10.webpack学习使用
Posted 海恋天
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10.webpack学习使用相关的知识,希望对你有一定的参考价值。
1.什么是Webpack
Webpack 是当下最热门的前端资源模块化管理和打包工具,它可以将许多松散耦合的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分离,等到实际需要时再异步加载。通过 loader 转换,任何形式的资源都可以当做模块,比如 CommonsJS、AMD、ES6、CSS、JSON、CoffeeScript、LESS 等;
2.为什么需要Webpack
前端开发和其他开发工作的主要区别,首先是前端基于多语言、多层次的编码和组织工作,其次前端产品的交付是基于浏览器的,这些资源是通过增量加载的方式运行到浏览器端,如何在开发环境组织好这些碎片化的代码和资源,并且保证他们在浏览器端快速、优雅的加载和更新,就需要一个模块化系统,这个理想中的模块化系统是前端工程师多年来一直探索的难题。
3.模块化的演进
1.Script标签:
<script src="module1.js"></scirpt> <script src="module2.js"></scirpt> <script src="module3.js"></scirpt> <script src="module4.js"></scirpt>
这是最原始的 javascript 文件加载方式,如果把每一个文件看做是一个模块,那么他们的接口通常是暴露在全局作用域下,也就是定义在 window 对象中,不同模块的调用都是一个作用域。
这种原始的加载方式暴露了一些显而易见的弊端:
- 全局作用域下容易造成变量冲突
- 文件只能按照 <script> 的书写顺序进行加载
- 开发人员必须主观解决模块和代码库的依赖关系
- 在大型项目中各种资源难以管理,长期积累的问题导致代码库混乱不堪
2.CommonsJS
服务器端的 NodeJS 遵循 CommonsJS 规范,该规范核心思想是允许模块通过 require 方法来同步加载所需依赖的其它模块,然后通过 exports 或 module.exports 来导出需要暴露的接口。
require("module");
require("../module.js");
export.doStuff = function() {};
module.exports = someValue;
优点:
- 服务器端模块便于重用
- NPM 中已经有超过 45 万个可以使用的模块包
- 简单易用
缺点:
- 同步的模块加载方式不适合在浏览器环境中,同步意味着阻塞加载,浏览器资源是异步加载的
- 不能非阻塞的并行加载多个模块
实现:
- 服务端的 NodeJS
- Browserify,浏览器端的 CommonsJS 实现,可以使用 NPM 的模块,但是编译打包后的文件体积较大
- modules-webmake,类似 Browserify,但不如 Browserify 灵活
- wreq,Browserify 的前身
3.AMD
Asynchronous Module Definition 规范其实主要一个主要接口 define(id?, dependencies?, factory); 它要在声明模块的时候指定所有的依赖 dependencies,并且还要当做形参传到 factory 中,对于依赖的模块提前执行。
define("module", ["dep1", "dep2"], function(d1, d2) {
return someExportedValue;
});
require(["module", "../file.js"], function(module, file) {});
优点:
- 适合在浏览器环境中异步加载模块
- 可以并行加载多个模块
缺点:
- 提高了开发成本,代码的阅读和书写比较困难,模块定义方式的语义不畅
- 不符合通用的模块化思维方式,是一种妥协的实现
实现:
- RequireJS
- curl
4.CMD
Commons Module Definition 规范和 AMD 很相似,尽量保持简单,并与 CommonsJS 和 NodeJS 的 Modules 规范保持了很大的兼容性。
define(function(require, exports, module) { var $ = require("jquery"); var Spinning = require("./spinning"); exports.doSomething = ...; module.exports = ...; });
优点:
- 依赖就近,延迟执行
- 可以很容易在 NodeJS 中运行
缺点:
- 依赖 SPM 打包,模块的加载逻辑偏重
实现:
- Sea.js
- coolie
5.ES6模块
EcmaScript6 标准增加了 JavaScript 语言层面的模块体系定义。 ES6 模块的设计思想,是尽量静态化,使编译时就能确定模块的依赖关系,以及输入和输出的变量。CommonsJS 和 AMD 模块,都只能在运行时确定这些东西。
import "jquery"; export function doStuff() {} module "localModule" {}
优点:
- 容易进行静态分析
- 面向未来的 EcmaScript 标准
缺点:
- 原生浏览器端还没有实现该标准
- 全新的命令,新版的 NodeJS 才支持
实现:
- Babel
6.Webpack
大家期望的模块系统:可以兼容多种模块风格,尽量可以利用已有的代码,不仅仅只是 JavaScript 模块化,还有 CSS、图片、字体等资源也需要模块化。
WebPack 是一款模块加载器兼打包工具,它能把各种资源,如 JS、JSX、ES6、SASS、LESS、图片等都作为模块来处理和使用。
4.安装Webpack
npm install webpack -g
npm install webpack-cli -g
测试是否成功:cmd下运行以下两个命令
webpack -vwebpack-cli -v
使用:
1.创建一个空项目
2.创建一个名为modules的目录,用于放置JS模块等资源文件
3.在modules下创建模块问价你,如hello.js,用于编写JS模块相关代码
//暴露一个方法:sayHi exports.sayHi = function () { document.write("<div>Hello WebPack</div>"); };
4.在modules下创建一个名为 main.js 的入口文件,用于打包时设置 entry 属性
//require 导入一个模块,就可以调用这个模块中的方法了 var hello = require("./hello"); hello.sayHi();
5.在项目目录下创建 webpack.config.js 配置文件,使用 webpack 命令打包
module.exports = { entry: "./modules/main.js", output: { filename: "./js/bundle.js" } };
6.在项目目录下创建 html 页面,如 index.html,导入 WebPack 打包后的 JS 文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="dist/js/bundle.js"></script> </body> </html>
7.在IDEA控制台中直接执行webpack;如果失败的话,就使用管理员权限运行即可!
