团队5
Posted lidaye2396
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了团队5相关的知识,希望对你有一定的参考价值。
今天的课上老师又提出了新要求:数据折线可视化和全国数据视图,那今天我们先来一个折线图吧!
使用的支持包是MPandroidChartv.jar,在这里下载即可:
https://pan.baidu.com/s/108nOsWlZslhDhph-jeaGAQ 提取码:iqfo
pages.java:
public class pages extends AppCompatActivity {
private LineChart lineChart; //折线图控件
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_pages);
lineChart = findViewById(R.id.lc);
initLineChart();
}
private void initLineChart() {
lineChart.animateXY(2000, 2000);
Description description = new Description();
description.setText("");
lineChart.setDescription(description);
Legend legend = lineChart.getLegend();
legend.setTextColor(0);
setYAxis();
setXAxis();
setData();
}
private void setData() {
// 模拟数据1
dao dao=new dao(pages.this);
SharedPreferences sp = pages.this.getSharedPreferences("temper", MODE_PRIVATE);
String name=sp.getString("code","未设定");
ArrayList<info> pa= dao.sermer(name);
List<Entry> yVals1 = new ArrayList<>();
for (int i = 0;i<pa.size(); i++) {
yVals1.add(new Entry(i, Float.parseFloat(pa.get(i).getTem())));
}
// 2. 分别通过每一组Entry对象集合的数据创建折线数据集
LineDataSet lineDataSet1 = new LineDataSet(yVals1, "体温变化");
lineDataSet1.setCircleRadius(5); //设置点圆的半径
lineDataSet1.setDrawCircleHole(false); // 不绘制圆洞,即为实心圆点
// 值的字体大小为12dp
lineDataSet1.setValueTextSize(12f);
//将每一组折线数据集添加到折线数据中
LineData lineData = new LineData(lineDataSet1);
//设置颜色
lineData.setValueTextColor(Color.BLACK);
//将折线数据设置给图表
lineChart.setData(lineData);
}
private void setXAxis() {
XAxis xAxis = lineChart.getXAxis();
xAxis.setDrawAxisLine(false);
xAxis.setDrawGridLines(false);
// 模拟X轴标签数据
dao dao=new dao(pages.this);
SharedPreferences sp = pages.this.getSharedPreferences("temper", MODE_PRIVATE);
//存入数据
String name=sp.getString("code","未设定");
ArrayList<info> pa= dao.sermer(name);
String[] weekStrs=new String[10];
for(int i=0;i<pa.size();i++){
weekStrs[i]=pa.get(i).getTime();
}
xAxis.setLabelCount(pa.size()); xAxis.setTextColor(Color.GREEN);
xAxis.setTextSize(5f);
xAxis.setGranularity(1f);
xAxis.setAxisMinimum(-0.1f); // 设置X轴最小值
//设置颜色
xAxis.setTextColor(Color.BLACK);
// 设置标签的显示格式
xAxis.setValueFormatter(new IndexAxisValueFormatter(){
@Override
public String getFormattedValue(float value) {
return weekStrs[(int) value];
}
});
xAxis.setPosition(XAxis.XAxisPosition.BOTTOM); // 在底部显示
}
private void setYAxis() {
YAxis yAxisLeft = lineChart.getAxisLeft();// 左边Y轴
yAxisLeft.setDrawAxisLine(true); // 绘制Y轴
yAxisLeft.setDrawLabels(true); // 绘制标签
yAxisLeft.setAxisMaxValue(40); // 设置Y轴最大值
yAxisLeft.setAxisMinValue(34); // 设置Y轴最小值
yAxisLeft.setGranularity(2f); // 设置间隔尺寸
yAxisLeft.setTextColor(Color.BLACK); //设置颜色
yAxisLeft.setValueFormatter(new IndexAxisValueFormatter(){
@Override
public String getFormattedValue(float value) {
return (int)value + "℃";
}
});
// 右侧Y轴
lineChart.getAxisRight().setEnabled(false); // 不启用
}
}
activity_pages.xml:
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/lc"
android:layout_width="match_parent"
android:background="#FFFFFF"
android:layout_height="400dp"/>
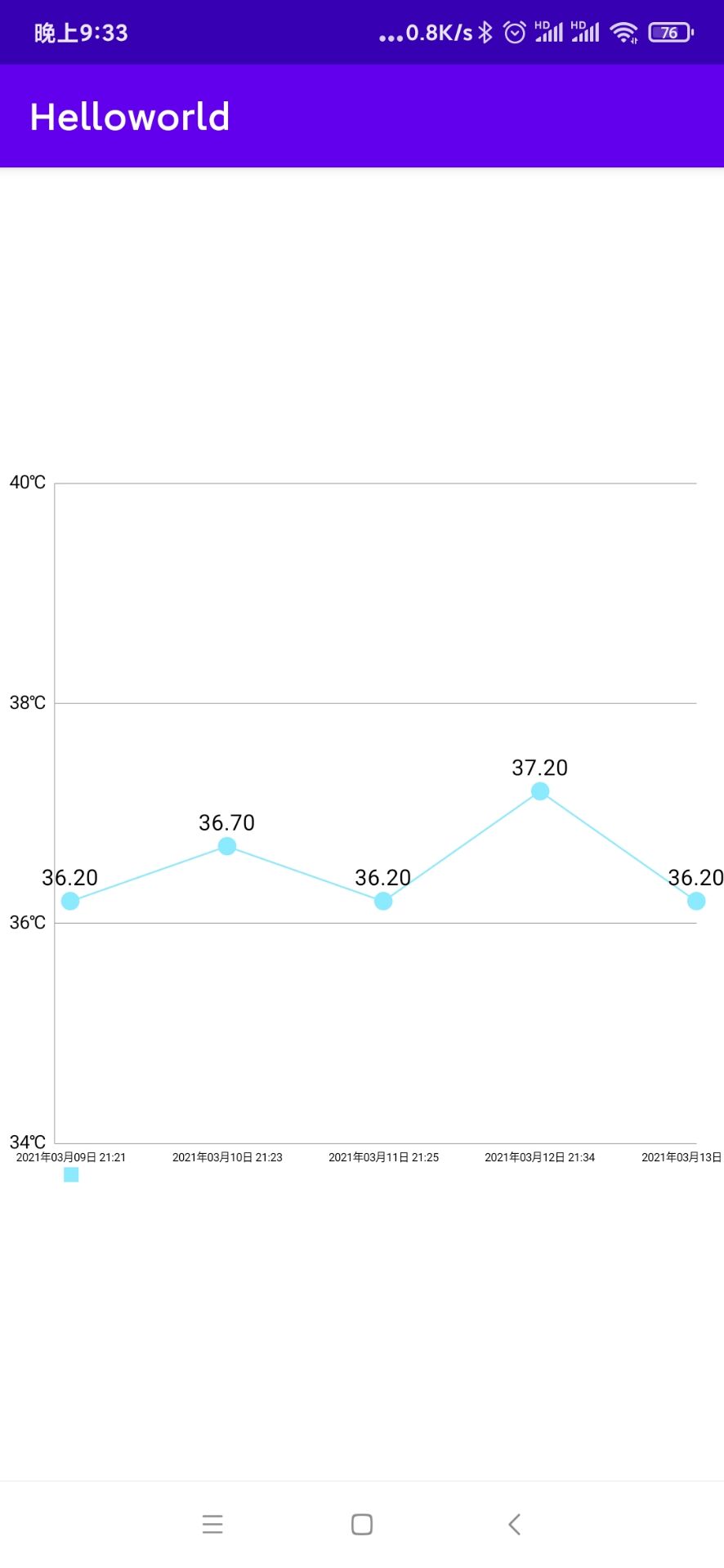
这样就可以显示如下的一个折线图了(为了测试提前编了几天的数据):

以上是关于团队5的主要内容,如果未能解决你的问题,请参考以下文章
以下代码片段是不是容易受到 Rails 5 中 SQL 注入的影响?
