web打印的最佳解决方案
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web打印的最佳解决方案相关的知识,希望对你有一定的参考价值。
web打印的痛点winform打印的方案比较多,实现也比较容易,而且效果也非常炫;但现在越来越多的系统是web系统,甚至是移动端。网上也有非常的web打印方案,但各式各样的问题非常多,比如js兼容性,稳定性等一直缠绕着众多的程序员,或者就是web 打印需要浏览器安装 ActiveX 组件,ActiveX安装不容易成功等等问题。Lodop等插件还是收费的。
新的解决方案 HttpPrinter
对各种方案分析之后,对web在重业务场景的打印需求(比如直接打印,无预览直接打印,特定格式打印)梳理之后,确定了一个生产环节最佳的WEB打印方案,纯JS通过post提交数据到打印伺服器的方案。
js可以脱离语言环境更通用,不管你是java,还是php,甚至只是个前端都毫无障碍;
使用http协议 post模式更简单,门槛更低,几行代码搞定;其实使用webSocket协议也可以,但是在不需要长连接的情况下没有必要。web页面实现源代码 HttpPrinter web端
{
"ReportType": "gridreport", /报表类型 支持 gridreport fastreport 为空 默认 gridreport/
"ReportName": "test.grf", /报表文件名 需要以英文字母开头/
"ReportVersion": 1, /可选。报表版本, 为空则默认1 如果本地报表的版本过低 将从 ReportUrl 地址进行下载更新/
"ReportUrl": "http://111.67.202.157:9099/report/test.grf", /可选。为空 将不更新本地报表 , 如果本地报表不存在可以从该地址自动下载/
"Copies": 1, /可选。打印份数,支持指定打印份数。默认1份,如果为零,不打印,只返回报表生成的pdf,jpg等文件/
"PrinterName": "", /可选。指定打印机,为空的话 使用默认打印机, 请在 控制面板 -> 设备和打印机 中查看您的打印机的名称 /
"PrintOffsetX": 0, /可选。打印右偏移,单位厘米。报表的水平方向上的偏移量,向右为正,向左为负。/
"PrintOffsetY": 0, /可选。打印下偏移,单位厘米。 报表的垂直方向上的偏移量,向下为正,向上为负。/
"Preview": 0, /可选。是否预览,和主界面设置的效果一样 为空默认不预览, 0:不预览,1:预览(弹出导出的pdf,jpg等文件)。/
"token": "aa", /可选。只要token值在列表中 方可打印
"taskId": "1234567", /可选。多个打印任务同时打印时,根据该id确定返回的是哪个打印任务。 /
"exportfilename": "", /可选。自定义 导出 文件名称 例如 test 会 导出 http://127.0.0.1:12345/gridreport/test.pdf 格式为 ip+port+报表类型+名称+文件类型 */
"Control": ‘[‘ ///*部件框,可选值:AsStaticBox ,AsMemoBox,AsRichTextBox,AsPictureBox (base64格式),AsBarcode*/
+‘{"type": "AsStaticBox", "name": "姓名","value": "高文杰","required": false},‘
+‘{"type": "AsStaticBox", "name": "性别","value": "男","required": false},‘
+‘{"type": "AsStaticBox", "name": "电话","value": "13165191728","required": false},‘
+‘{"type": "AsBarcode", "name": "二维码","value": "5520002701774727","required": false},‘
+‘{"type": "AsPictureBox", "name": "图片","value": "/9j/4AAQSkZJA/9k=","required": false},‘ //base64格式
+‘]‘),
"Parameter": ‘[‘ ///*参数,type 默认为空即可,已经在报表端设置了 备用字段
+‘{"type": "", "name": "单号","value": "5520002701774727","required": false},‘
+‘{"type": "", "name": "日期","value": "2019-09-09 12:21:12","required": false},‘
+‘{"type": "", "name": "year","value": "2018","required": false},‘
+‘]‘),
"Field": ‘[‘ ///*字段, type ftBlob (base64格式) ,ftString ftInteger ftBoolean, ftFloat, ftCurrency,ftDateTime, size (ftString 设置为实际长度,其他的设置为0,例如 ftInteger ftBlob 等设置为0 )
+‘{"type": "ftString", "name": "快递单号","size": 255,"required": true},‘
+‘{"type": "ftString", "name": "发件人","size": 255,"required": false},‘
+‘{"type": "ftString", "name": "发件人电话","size": 255,"required": false},‘
+‘{"type": "ftBlob", "name": "图像","size": 0,"required": false},‘
+‘]‘),
"Data": ‘[‘ ///*数据行
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘{"快递单号": "1234567890", "发件人": "易桥智能","发件人电话": "13165191728","图像": "/9j/4AAx="},‘
+‘]‘),}
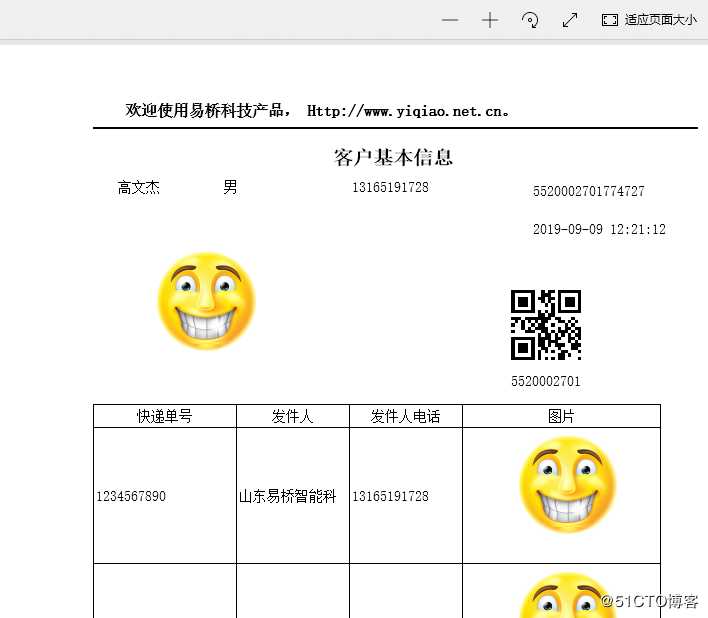
打印效果
以上是关于web打印的最佳解决方案的主要内容,如果未能解决你的问题,请参考以下文章
我的Android进阶之旅NDK开发之在C++代码中使用Android Log打印日志,打印出C++的函数耗时以及代码片段耗时详情
在片段中调用 getActivity() 以使其不返回 null 的最佳做法是啥? [复制]
Maven WEB 项目使用ProGuard进行混淆,最佳解决方案
flutter解决 dart:html 只支持 flutter_web 其他平台编译报错 Avoid using web-only libraries outside Flutter web(代码片段