六.web框架-----------VUE语法使用组件
Posted Suger_loverto
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了六.web框架-----------VUE语法使用组件相关的知识,希望对你有一定的参考价值。
一 .VUE语法使用组件
https://cn.vuejs.org/v2/guide/routing.html
https://cn.vuejs.org/v2/guide/components.html
https://www.jianshu.com/p/9dda283b7482
1.组件语法编写方式
<body>
<div id="box">
<aaa></aaa>
</div>
<script>
// extend表示继承出来一小小vue对象
var Aaa=Vue.extend({
template:\'<h3>我是标题3</h3>\' //template 表示模板
});
var a=new Aaa();
alert(a);
var vm=new Vue({
el:\'#box\',
data:{
bSign:true
}
});
</script>
</body>
</html>
<body>
<div id="box">
<aaa></aaa>
</div>
<script>
//全局组件
//extend表示继承出来一小小vue对象
var Aaa=Vue.extend({
template:\'<h3>我是标题3</h3>\' //template 表示模板
});
Vue.component(\'aaa\',Aaa); //component表示组件 就是挂起
var vm=new Vue({
el:\'#box\',
data:{
bSign:true
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<aaa></aaa>
</div>
<script>
//组件里面放数据
var Aaa=Vue.extend({
template:\'<h3>{{msg}}</h3>\',
data(){
return { // *组件里面放数据: data必须是函数的形式,函数必须返回一个对象(json)
msg:\'ddddd子组件\'
}
}
});
var vm=new Vue({
el:\'#box\',
data:{
bSign:true
},
components:{ //局部组件挂载
aaa:Aaa
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<my-aaa></my-aaa>
</div>
<script>
var Aaa=Vue.extend({
template:\'<h3>{{msg}}</h3>\',//表示模板
data(){
return {
msg:\'我是子组件哈哈哈哈哈哈啊哈哈\'
}
}
});
var vm=new Vue({
el:\'#box\',
data:{
bSign:true
},
components:{ //局部组件
\'my-aaa\':Aaa
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<my-aaa></my-aaa>
</div>
<script>
Vue.component(\'my-aaa\',{
template:\'<strong>我是组件哈哈哈哈哈</strong>\'
});
var vm=new Vue({
el:\'#box\'
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<my-aaa></my-aaa>
</div>
<script>
var vm=new Vue({
el:\'#box\',
components:{
\'my-aaa\':{
data(){
return {
msg:\'welcome vue\'
}
},
methods:{
change(){
this.msg=\'changed\';
}
},
template:\'<h2 @click="change">标题{{msg}}</h2>\'
}
}
});
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<aaa></aaa>
</div>
<script>
var Aaa=Vue.extend({
data(){
return {
msg:\'我是标题^^\' //data必须是函数的形式,函数必须返回一个对象(json)
};
},
template:\'<h3>{{msg}}</h3>\' //template 表示模板
});
Vue.component(\'aaa\',Aaa); //component表示组件 就是挂起
