JS输出特殊字符串
Posted 进军的王小二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS输出特殊字符串相关的知识,希望对你有一定的参考价值。
theme: channing-cyan
highlight: null
前言
放一篇之前的博文代码打印神兽。
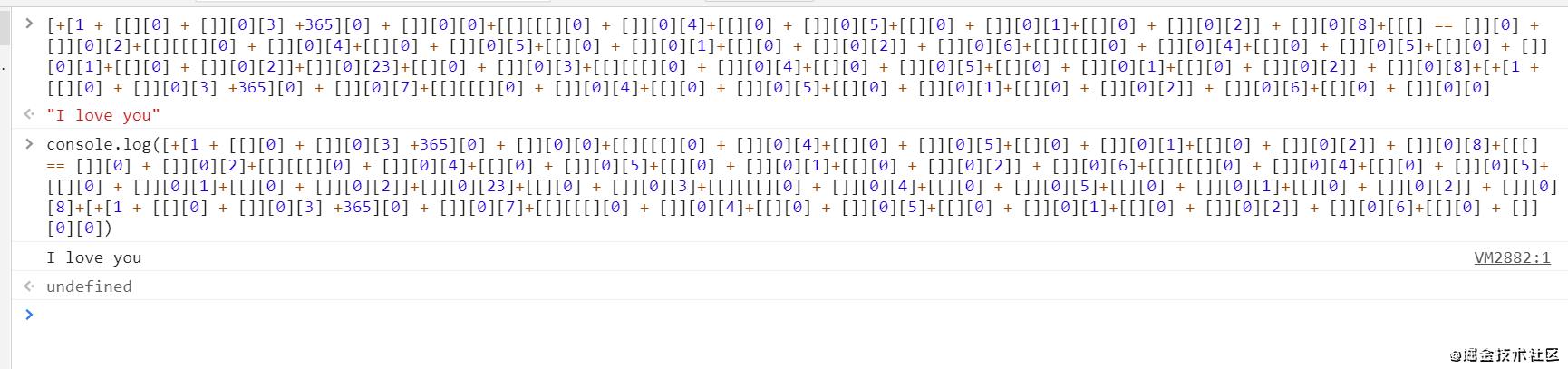
正文:在浏览器控制台的Console中输入下面这串神奇代码(只有数字和[]),会输出什么?
[+[1 + [[][0] + []][0][3] +365][0] + []][0][0]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][8]+[[[] == []][0] + []][0][2]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][6]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]+[]][0][23]+[[][0] + []][0][3]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][8]+[+[1 + [[][0] + []][0][3] +365][0] + []][0][7]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][6]+[[][0] + []][0][0]

试一下,就可以发现是个标准表白抒情话语I love you(爱老虎油)
分析
想起个相关的,在学习数据类型的时候碰到那么个问题:
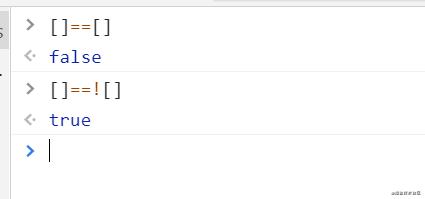
[] == ![]
[] == []
这两句话第一句话为true,因为!优先于== ,所以先右边(![])进行转化成false,左边转化成数字0,然后右边的false也转化成0,所以相等;第二句两边是对象,因为[]属于引用类型,两个[]分别指向不同的堆内存,所以为false。参考链接

刚刚只是想起也是类似类型转化问题,下面回到本文讨论内容,我们需要语句各个字符串,看看每个字符串的取法
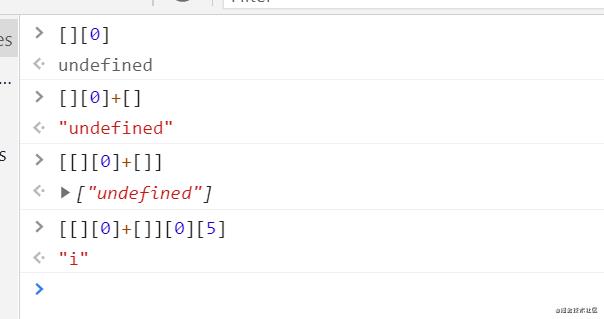
1.得到i
1.取\'undefined\'中的i
[[][0]+[]][0][5]

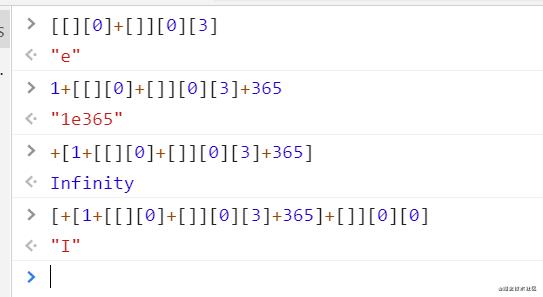
2.取\'Infinity\'的I或者i
[+[1+[[][0]+[]][0][3]+365]+[]][0][0]

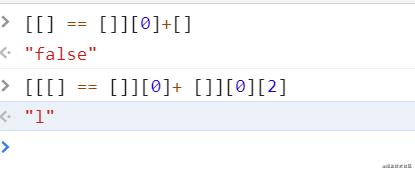
2.得到l
直接取false的l
[] == []输出为false
所以很简单的得到l,
[[[] == []][0]+ []][0][2]

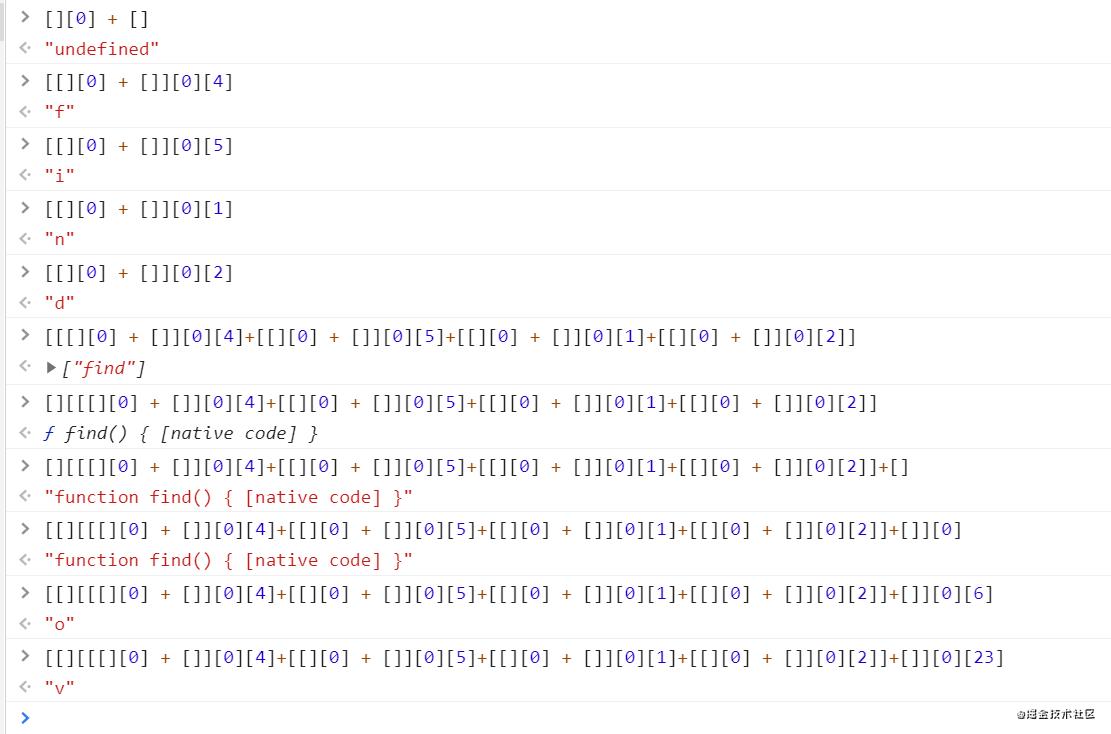
3.得到o
从"function find() { [native code] }"取到o
首先[][0] + []输出是undefined,可以从中取到find的四个字符串组成find,
[[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]
// 输出[\'find\']
[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]+[]][0]
// 输出"function find() { [native code] }"
所以输入下面这串可以得到字符串o
[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]+[]][0][6]
4.得到v
同上从"function find() { [native code] }"取到v
所以输入下面这串可以得到字符串v
[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]+[]][0][23]

