本地H5页面(vue项目)如何在手机上查看
Posted znLam
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了本地H5页面(vue项目)如何在手机上查看相关的知识,希望对你有一定的参考价值。
1.查看电脑ip
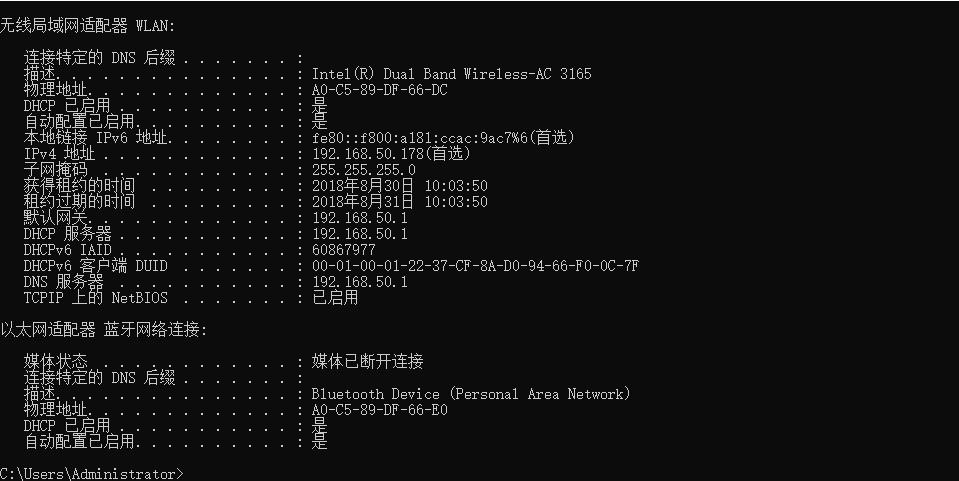
windows系统:终端输入ipconfig,找到IPv4地址

mac系统:终端输入ifconfig,找到inet
2.修改项目配置
项目中找到webpack.config.js文件,将host地址改为电脑的ip地址,(以mac系统地址为例)
3.配置手机代理--(手机连接的网段必须与电脑为同一个网段),以iphone为例,(将手机代理为电脑ip)
4.运行项目,npm run dev
5.将网址输入手机即可查看
以上是关于本地H5页面(vue项目)如何在手机上查看的主要内容,如果未能解决你的问题,请参考以下文章