var vm=new Vue({
el:\'#box\',
data:{
bSign:true
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<aaa></aaa>
</div>
<script>
var Aaa=Vue.extend({
data(){
return {
msg:\'我是标题^^\' //data必须是函数的形式,函数必须返回一个对象(json)
};
},
methods:{ //组件配合事件
change(){
this.msg=\'changed\'
}
},
template:\'<h3 @click="change">{{msg}}</h3>\' //template 表示模板
});
Vue.component(\'aaa\',Aaa);//component表示组件 就是挂起
var vm=new Vue({
el:\'#box\',
data:{
bSign:true
}
});
</script>
</body>
</html>


2. 组件的模板
<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<my-aaa></my-aaa>
</div>
<script type="x-template" id="aaa">
<h2 @click="change">标题2->{{msg}}</h2>
<ul>
<li>1111</li>
<li>222</li>
<li>3333</li>
<li>1111</li>
</ul>
</script>
<script>
var vm=new Vue({
el:\'#box\',
components:{
\'my-aaa\':{
data(){
return {
msg:\'welcome vue\'
}
},
methods:{
change(){
this.msg=\'changed\';
}
},
template:\'#aaa\'
}
}
});
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<body>
<div id="box">
<my-aaa></my-aaa>
</div>
<template id="aaa"> <!--//模板 组件配合模板-->
<h1 >标题1</h1>
<ul>
<li v-for="val in arr">
{{val}}
</li>
</ul>
<p @click="change">{{msg}}</p>
</template>
<script>
var vm=new Vue({
el:\'#box\',
components:{
\'my-aaa\':{
data(){
return {
msg:\'welcome vue\',
arr:[\'apple\',\'banana\',\'orange\']
}
},
methods:{
change(){
this.msg=\'changed\';
}
},
template:\'#aaa\'
}
}
});
</script>
</body>
</html>


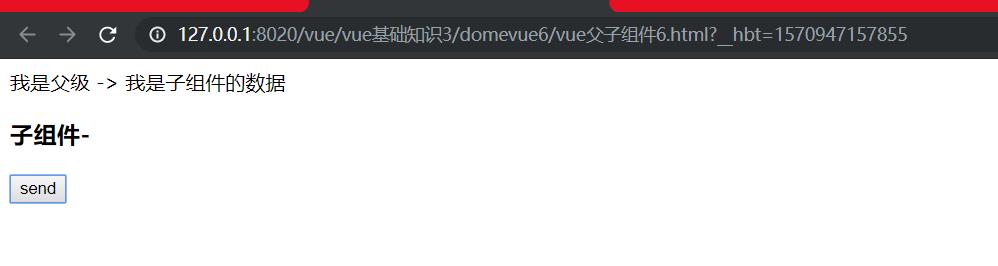
3. 组件 父子组件(父子参数获取实例)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
<bbb></bbb>
</div>
<script>
var vm=new Vue({
el:\'#box\',
data:{
msg:\'welcom to\'
},
components:{
\'aaa\':{
template:\'<h2>我是aaa组件</h2><bbb></bbb>\',
components:{
\'bbb\':{
template:\'<h3>我是bbb组件</h3>\'
}
}
}
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<script>
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
components:{
\'aaa\':{
data(){
return {
msg:\'我是父组件的数据\'
}
},//vue默认情况下,子组件也没法访问父组件数据
template:\'<h2>我是aaa组件{{msg}}</h2><bbb></bbb>\',
components:{
\'bbb\':{
template:\'<h3>我是bbb组件-></h3>\'
}
}
}
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<template id="aaa">
