cookie中数据无法读取,HttpOnly属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cookie中数据无法读取,HttpOnly属性相关的知识,希望对你有一定的参考价值。
新接手一个项目。项目用户登陆之后用户信息,token是后端保存在前端的cookie里面的。基于此开发。
在开发中,遇到的问题是浏览器手动刷新之后,用户掉线需要重新登陆问题。在此基础上,开始解决bug。
一开始我以为是 vuex 中数据没有持久化保存到 session ,导致用户信息丢失,后来仔细检查之后刷新一瞬间是有用户信息在 session 的。并不是 数据没有保存。
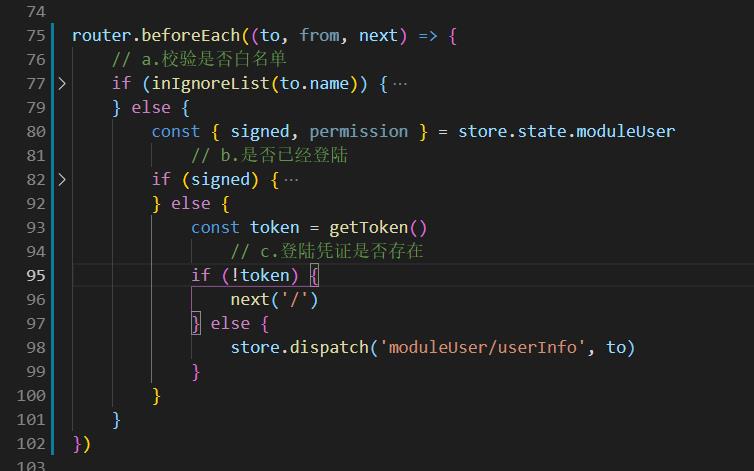
后来又仔细研究路由之后发现代码问题。是在路由守卫 beforeEach 中出现的问题。

代码93行,getToken 因为是通过 cookie 获取的 token ,没有获取到 token 才导致运行的 next(\'/\') 正常刷新应该是走 98 行代码,让他运行本地存储中的东西,而不是跳转首页登录。
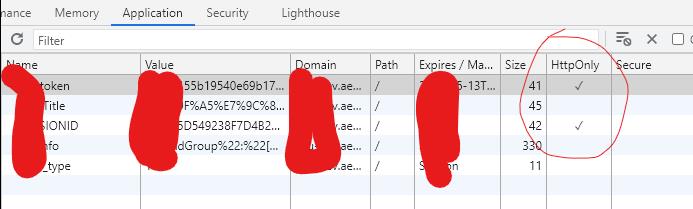
因为 token 是后端保存在前端的。保存时候设置的属性 HttpOnly 。
HttpOnly 字段 cookie的httponly属性。若此属性为true,则只有在http请求头中会带有此cookie的信息,而不能通过 document.cookie 来访问此 cookie。这样能有效的防止XSS攻击。窃取cookie内容,这样就增加了cookie的安全性

不能通过任何 js 脚本获取这个值,只能看得到,但是你获取不到,
setcookie 一般用法就是 key,value,这两个属性。
但是 setcookie 第七个属性就是设置 httponly 的,设置后无法通过 js 脚本获取
| Cookie名称(必填) | Cookie名称必须使用只能用在URL中的字符,一般用字母及数字,不能包含特殊字符,如有特殊字符想要转码。如js操作cookie的时候可以使用escape()对名称转码。 |
| Cookie值(必填) | Cookie值同理Cookie的名称,可以进行转码和加密。 |
| Expires(非必填) | 过期日期,一个GMT格式的时间,当过了这个日期之后,浏览器就会将这个Cookie删除掉,当不设置这个的时候,Cookie在浏览器关闭后消失。 |
| Path(非必填) | 一个路径,在这个路径下面的页面才可以访问该Cookie,一般设为“/”,以表示同一个站点的所有页面都可以访问这个Cookie。 |
| Domain(非必填) | 子域,指定在该子域下才可以访问Cookie,例如要让Cookie在a.test.com下可以访问,但在b.test.com下不能访问,则可将domain设置成a.test.com。 |
| Secure(非必填) | 安全性,指定Cookie是否只能通过https协议访问,一般的Cookie使用HTTP协议既可访问,如果设置了Secure(没有值),则只有当使用https协议连接时cookie才可以被页面访问 |
| HttpOnly(非必填) | 如果在Cookie中设置了"HttpOnly"属性,那么通过程序(JS脚本、Applet等)将无法读取到Cookie信息。 |
以上是关于cookie中数据无法读取,HttpOnly属性的主要内容,如果未能解决你的问题,请参考以下文章
Cookie中设置了"HttpOnly"属性,有效的防止XSS攻击
用javascript能不能提取httponly属性的cookie
将 cookie-config 设置为 httpOnly 并在 web.xml 中保护后无法读取 JSESSIONID cookie