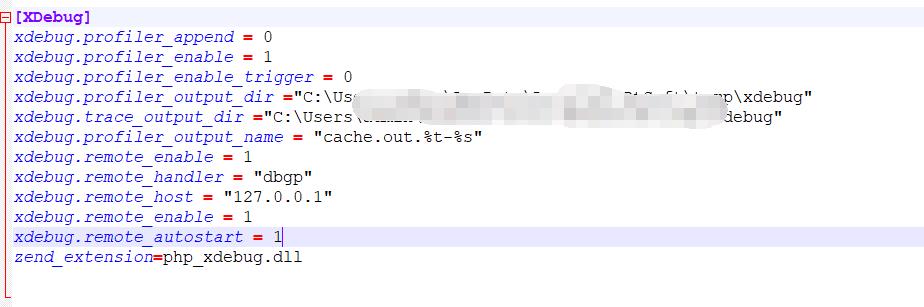
我的php.ini是这样的

xdebug.remote_enable = 1 xdebug.remote_autostart = 1
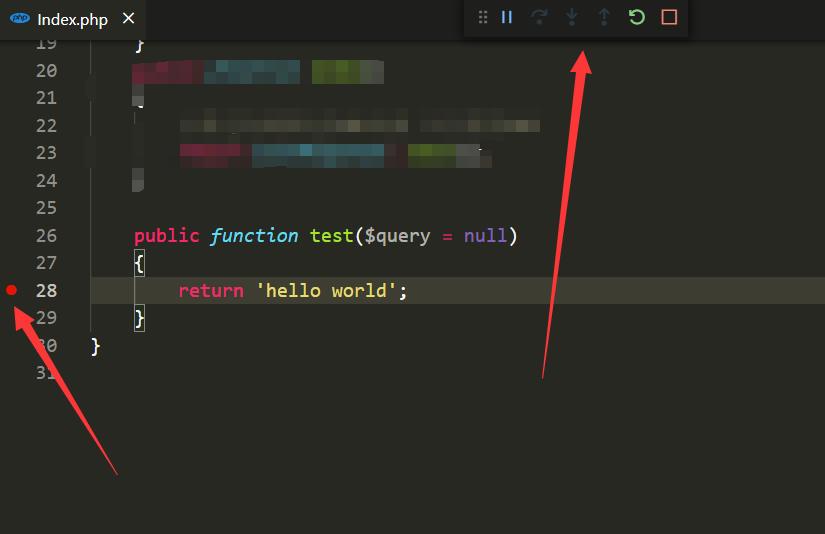
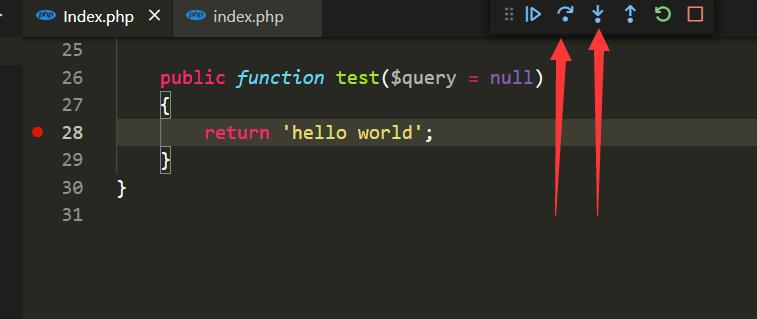
第三步、在所需调试PHP文件中添加断点,然后F5开启调试模式,并访问浏览器



至此结束
以上是关于vscode调试thinkhphp的主要内容,如果未能解决你的问题,请参考以下文章