<h1>11111</h1>
<bbb :mmm="msg2"></bbb>
</template>
<script>
// 祖父组件数据互通
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
// 2. 父级获取子级数据
// *子组件把自己的数据,发送到父级
components:{
\'aaa\':{
data(){
return {
msg2:\'我是父组件的数据\'
}
},
template:\'#aaa\',
components:{
\'bbb\':{
props:[\'mmm\'],
template:\'<h3>我是bbb组件->{{mmm}}</h3>\'
}
}
}
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<template id="aaa">
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
components:{
\'aaa\':{
data(){
return {
msg:111,
msg2:\'我是父组件的数据\'
}
},
template:\'#aaa\',
components:{
\'bbb\':{
props:[\'mmm\',\'myMsg\'],//子组件之内
template:\'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>\'
}
}
}
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<template id="aaa">
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
components:{
\'aaa\':{
data(){
return {
msg:111,
msg2:\'我是父组件的数据\'
}
},
template:\'#aaa\',
components:{
\'bbb\':{
props:{
\'m\':String,
\'myMsg\':Number
},
template:\'<h3>我是bbb组件->{{mmm}} <br> {{myMsg}}</h3>\'
}
}
}
}
});
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
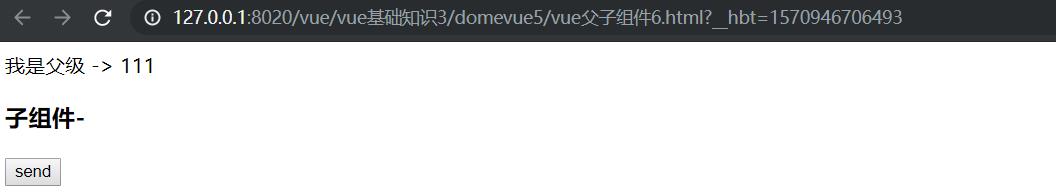
<template id="aaa">
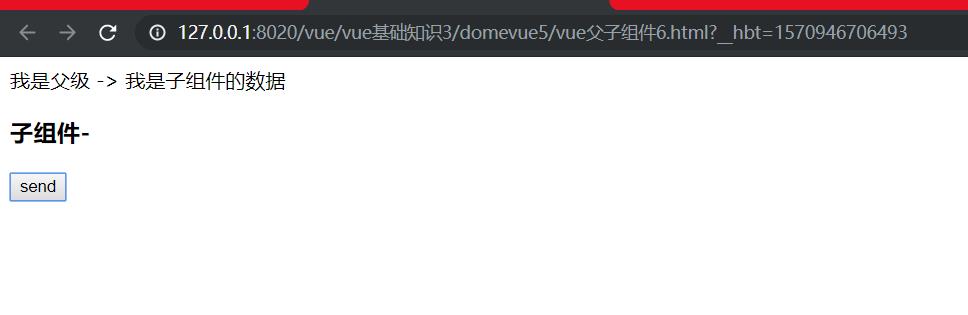
<span>我是父级 -> {{msg}}</span>
<bbb @child-msg="get"></bbb>
</template>
<template id="bbb">
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
components:{
\'aaa\':{
data(){
return {
msg:111,
msg2:\'我是父组件的数据\'
}
},
template:\'#aaa\',
methods:{
get(msg){
// alert(msg);
this.msg=msg;
}
},
components:{
\'bbb\':{
data(){
return {
a:\'我是子组件的数据\'
}
},
template:\'#bbb\',
methods:{
send(){
this.$emit(\'child-msg\',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<template id="aaa">
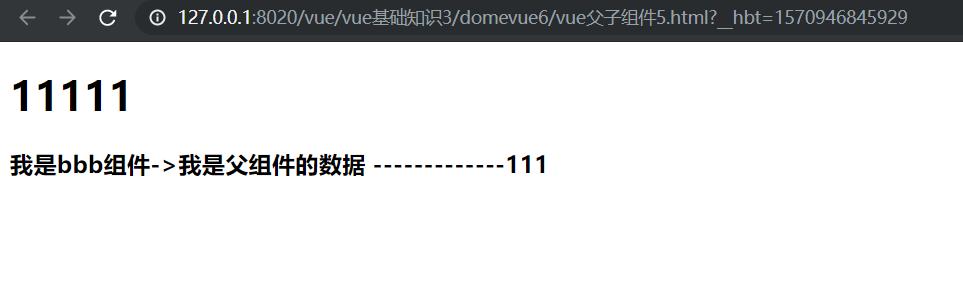
<h1>11111</h1>
<bbb :mmm="msg2" :my-msg="msg"></bbb>
</template>
<script>
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
components:{
\'aaa\':{
data(){
return {
msg:111,
msg2:\'我是父组件的数据\'
}
},
template:\'#aaa\',
components:{
\'bbb\':{
props:{ // 父组件传子组件数据时 必须指定数据类型
\'mmm\':String,
\'myMsg\':Number
},
template:\'<h3>我是bbb组件->{{mmm}} -------------{{myMsg}}</h3>\'
}
}
}
}
});
</script>
</body>
</html>
<!---->

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="bower_components/vue/dist/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="box">
<aaa>
</aaa>
</div>
<!--2. 父级获取子级数据
*子组件把自己的数据,发送到父级
vm.$emit(事件名,数据);
v-on: @-->
<template id="aaa">
<span>我是父级 -> {{msg}}</span>
<bbb @child-msg="get"></bbb>
</template>
<template id="bbb">
<h3>子组件-</h3>
<input type="button" value="send" @click="send">
</template>
<script>
var vm=new Vue({
el:\'#box\',
data:{
a:\'aaa\'
},
components:{
\'aaa\':{
data(){
return {
msg:111,
msg2:\'我是父组件的数据\'
}
},
template:\'#aaa\',
methods:{
get(msg){
// alert(msg);
this.msg=msg;
}
},
components:{
\'bbb\':{
data(){
return {
a:\'我是子组件的数据\'
}
},
template:\'#bbb\',
methods:{
send(){
this.$emit(\'child-msg\',this.a);
}
}
}
}
}
}
});
</script>
</body>
</html>


动态组件使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script src="bower_components/vue/dist/vue.js"></script> <style> </style> </head> <body> <div id="box"> <input type="button" @click="a=\'aaa\'" value="aaa组件"> <input type="button" @click="a=\'bbb\'" value="bbb组件"> <component :is="a"></component> <!--:is表示你是谁--> </div> <script> var vm=new Vue({ el:\'#box\', data:{ a:\'aaa\' }, components:{ \'aaa\':{ template:\'<h2>我是aaa组件</h2>\' }, \'bbb\':{ template:\'<h2>我是bbb组件</h2>\' } } }); </script> </body> </html>


4. 组件定义 模板写法 --- 父子组件通信(2.0vue)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue2.js"></script>
<script>
// 最好用vue1.0版定义组件
// Vue.extend 这种方式,在2.0里面有,但是有一些改动,这种写法,即使能用,咱也不用——废弃
//
// Vue.component(组件名称,{ 在2.0继续能用
// data(){}
// methods:{}
// template:
// });
//==============================================
/*2.0推出一个组件,简洁定义方式:
var Home={
template:\'\' -> Vue.extend()
};*/
var Home={ //这是2.0组件
template:\'#aaa\'
}; //Vue.extend()
Vue.component(\'my-aaa\',Home);
window.onload=function(){
new Vue({
el:\'#box\',
data:{
msg:\'welcome vue2.0\'
}
});
};
</script>
</head>
<body>
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
<strong>我是2.0哈哈哈哈哈</strong>
</div>
</template>
<div id="box">
<my-aaa></my-aaa>
{{msg}}
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue2.js"></script>
