针对webSocket通信总结:
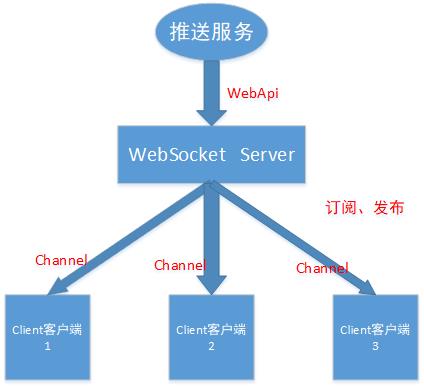
1.webSocket通信原理图:

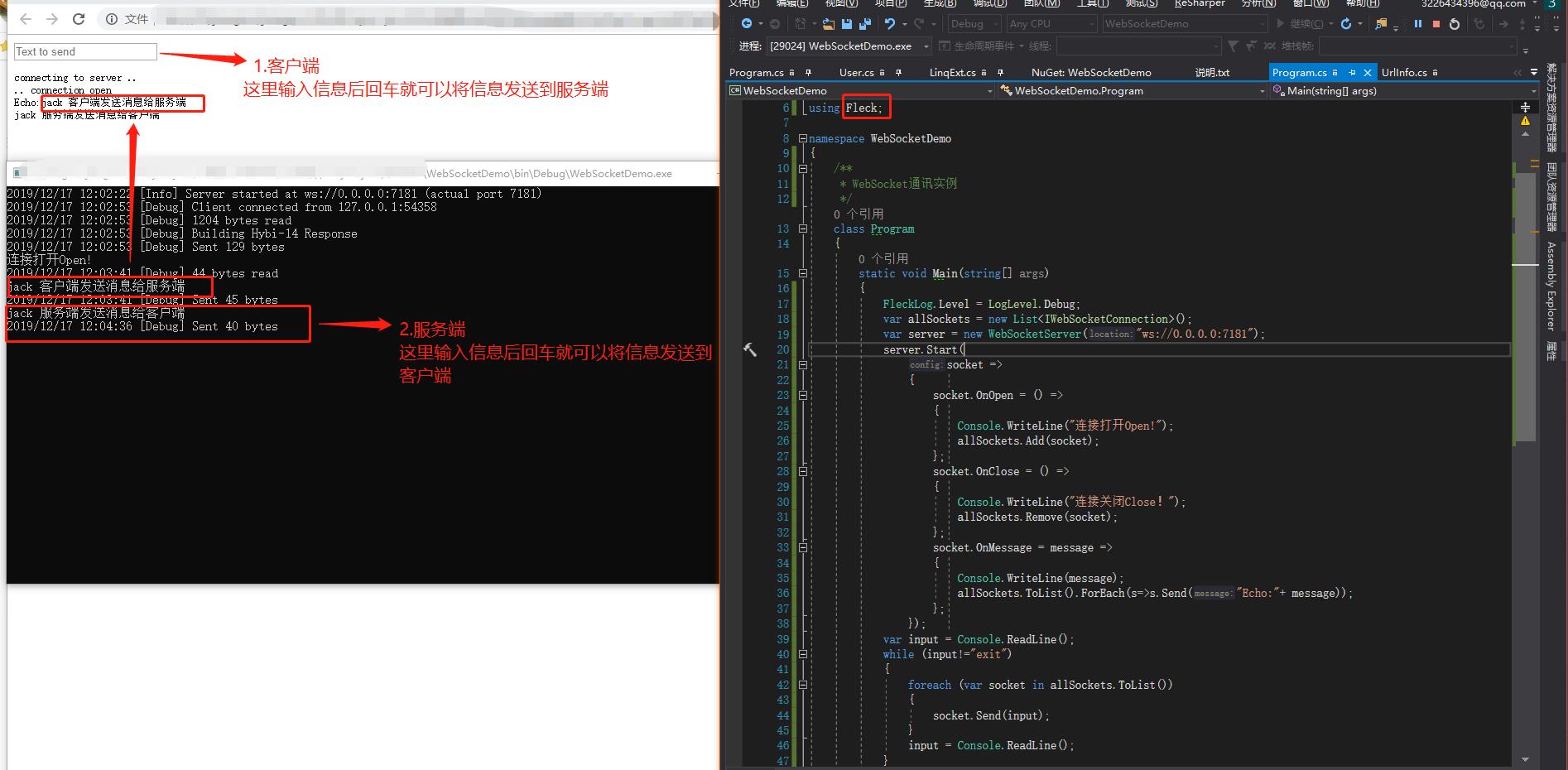
2.webSocket通信实例
参考地址1:https://www.cnblogs.com/cjm123/p/9674506.html
参考地址2:https://www.jb51.net/html5/631711.html
直接上图:

(1)客户端源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>WebSocket浏览器端实现</title>
<script type="text/javascript">
var start = function () {
var inc = document.getElementById(\'incomming\');
var wsImpl = window.WebSocket || window.MozWebSocket;
var form = document.getElementById(\'sendForm\');
var input = document.getElementById(\'sendText\');
inc.innerHTML += "connecting to server ..<br/>";
// create a new websocket and connect
window.ws = new wsImpl(\'ws://localhost:7181/\');
// when data is comming from the server, this metod is called
ws.onmessage = function (evt) {
inc.innerHTML += evt.data + \'<br/>\';
};
// when the connection is established, this method is called
ws.onopen = function () {
inc.innerHTML += \'.. connection open<br/>\';
};
// when the connection is closed, this method is called
ws.onclose = function () {
inc.innerHTML += \'.. connection closed<br/>\';
}
form.addEventListener(\'submit\', function (e) {
e.preventDefault();
var val = input.value;
ws.send(val);
input.value = "";
});
}
window.onload = start;
</script>
</head>
<body>
<form id="sendForm">
<input id="sendText" placeholder="Text to send" />
</form>
<pre id="incomming"></pre>
</body>
</html>
(2)服务端控制台应用程序源码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Fleck;
namespace WebSocketDemo
{
/**
* WebSocket通讯实例
*/
class Program
{
static void Main(string[] args)
{
FleckLog.Level = LogLevel.Debug;
var allSockets = new List<IWebSocketConnection>();
var server = new WebSocketServer("ws://0.0.0.0:7181");
server.Start(
socket =>
{
socket.OnOpen = () =>
{
Console.WriteLine("连接打开Open!");
allSockets.Add(socket);
};
socket.OnClose = () =>
{
Console.WriteLine("连接关闭Close!");
allSockets.Remove(socket);
};
socket.OnMessage = message =>
{
Console.WriteLine(message);
allSockets.ToList().ForEach(s=>s.Send("Echo:"+ message));
};
});
var input = Console.ReadLine();
while (input!="exit")
{
foreach (var socket in allSockets.ToList())
{
socket.Send(input);
}
input = Console.ReadLine();
}
}
}
}
附:https://www.cnblogs.com/tinywan/p/5894403.html 这个博文可以参考研究: