WebAssembly-wasm
Posted 前路亦是故乡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WebAssembly-wasm相关的知识,希望对你有一定的参考价值。
1、WebAssembly是什么
首先,WebAssembly是一种技术方案统称,主要用于移植非js代码到浏览器环境中执行。

为什么要移植其他代码,是js不香了么?
①:得益于先天的语言特性untyped,在所有编程语言中,js的执行速度属于末流;(首先,它慢)
②:随着web领域的发展,需要承载的需求越来越多,需要提供的能力要求也越来越高。(地图、游戏、制图等高性能需求场景出路在哪里)
③:性能优化是一个持久命题,再快点,再好点
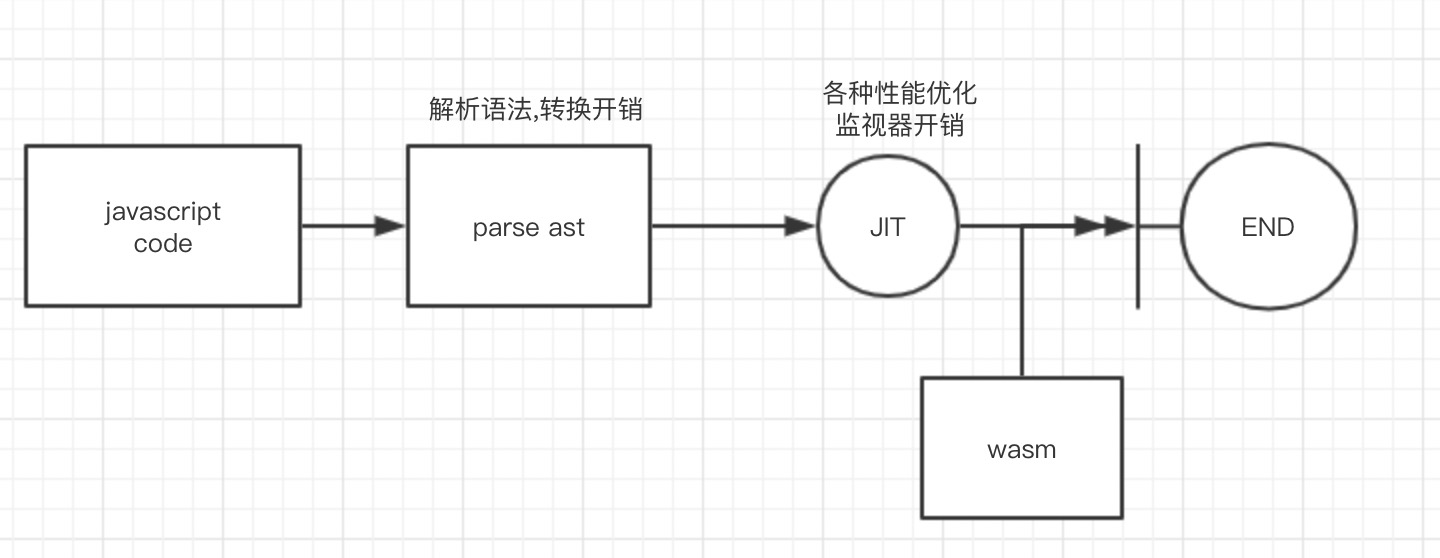
2、wasm比js快么?为什么快?快多少?
①:javascript本质是文本,wasm是二进制字节码,体积更小
②:静态类型,不需要针对动态类型进行编译优化
③:wasm更接近机器码,解析效率更好

 差距参考 1 : 3 : 17
差距参考 1 : 3 : 17
3、如何使用wasm
环境:git cmake python2.7.x
工具: emscripten (github、安装教程),这个是必备的
wabt(github),为了读编译后的代码
大体流程:
编译:编译心仪的代码为wasm
执行:①加载字节码;②编译字节码;③实例化
3-1 编译:
安装emsdk之后,使用emcc命令编译文件,示例:
emcc a.c -Os -s WASM=1 -s SIDE_MODULE=1 -o a.wasm
3-2 执行:
// 封装的异步loader function load(path) { return fetch(path) // 获取二进制buffer .then(res => res.arrayBuffer()) // 编译&实例化,导入js对象 .then(bytes => WebAssembly.instantiate(bytes, importObj)) // 返回实例 .then(res => res.instance) } load("./test_demo/a.wasm").then(instance => { // 导出模块中的函数 console.log(instance) const {add} = instance.exports console.log(add(1,2)) })
其他:assemblyscript
以上是关于WebAssembly-wasm的主要内容,如果未能解决你的问题,请参考以下文章