<script>
// 最好用vue1.0版定义组件
// Vue.extend 这种方式,在2.0里面有,但是有一些改动,这种写法,即使能用,咱也不用——废弃
//
// Vue.component(组件名称,{ 在2.0继续能用
// data(){}
// methods:{}
// template:
// });
//==============================================
/*2.0推出一个组件,简洁定义方式:
var Home={
template:\'\' -> Vue.extend()
};*/
var Home={ //这是2.0组件
template:\'#aaa\'
}; //Vue.extend()
window.onload=function(){
new Vue({
el:\'#box\',
data:{
msg:\'welcome vue2.0\'
},
components:{
\'aaa\':Home
}
});
};
</script>
</head>
<body>
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>
<div id="box">
<aaa></aaa>
{{msg}}
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue1.js"></script>
<script>
// 这是vue1.0支持 2.0显示不出来 2.0必须是现在: 必须有根元素,包裹住所有的代码
Vue.component(\'my-aaa\',{
template:\'<h3>我是组件</h3><strong>我是加粗标签</strong>\' //vue2.0在每个组件模板,不在支持片段代码
});
window.onload=function(){
new Vue({
el:\'#box\',
data:{
msg:\'welcome vue2.0\'
}
});
};
</script>
</head>
<body>
<div id="box">
<my-aaa></my-aaa>
{{msg}}
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue2.js"></script>
<script>
Vue.component(\'my-aaa\',{
template:\'#aaa\' //vue2.0现在: 必须有根元素,包裹住所有的代码
});
window.onload=function(){
new Vue({
el:\'#box\',
data:{
msg:\'welcome vue2.0\'
}
});
};
</script>
</head>
<body>
<template id="aaa">
<div>
<h3>我是组件</h3>
<strong>我是加粗标签</strong>
</div>
</template>
<div id="box">
<my-aaa></my-aaa>
{{msg}}
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<!--这是vue1.0的方法 子父组件通信-->
<script src="vue1.js"></script>
<script>
// 组件通信:
// vm.$emit()
// vm.$on();
//
// 父组件和子组件:
//
// 子组件想要拿到父组件数据:
// 通过 props
//
// 1.0,子组件可以更改父组件信息,可以是同步 sync
window.onload=function(){
new Vue({
el:\'#box\',
data:{
a:\'我是父组件数据\'
},
components:{
\'aaa\':{
props:[\'bb\'],// 子组件想要拿到父组件数据:通过 props
template:\'#child\',
methods:{
change(){
this.bb=\'被更改了\'
}
}
}
}
});
};
</script>
</head>
<body>
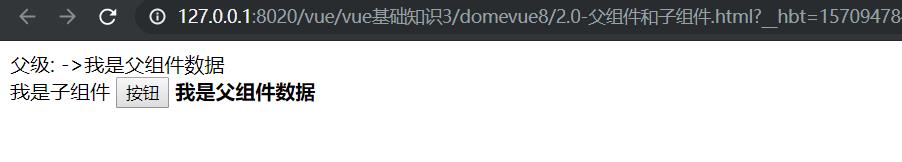
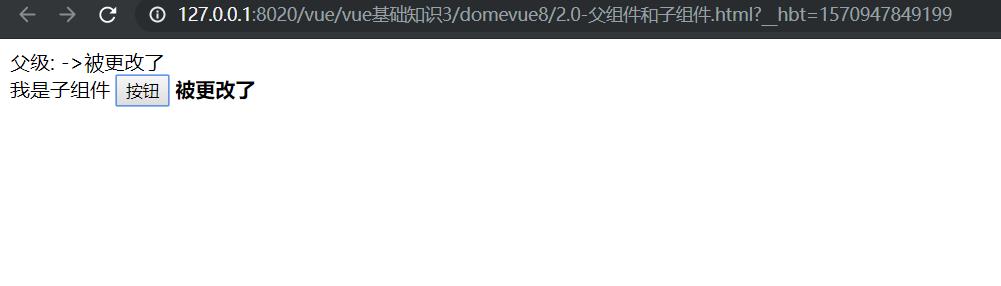
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change">
<strong>{{bb}}</strong>
</div>
</template>
<div id="box">
父级: ->{{a}}
<br>
<aaa :bb.sync="a"></aaa> <!-- //sync 表示同步-->
</div>
</body>
</html>