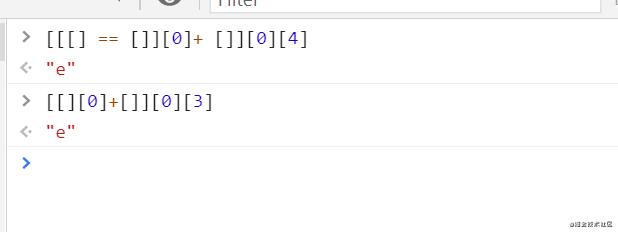
5.得到e
从\'false\'或者\'undefined\'中得到e
[[[] == []][0]+ []][0][4]
或者
[[][0]+[]][0][3]

6.得到y
从刚刚用到的\'Infinity\'中取到y
[+[1+[[][0]+[]][0][3]+365]+[]][0][7]
7.得到第二个o
同上取第一个o
[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]+[]][0][6]
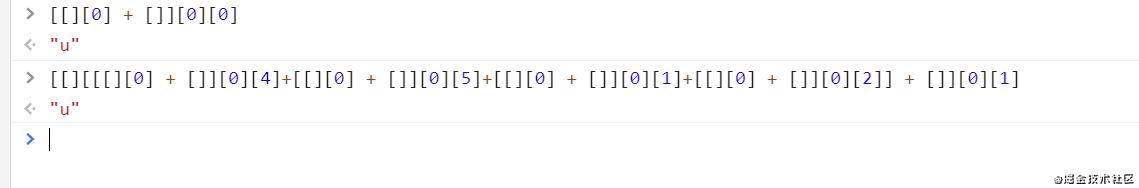
8.得到u
简单点就是\'undefined\'中取到u也可以从\'function find() { [native code] }\'中取
[[][0] + []][0][0]
或
[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][1]

9.最后取到空格
从\'function find() { [native code] }\'中取到空格
[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][8]

10.完整拼接
所以到这我们就得到整句所需要的每个字符串,拼接起来就是完整语句
[+[1 + [[][0] + []][0][3] +365][0] + []][0][0]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][8]+[[[] == []][0] + []][0][2]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][6]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]]+[]][0][23]+[[][0] + []][0][3]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][8]+[+[1 + [[][0] + []][0][3] +365][0] + []][0][7]+[[][[[][0] + []][0][4]+[[][0] + []][0][5]+[[][0] + []][0][1]+[[][0] + []][0][2]] + []][0][6]+[[][0] + []][0][0]
输出 I love you
结论
这句话对我这样的单身狗是没什么用的,实际敲代码中也是用不到的 还不如简单的输出I love you。搞这么多胡里花哨的,话虽如此,本文想表达的并不是这句话有什么用处,而是js的数据类型真是强大和难到可怕,所以搞好js基础很重要。
搞好js基础推荐看这三篇:
js灵魂之问(上)
js灵魂之问(中)
js灵魂之问(下)
要是觉得本文有意思,点个赞哦,谢谢!
以上是关于JS输出特殊字符串的主要内容,如果未能解决你的问题,请参考以下文章