怎么直接在html修改li里面的超链接的字体颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怎么直接在html修改li里面的超链接的字体颜色相关的知识,希望对你有一定的参考价值。
是不通过css直接在html修改的。比如
<li><a href="#">xxxx</a></li>
怎么直接修改xxxx的字体颜色
需要准备的材料分别有:电脑、浏览器、html编辑器。
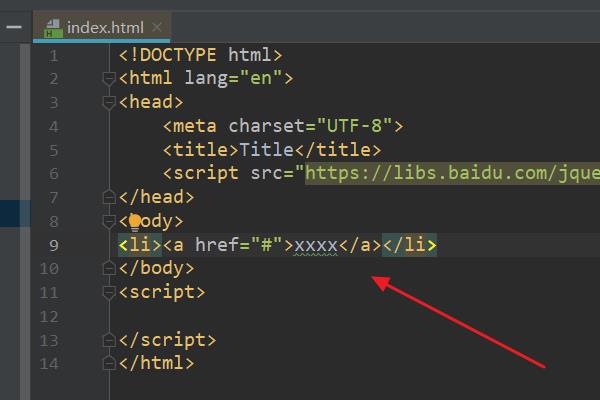
1、首先,打开html编辑器,新建html文件,例如:index.html,编写问题基础代码。

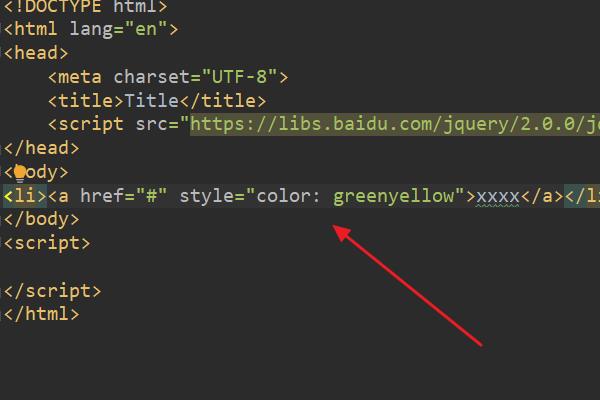
2、在index.html中的<a>标签中,输入样式代码:style="color: greenyellow"。

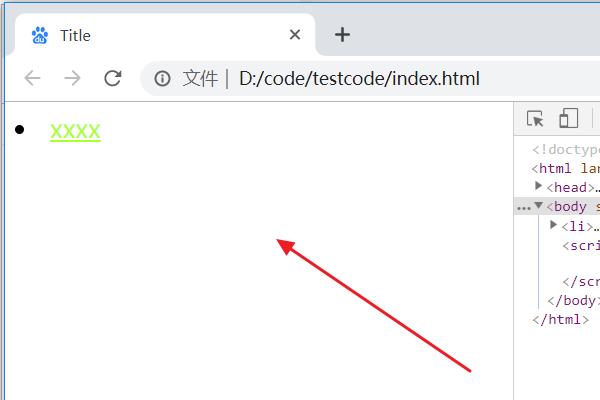
3、浏览器运行index.html页面,此时li里面超链接的字体颜色被成功修改。

可以直接使用HTML中的font标签或者使用CSS样式:
1、使用font标签实现:
<a href="http://www.baidu.com"><font color="red">百度</font></a>2、使用CSS样式表改变其颜色
两者均可实现效果。
<ul>
<li><a href="#"><span style="color:red;">红色</span></a></li>
</ul> 参考技术C 可以在改写body标签 <body link="#66FF00"> 参考技术D 设置a的CSS样式。
以上是关于怎么直接在html修改li里面的超链接的字体颜色的主要内容,如果未能解决你的问题,请参考以下文章