1.2:中间件
Posted 棉花糖88
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了1.2:中间件相关的知识,希望对你有一定的参考价值。
常用的中间件方法
//. app.get() 方法 接收get请求 //. app.post() 方法 接收post请求 //. app.usr() 方法 接收get 和 post 请求
一 中间件基本使用
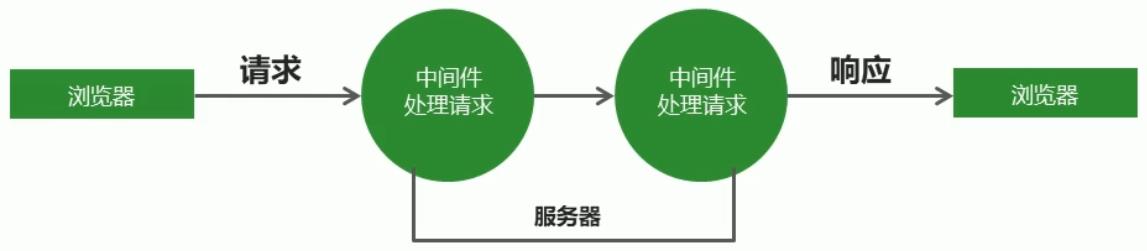
1)什么是中间件
. 就是express提供的一堆方法
. 可以接收客户端发来的请求 可以对请求做出响应 也可以将请求交给下一个中间件继续处理
2)它的好处
. 可以将一个复杂的请求逻辑进行分开处理
. 也可以在请求到达指定路由之前 先做一些验证 比如查看用户是否登录
3)中间件的构成
. 两部分构成:中间件方法 和 请求处理函数
. 中间件方法由express框架提供 负责 请求拦截
. 请求处理函数由开发人员提供 负责 请求的处理
--------------------------------------------------
路由的get()和post()就属于中间件方法
4 )同一请求可以设置多个中间件
//1 可以针对同一个请求设置多个中间件 对同一个请求进行多次处理 //2 用到了第三个参数 next 它其实是一个权限控制函数 调用它 请求就会走到下一个中间件
代码
//1 引入express框架 const express = require(\'express\'); //2 创建app服务器 const app = express(); //3 引入路径处理模块 const path = require(\'path\'); //3 静态资源访问服务功能 app.use(express.static(path.join(__dirname,\'public\'))); app.get(\'/user\',function (req,res,next) { req.name = \'张三\'; next();//调用next方法 让请求继续向下执行 }); app.get(\'/user\',function (req,res) { res.send(req.name); }); //默认情况下 请求从上到下依次匹配中间件 一旦匹配成功 就不再向下执行 //此时用到了第三个参数 next 它其实是一个方法 作用是: 是否允许请求继续走到下一个中间件 //调用next 请求就会继续向下走 //4 监听端口 app.listen(80); console.log(\'server服务器启动成功55\');
浏览器地址: http://localhost/user
二 app.use中间件的用法
//1 引入express框架 const express = require(\'express\'); //2 创建app服务器 const app = express(); //------------------- 本节重点 -------------------------------- //1. 接受所有的请求: 直接传入请求处理函数 app.use(function (req,res,next) { //res.send(\'你好\'); next(); }); //2. 接收某一个请求 第一个参数可递请求地址 带表不论什么请求方式 只要是这个请求地址就接收这个请求 app.use(\'/admin\',function (req,res) { res.send(\'hello admin\'); }); //--------------------------------------------------- //4 监听端口 app.listen(80); console.log(\'server服务器启动成功55\');
三 中间件的应用场景
//1 路由保护
客户端在访问需要登录的页面时 可以先使用中间件判断用户登录状态 用户如果未登录 则拦截请求 直接响应 禁止用户进入需要登录的页面
//2 网站维护公告 [ 定义在所有路由的最前面 ]
//3 自定义404页面 [ 定义在所有路由的最后面 ]
路由保护代码
//1 引入express框架 const express = require(\'express\'); //2 创建app服务器 const app = express(); app.use(\'/admin\',function (req,res,next) { isLogin = true; if (isLogin) { next(); } else { res.send(\'您还没有登录 不能访问后台页面\'); } }) app.get(\'/admin\',(req,res) => { res.send(\'您已经登录了 可以访问后台页面\'); }); //4 监听端口 app.listen(80); console.log(\'server服务器启动成功55\');
请求地址: http://localhost/admin
网站公告代码
//1 引入express框架 const express = require(\'express\'); //2 创建app服务器 const app = express(); //需要定义在所有路由的最前面 拦截所有的请求 app.use(function (req,res) { res.send(\'网站正在维护中\'); }) //4 监听端口 app.listen(80); console.log(\'server服务器启动成功55\');
404 代码
//1 引入express框架 const express = require(\'express\'); //2 创建app服务器 const app = express(); app.get(\'/admin\',function (req,res) { res.send(\'hello admin\'); }); //自定义404页面 //需要定义在所有路由的最后面 所有路由都匹配过了 也没有找到资源 就是404页面 app.use(function (req,res) { //为客户端响应404状态码 以及提示信息 404表示资源没有找到 res.status(404).send(\'404页面\'); //可以链式调用 }); //4 监听端口 app.listen(80); console.log(\'server服务器启动成功55\');
四 错误中间件的使用
以上是关于1.2:中间件的主要内容,如果未能解决你的问题,请参考以下文章