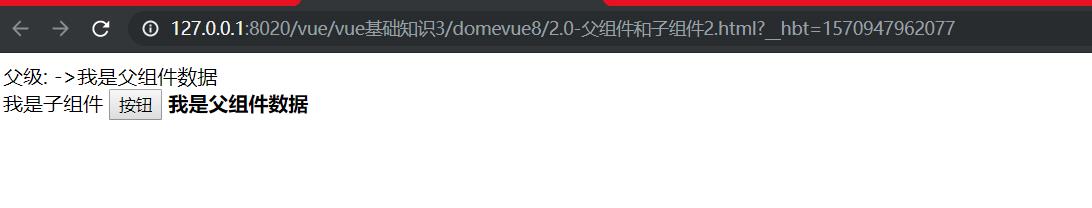
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue2.js"></script>
<script>
// 现在,不允许直接给父级的数据,做赋值操作
//
// 问题,就想更改:
// a). 父组件每次传一个对象给子组件, 对象之间引用 √
// b). 只是不报错, mounted中转
window.onload=function(){
new Vue({
el:\'#box\',
data:{
a:\'我是父组件数据\'
},
components:{
\'child-com\':{
props:[\'msg\'],
template:\'#child\',
methods:{
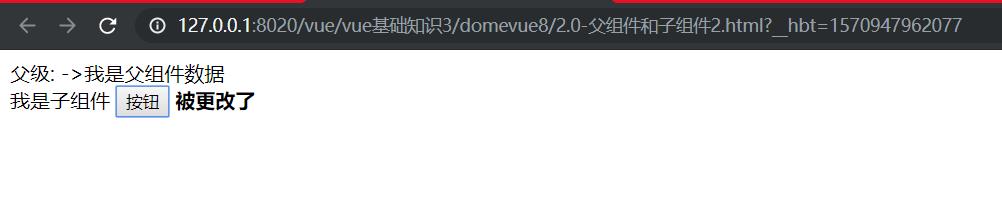
change(){
this.msg=\'被更改了\'
}
}
}
}
});
};
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change">
<strong>{{msg}}</strong>
</div>
</template>
<div id="box">
父级: ->{{a}}
<br>
<child-com :msg="a"></child-com>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
</style>
<script src="vue2.js"></script>
<script>
// 现在,不允许直接给父级的数据,做赋值操作
//
// 问题,就想更改:
// a). 父组件每次传一个对象给子组件, 对象之间引用 √
// b). 只是不报错, mounted中转
window.onload=function(){
new Vue({
el:\'#box\',
data:{
a:\'我是父组件数据\'
},
components:{
\'child-com\':{
props:[\'msg\'],
template:\'#child\',
methods:{
change(){
this.msg=\'被更改了\'
}
}
}
}
});
};
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change">
<strong>{{msg}}</strong>
</div>
</template>
<div id="box">
父级: ->{{a}}
<br>
<child-com :msg="a"></child-com>
</div>
</body>
</html>


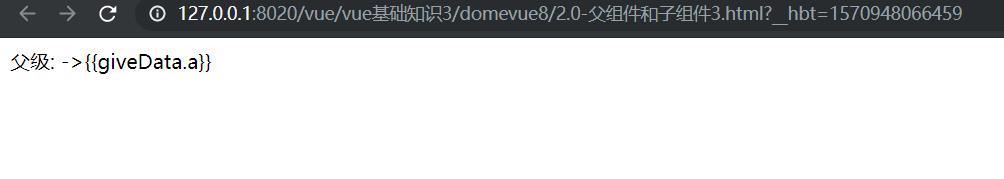
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>智能社——http://www.zhinengshe.com</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<style>
/*现在,不允许直接给父级的数据,做赋值操作
问题,就想更改:
a). 父组件每次传一个对象给子组件, 对象之间引用 √
b). 只是不报错, mounted中转*/
</style>
<script src="vue2.js"></script>
<script>
// <!--这是vue2.0的方法 子父组件通信-->
window.onload=function(){
new Vue({
el:\'#box\',
data:{
giveData:{
a:\'我是父组件数据\'
}
},
components:{
\'childcom\':{
prop-s:[\'msg\'],
template:\'#child\',
methods:{
change(){
//this.msg=\'被更改了\'
this.msg.a=\'被改了\';
}
}
}
}
});
};
</script>
</head>
<body>
<template id="child">
<div>
<span>我是子组件</span>
<input type="button" value="按钮" @click="change">
<strong>{{msg.a}}</strong>
</div>
</template>
<div id="box">
父级: ->{{giveData.a}}
<br>
<child-com :msg="giveData"></child-com>
</div>
</body>
</html>

以上是关于六.web框架-----------VUE语法使用组件的主要内容,如果未能解决你的问题,请参考以下文章