第十 构建Web内容的技术
Posted Qmillet
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第十 构建Web内容的技术相关的知识,希望对你有一定的参考价值。
第十章 构建Web内容的技术
一、html
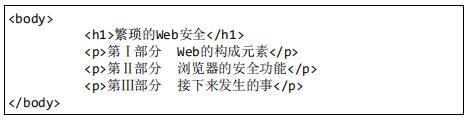
HTML(HyperText Markup Language,超文本标记语言)是为了发送Web 上的超文本(Hypertext)而开发的标记语言。超文本是一种文档系统,可将文档中任意位置的信息与其他信息(文本或图片等)建立关联,即超链接文本。标记语言是指通过在文档的某部分穿插特别的字符串标签,用来修饰文档的语言。我们把出现在 HTML文档内的这种特殊字符串叫做 HTML标签(Tag)。
二、动态HTML
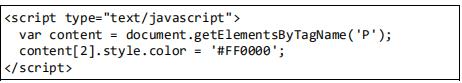
动态 HTML技术是通过调用客户端脚本语言 JavaScript,实现对HTML的 Web 页面的动态改造。利用 DOM(Document ObjectModel,文档对象模型)可指定欲发生动态变化的 HTML元素。
DOM 是用以操作 HTML文档和 XML文档的 API(应用编程接口)。使用 DOM 可以将 HTML内的元素当作对象操作,如取出元素内的字符串、改变那个 CSS 的属性等,使页面的设计发生改变。通过调用 javascript 等脚本语言对 DOM 的操作,可以以更为简单的方式控制 HTML的改变。


三、Web应用
Web应用是指通过Web功能提供的应用程序。例如购物网站、搜索引擎等。

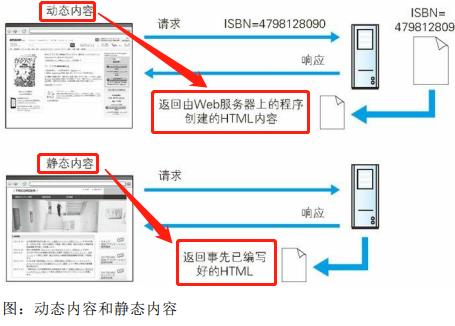
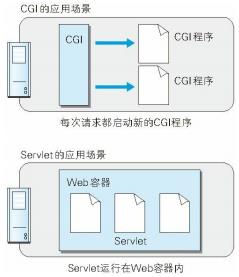
CGI(Common Gateway Interface,通用网关接口)是指 Web 服务器在接收到客户端发送过来的请求后转发给程序的一组机制。

每次请求都要启动新的CGI程序,采用Servlet可直接在Web服务器上运行。Servlet是一种能在服务器上创建动态内容的程序。Servlet的运行环境叫做Web容器或Servlet容器。

四、数据发布的格式及语言
1.XML(可扩展标记语言)
XML是一种可按应用目标进行扩展的通用标记语言。XML 不会替代 HTML,,在大多数 web 应用程序中,XML 用于传输数据,而 HTML 用于格式化并显示数据。从XML文档中读取数据比HTML更简单。XML可自定义标签,HTML不可以。
2.发布更新信息的RSS/Atom
RSS(简易信息聚合)和Atom都是发布新闻或博客日志等更新信息文档的格式的总称,两者都使用到了XML。
3.JavaScript衍生的轻量级应用Json
JSON(JavaScript Object Notation)是一种以JavaScript(ECMAScript)的对象表示法为基础的轻量级数据标记语言。能够处理的数据类型有 false/null/true/ 对象 / 数组 / 数字 / 字符串,这 7 种类型。JSON 让数据更轻更纯粹,并且 JSON 的字符串形式可被 JavaScript轻易地读入。

以上是关于第十 构建Web内容的技术的主要内容,如果未能解决你的问题,请参考以下文章