8.运行 HTML 看效果
说明:
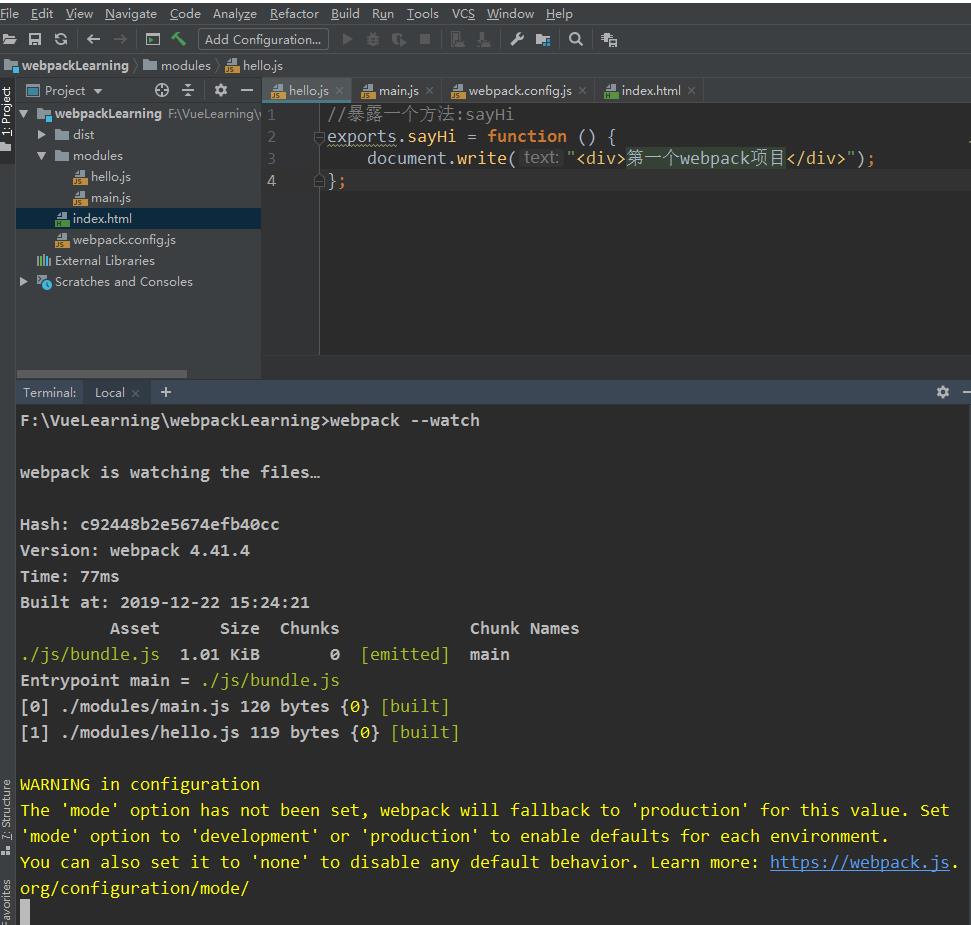
执行命令webpack不会实时监听你的js文件是否变化再重新打包生成新的文件,而webpack --watch是实时监听变化,一点修改js文件就会重新打包
# 参数 --watch 用于监听变化
webpack --watch

9.webpack.config.js配置文件
- entry:入口文件,指定 WebPack 用哪个文件作为项目的入口
- output:输出,指定 WebPack 把处理完成的文件放置到指定路径
- module:模块,用于处理各种类型的文件
- plugins:插件,如:热更新、代码重用等
- resolve:设置路径指向
- watch:监听,用于设置文件改动后直接打包
module.exports = { entry: "", output: { path: "", filename: "" }, module: { loaders: [ {test: /\\.js$/, loader: ""} ] }, plugins: {}, resolve: {}, watch: true }
以上是关于10.webpack学习使用的主要内容,如果未能解决你的问题,请参考以下文章