微信小程序开发点击事件
Posted aaronthon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序开发点击事件相关的知识,希望对你有一定的参考价值。
接着上篇博客继续。
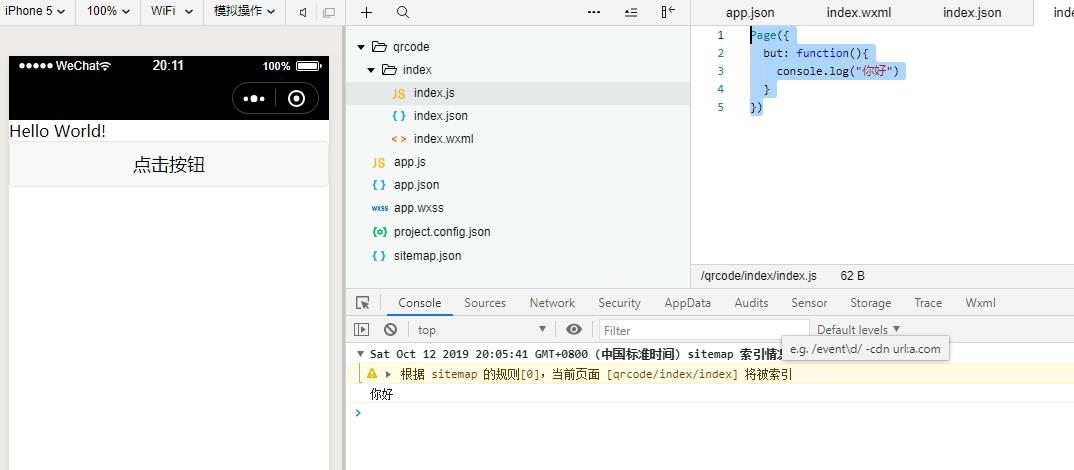
如下修改:
// index.wxml <view>Hello World!</view> <button bindtap="but">点击按钮</button> // 按钮 bindtap属性就是添加点击事件,名字是but // index.js Page({ but: function(){ // 通过but点击事件触发后面的函数 console.log("你好") } })
保存代码后,点击按钮效果如下:

以上是关于微信小程序开发点击事件的主要内容,如果未能解决你的问题,请参考以下文章