webpack打包取消所有的console.log语句
Posted 前端开发小菜菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack打包取消所有的console.log语句相关的知识,希望对你有一定的参考价值。
开发环境下需要console打印很多的数据,但是放在放在线上想过滤掉console,debugger这些,
只要在webpack的配置里面加上一段代码就可以过滤掉。
对于webpack4以上的版本过滤console方法:
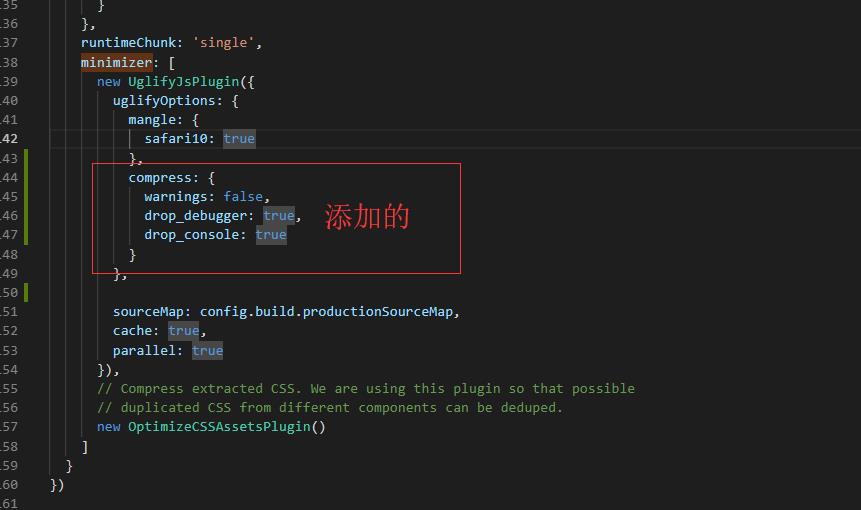
build-->webpack.prod.conf中找到

在 mangle: { safari10: true },
后插入以下语句
compress: { warnings: false, drop_debugger: true, drop_console: true }
以上是关于webpack打包取消所有的console.log语句的主要内容,如果未能解决你的问题,请参考以下文章